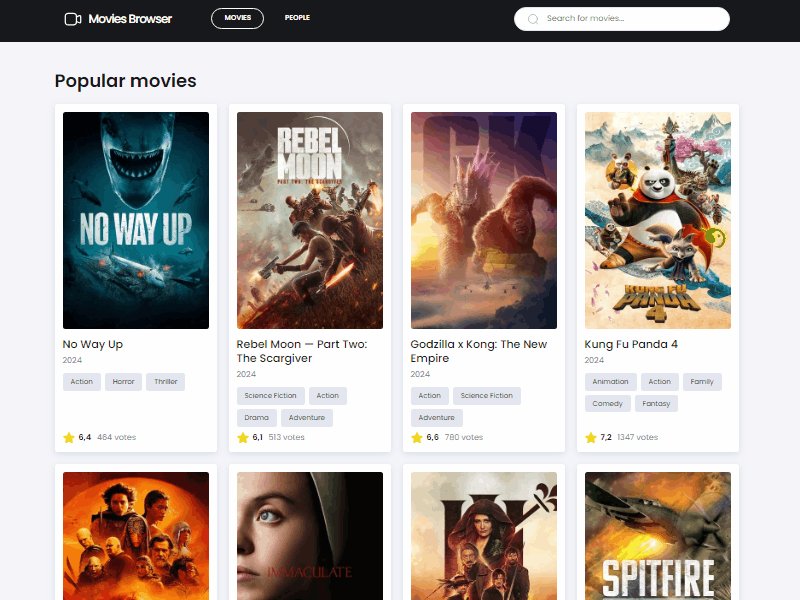
This project is a simple yet powerful movies browser application. Our goal is to provide users with a seamless experience for discovering and exploring recent most popular movies. Happy browsing!
Check it out: https://urbork.github.io/movies-browser/
-
Up-to-date Information: Our application fetches data from a reliable API.
-
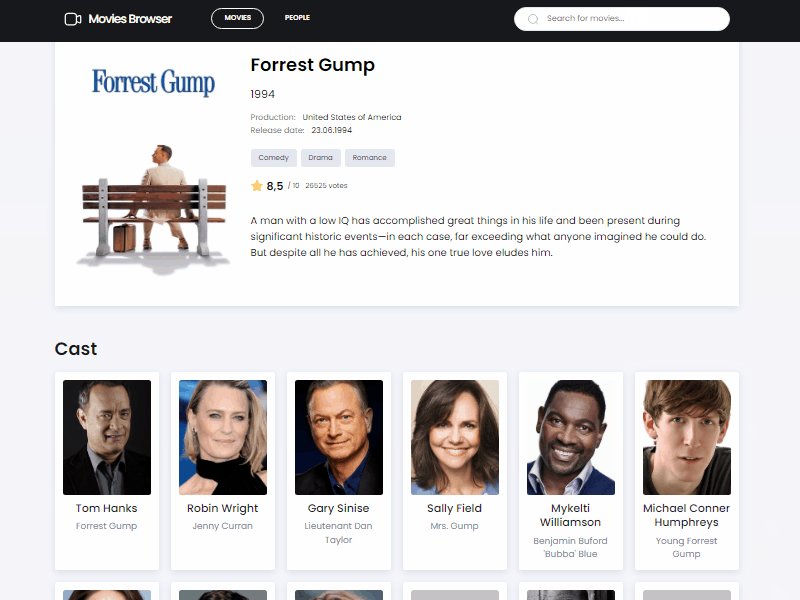
Detailed Information: Each movie includes detailed information such as release date, ratings, description, cast and crew.
-
People: Discover talented actors, actresses and even crew members.
-
Responsive Design: The application is designed to be responsive and accessible across various devices, ensuring a consistent experience for all users.
-
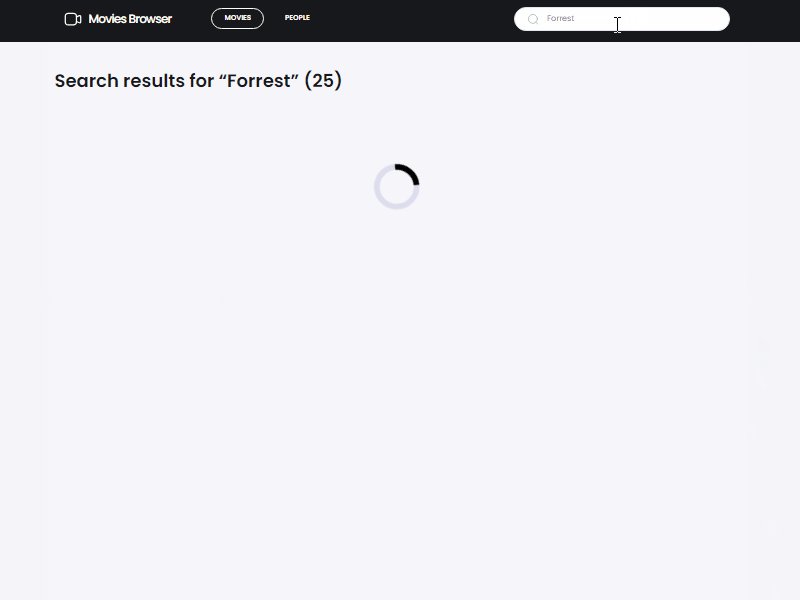
Search: Users are able to search for movies across thousands of popular titles.
-
Semantic and accessible HTML
-
CSS, Flexbox & Grid
-
JavaScript ES6+ features
-
React
-
JSX
-
Styled Components
-
Media Quaries
-
Working with API
-
Redux Saga
-
React Router
To run the program from the 'movies-browser' repository on your local computer, follow these steps:
Clone the Repository to your computer using the command:
git clone https://github.com/Urbork/movies-browser.git
Navigate to the project directory:
cd movies-browser
Install all required dependencies using a package manager like npm:
npm install
npm start
This command will start the application in developer mode and open it in a browser at http://localhost:3000
This project was bootstrapped with Create React App.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.