master是目前已上线的小程序主分支
scf分支是云开发的分支,由于云开发从2022年8月8日开始收费,将不再更新
develop 是开发分支,开发新功能,上线后合并到master分支
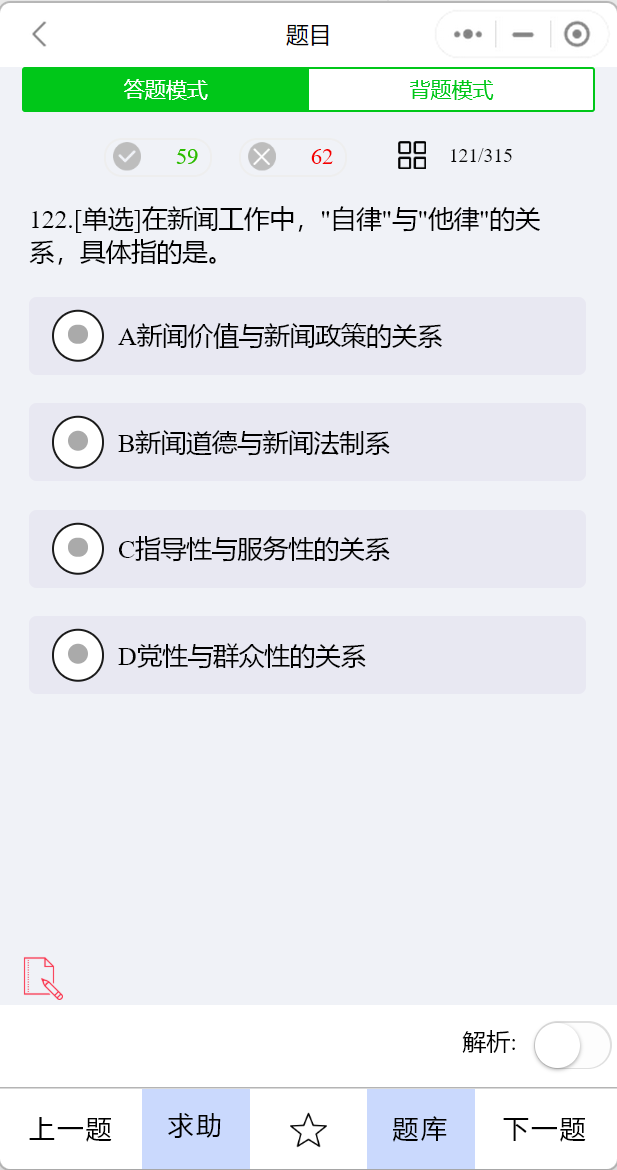
答题,题目解析,分享,模拟考试,排名,签到功能,获得积分
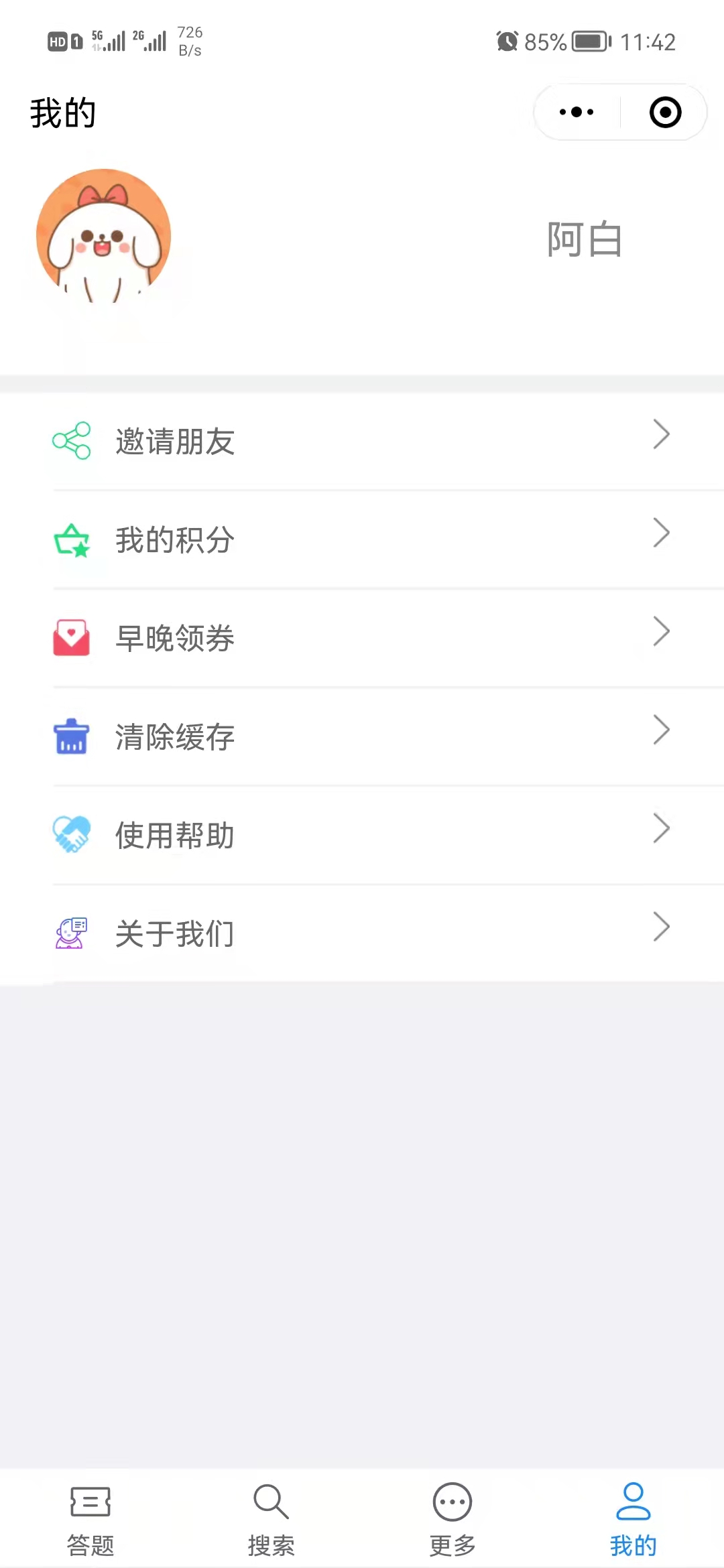
利用微信小程序方便进行答题操作
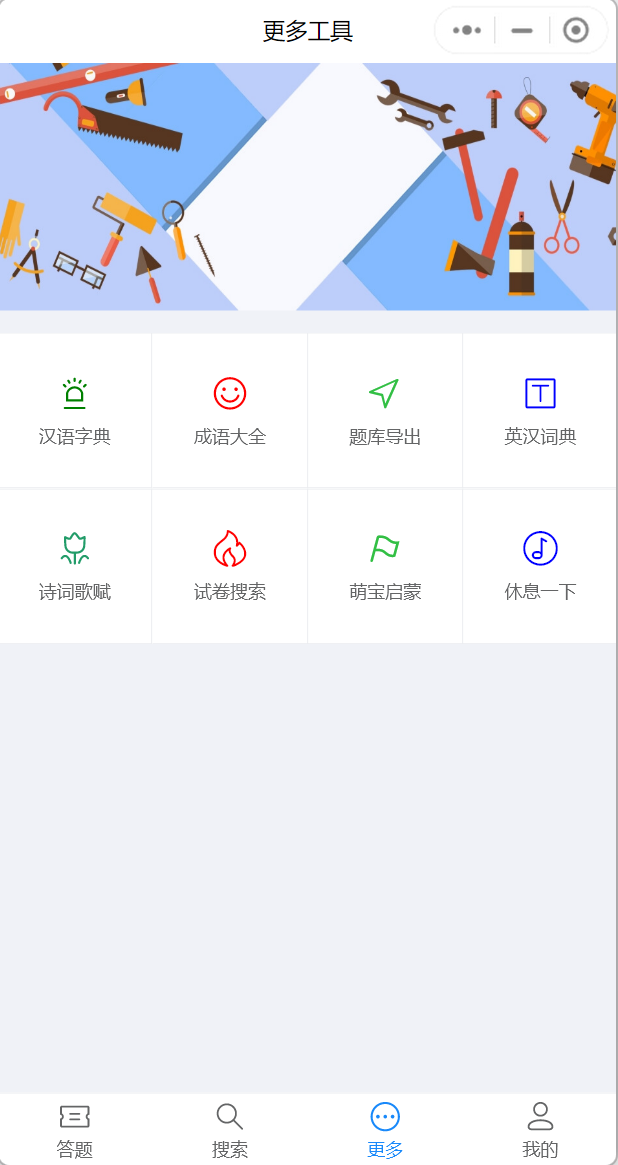
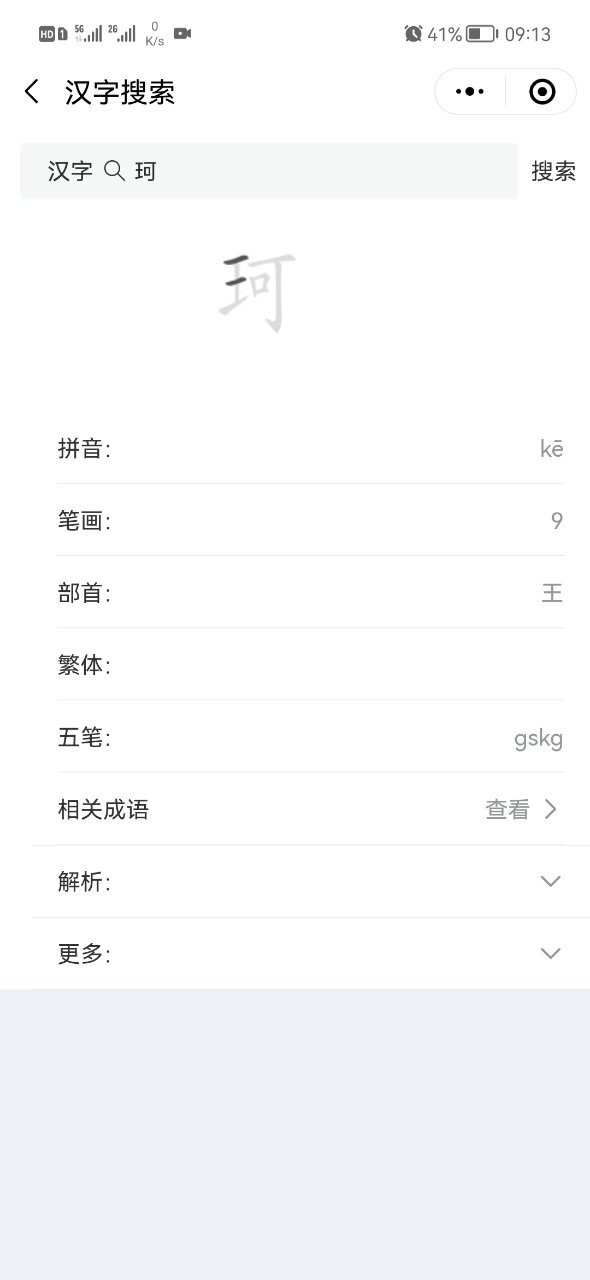
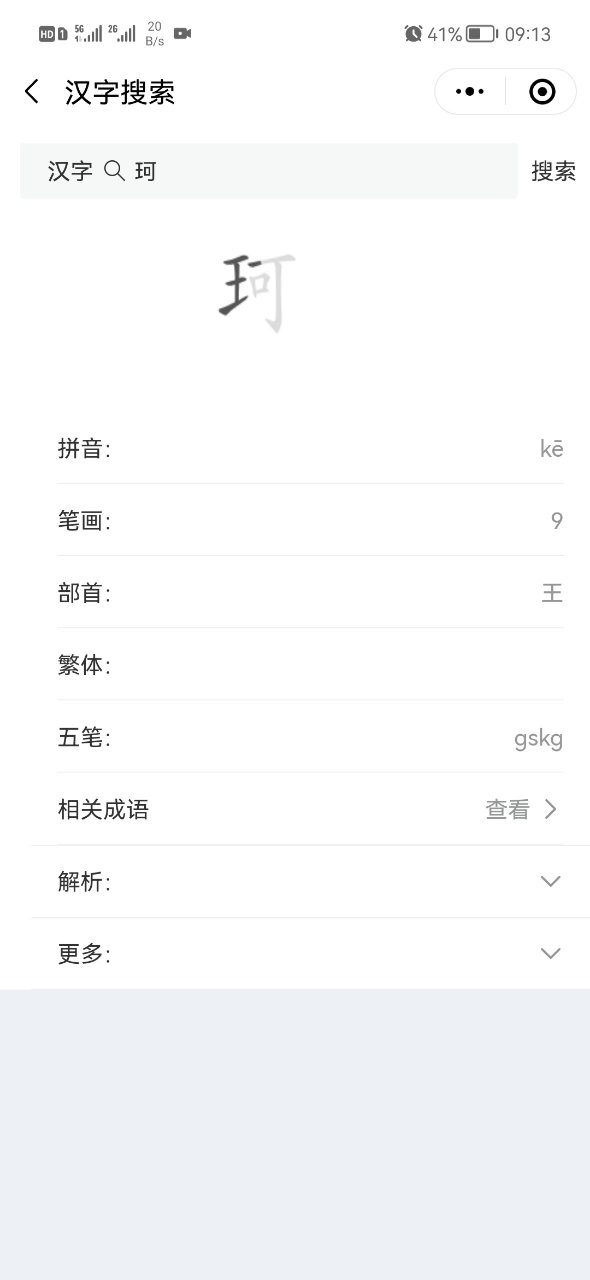
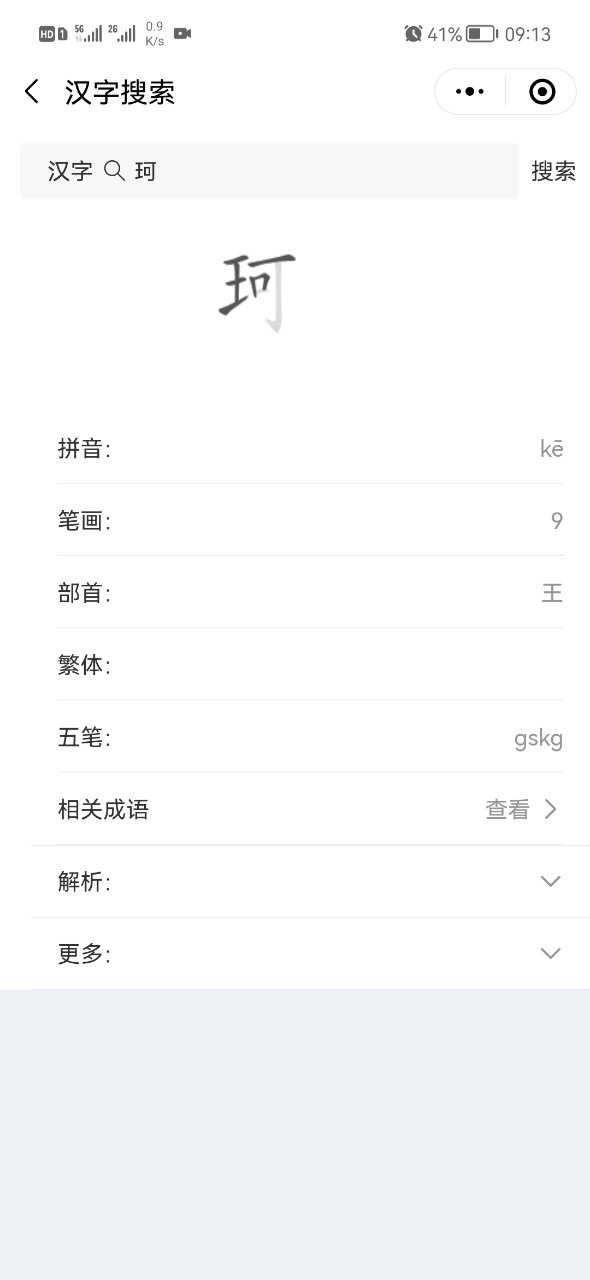
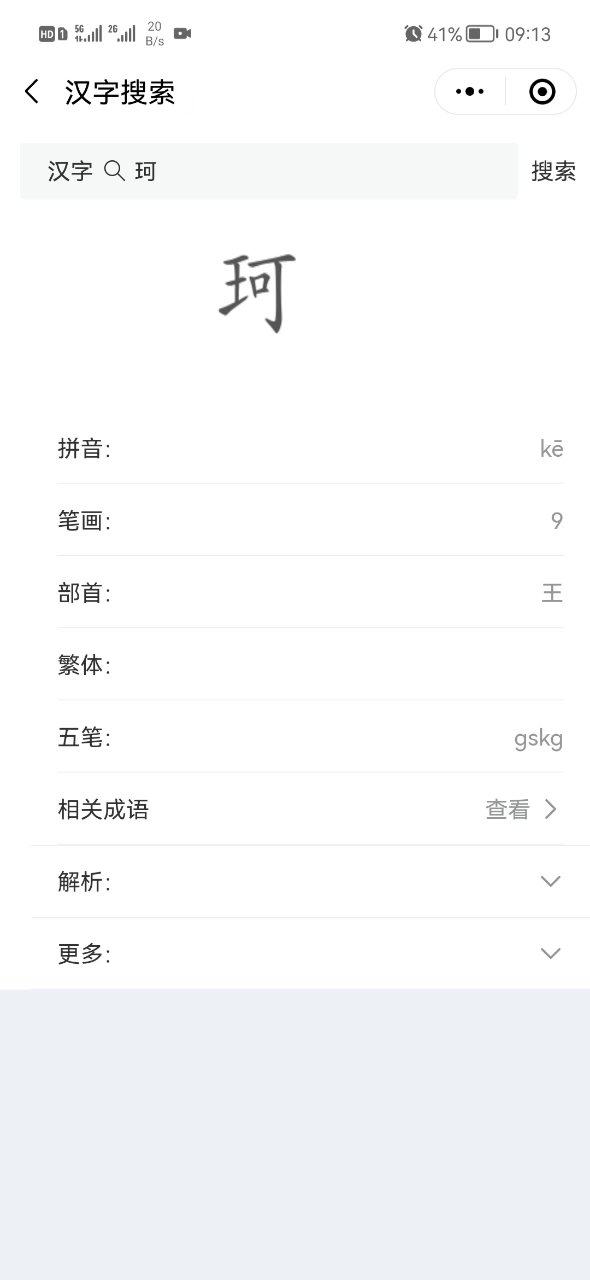
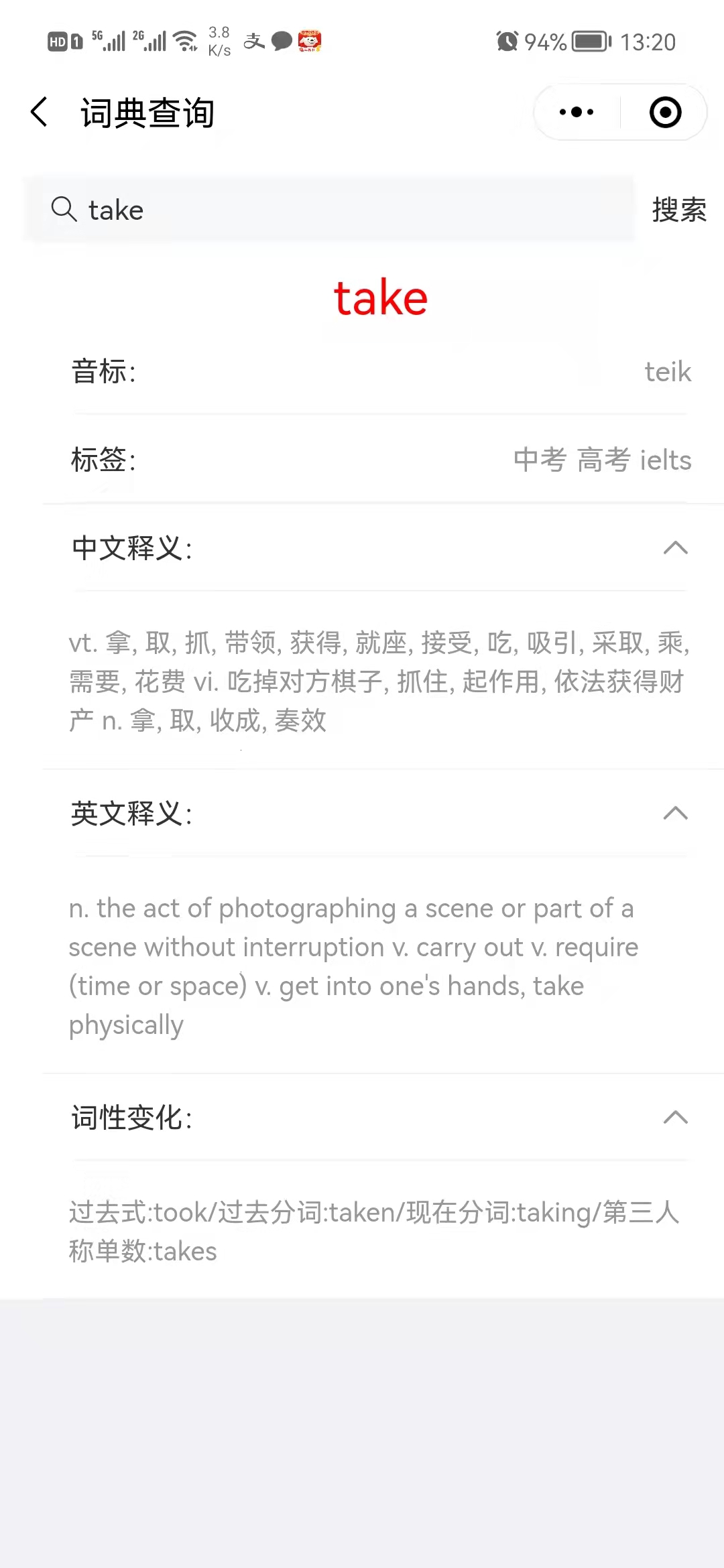
增加了汉字查询、成语查询、英汉词典、诗词歌赋、萌宝启蒙等功能
增加了汉字笔画书写功能
交流 qq群:123955944
小程序页面:微信小程序基础组件,vant开源组件
后端接口:java 开发,mysql数据库
关注微信公众号“技术成就自我”,回复关键字“后台”获得后台源码地址。
全唐诗的搜索(已完成)宋词的搜索(已完成)- 文字ocr识别功能(进行中)
- 歇后语的搜索
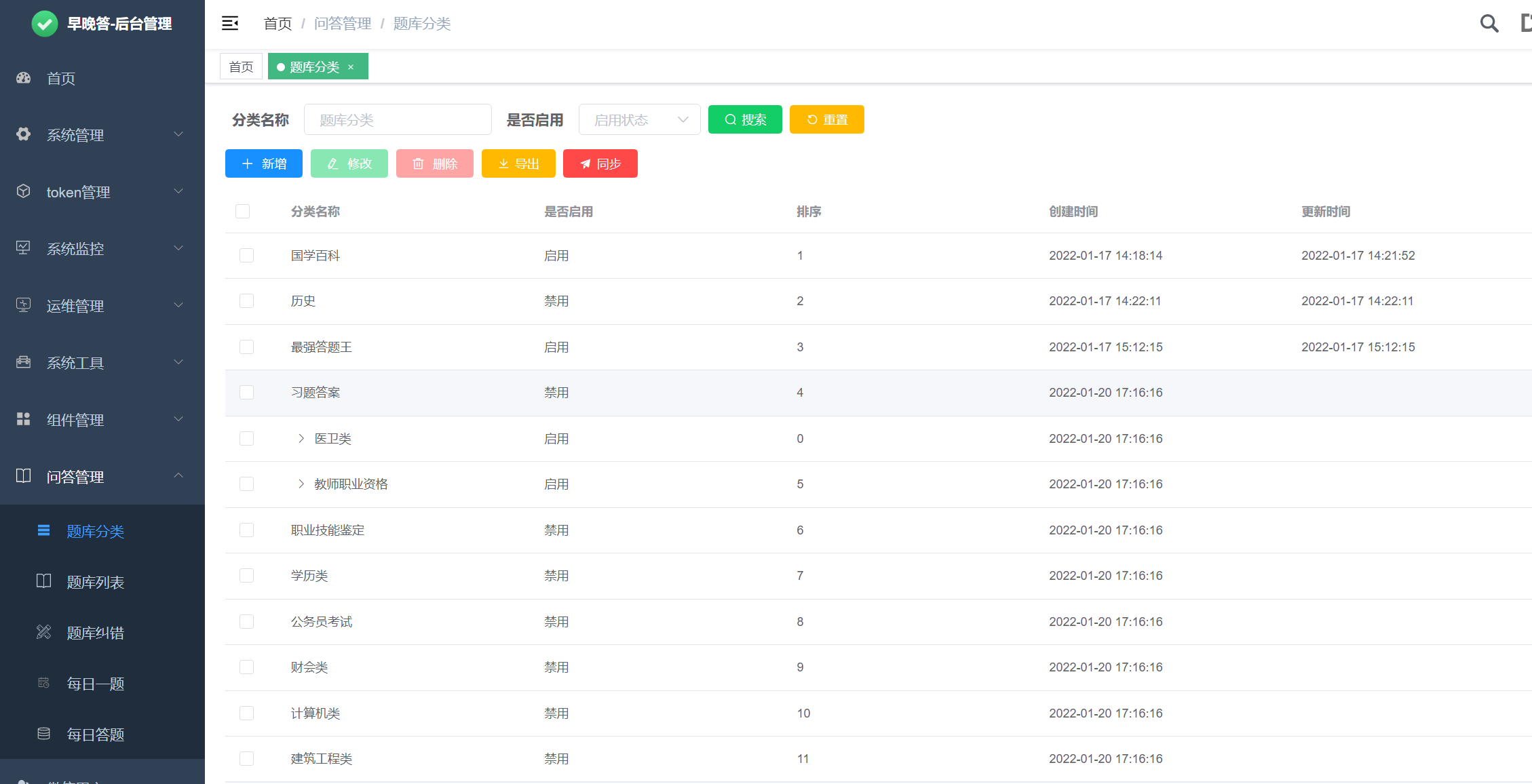
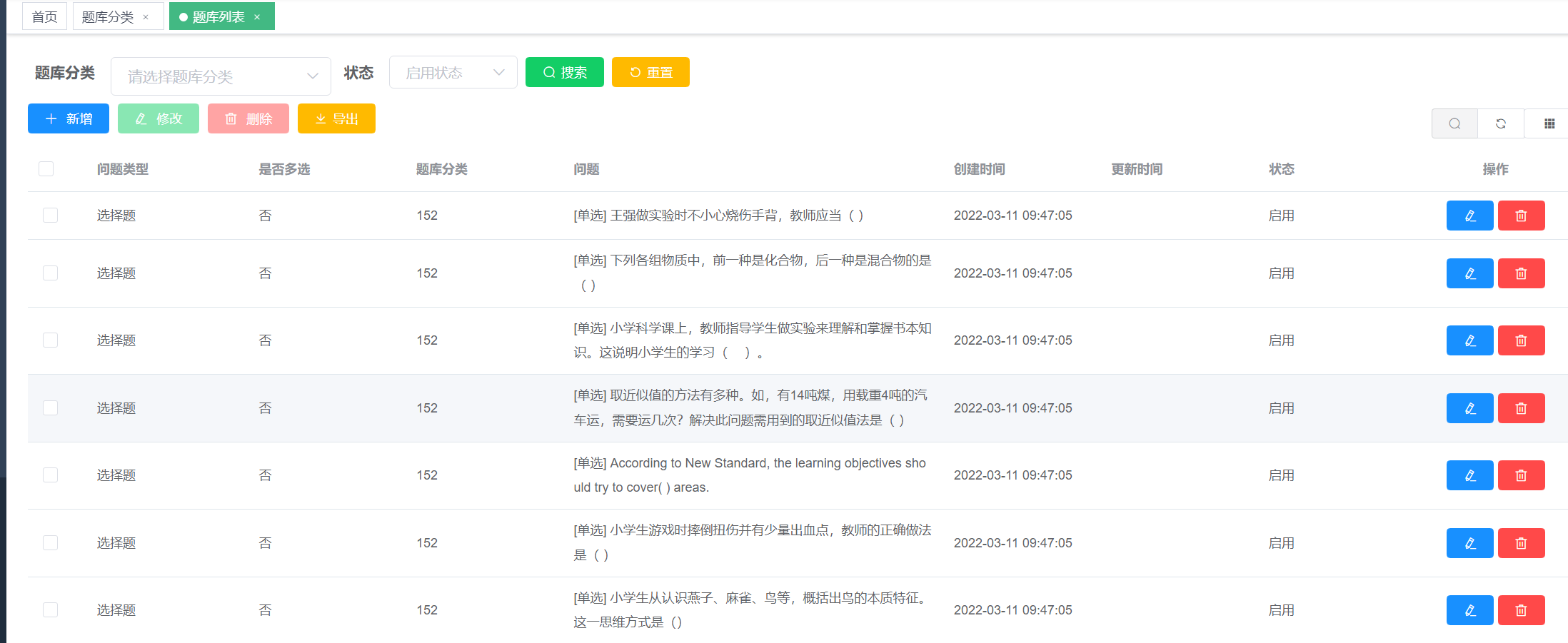
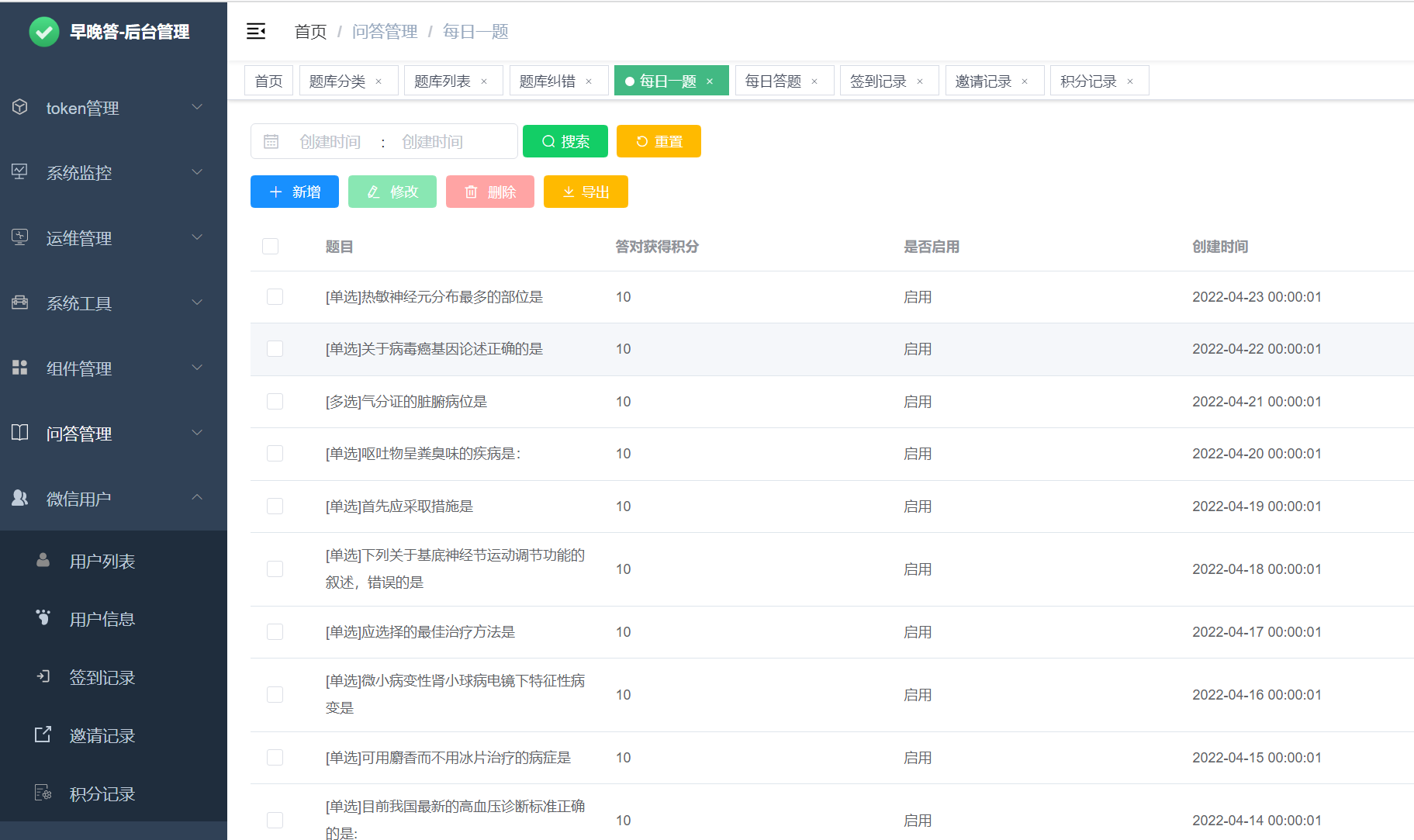
- 后台管理页面开发完善中
- 后台sass版api接口开放
-
将
utils/constant.js.example重命名为constant.js -
constant.js里面配置后台接口地址和请求接口的token -
汉字笔画功能了修改npm包的源码,使用构建npm功能完成之后,找到构建后的
hanzi_witer/index.js里面找到代码_animationFrame方法内容替换为下面代码:var ctx = this._target.ctx if( ctx){ ctx.clearRect(0, 0, this._positioner.width, this._positioner.height); ctx.save(); ctx.translate(this._positioner.xOffset, this._positioner.height - this._positioner.yOffset); ctx.transform(1, 0, 0, -1, 0, 0); ctx.scale(this._positioner.scale, this._positioner.scale); func(ctx); ctx.restore(); if (ctx.draw) ctx.draw(); }else{ let that = this const query = wx.createSelectorQuery().in(this._target.view) query .select('#writer-canvas').fields({ node:true }).exec( function(res){ // let ctxnode = res[0].node let ctx = ctxnode.getContext('2d') that._target.ctx = ctx; ctx.clearRect(0, 0, that._positioner.width, that._positioner.height); ctx.save(); ctx.translate(that._positioner.xOffset, that._positioner.height - that._positioner.yOffset); ctx.transform(1, 0, 0, -1, 0, 0); ctx.scale(that._positioner.scale, that._positioner.scale); func(ctx); ctx.restore(); if (ctx.draw) ctx.draw(); }); }
-
汉字笔画write 小程序版 https://github.com/chanind/hanzi-writer-miniprogram
人都是要恰饭的。开源不易,请作者喝杯奶茶吧
微信赞赏
支付宝赞赏