Решение позволяет работать с git репозиторием с markdown файлами в удобном интерфейсе и использовать преимущества оных технологий.
Цель — сделать инструменты для работы с базой знаний/документацией.
Альтернативной является использование IDE наподобие IntelliJ IDEA, Visual Studio и прочих. Но преимуществом данного решения должна быть кроссплатформенность и более лёгкая расширяемость за счёт использования веб-технологий и открытости кода.
Дописать IntelliJ IDEA настолько просто нельзя.
Все существующие веб-IDE и CMS не умеют работать нормально с ветками, а это огромное преимущество. А платформы вроде GitHub/GitLab не предоставляют интерфейсов, понятных не-технарям (по коей причине они популяризируют Confluence).
Репозиторий — хранилище с материалами
Артефакт — один markdown файл, лежащий в репозитории.
- WYSIWYG редактор markdown c возможностью подключения плагинов
- Артефакты могут иметь свойства, описанные в соответствии со стандартами markdown, в шапке файла в формате yaml
- Строки
- Енум (см. Extensions)
- Булеан
- Ссылки на другие файлы
- WYSIWYG позволяет редактировать свойства Артефактов
- IDE должна позволять подключать-отключать extension-ы к проектам
- Настройки IDE хранятся локально
- IDE должна работать локально, на desktop-е, даже в отсутствии интернета (это очень актуально для людей в «режимных» организациях и в госах)
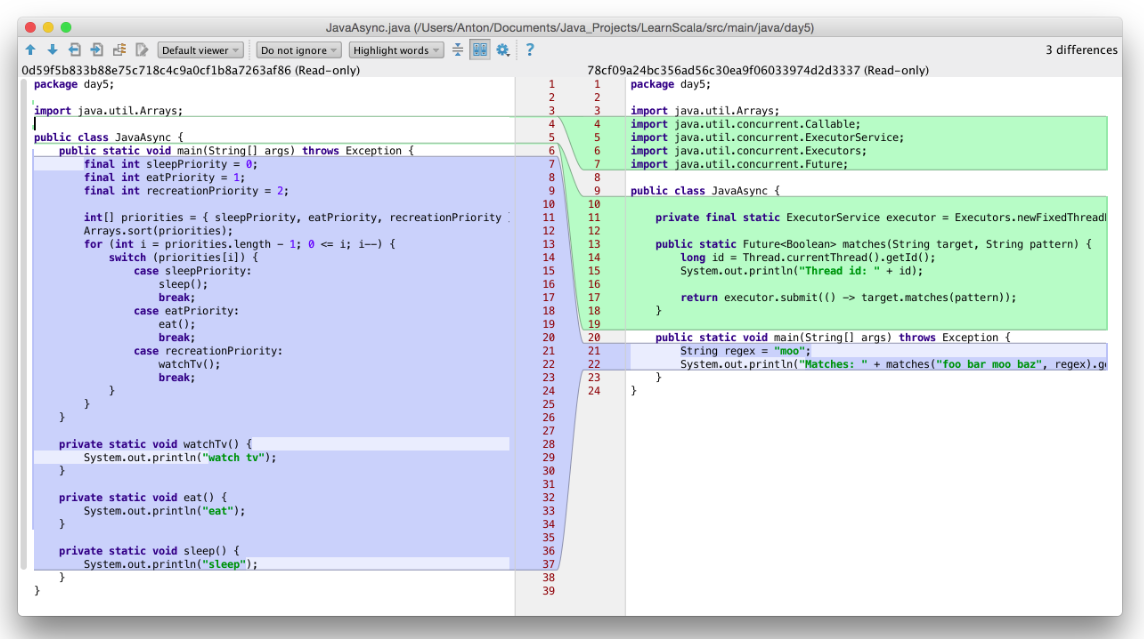
- diff веток
- решение конфликтов при пушах-пуллах-мерджах
- должна поддерживаться вставка картинок из визивига
- должна поддерживаться загрузка картинок из визивига
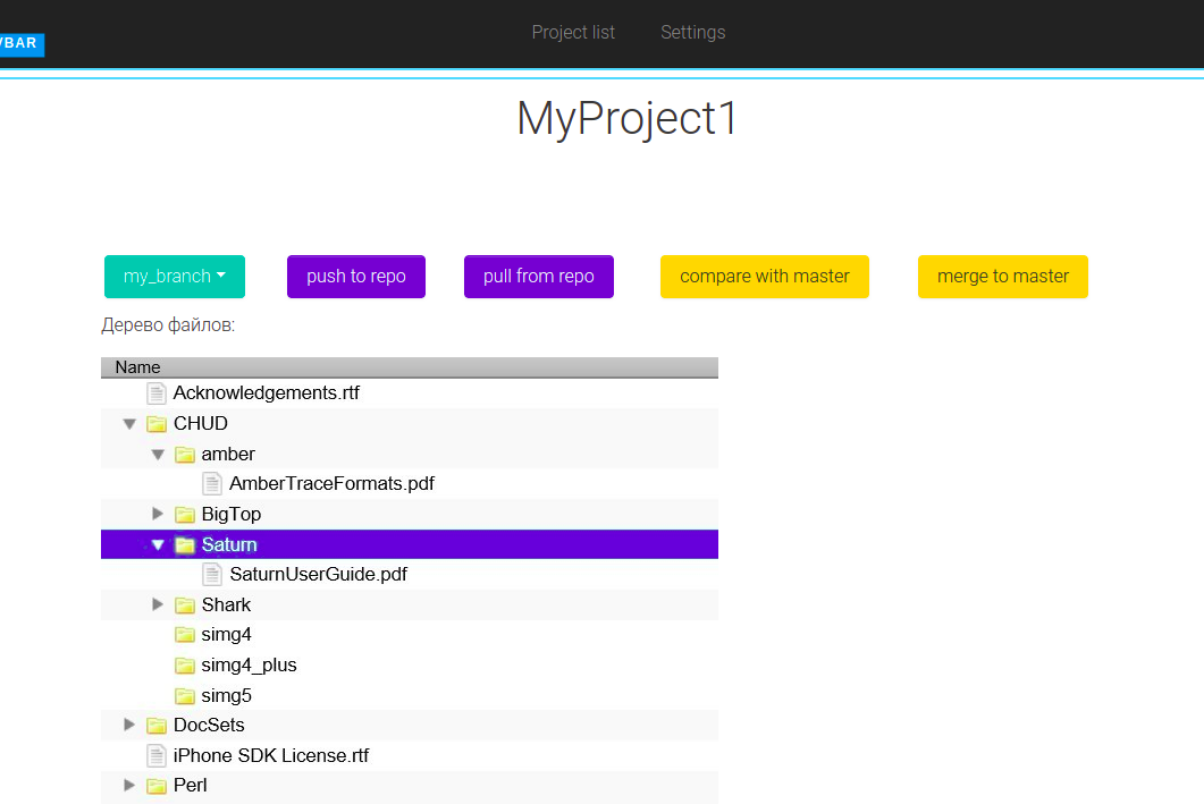
Позволяет выбрать проект.
Показываем выпадашку с ветками и кнопки:
- Пуш
- Пулл
- "Сравнить с мастером", если мы не в мастер-ветке
- И одна из двух кнопок, если мы не в мастере:
- "Влить в мастер" если мы обгоняе мастер
- "Влить мастер сюда", если мастер нас обгоняет
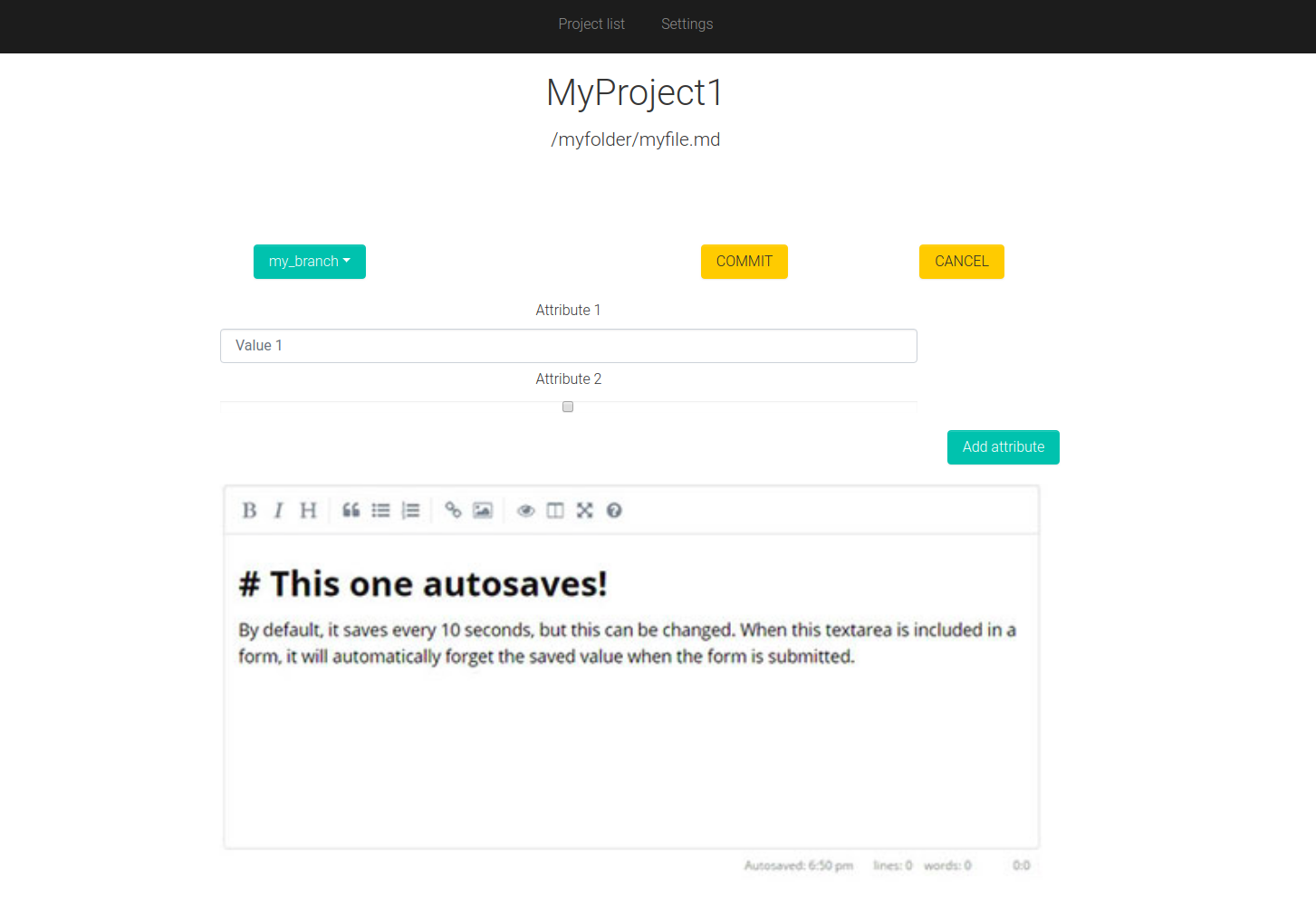
Отображает файл в режими WYSIWYG.
У каждого файла есть аттрибуты, их можно редактировать. добавлять и убирать, изменяя набор полей.
В идеале - должен повторять интерфейсы IntelliJ IDEA, что-то типа такого:
В идеале - должен повторять интерфейсы IntelliJ IDEA.
- enum значения
- Варианты enum значений должны храниться в файлах .docs/<названиесвойства>. Так, если у вас есть свойство type – должен быть файл .docs/type с текстом, например
article
contact
known bug
На коммите enum значения должны валидироваться (делается с помощью гит-хуков, например).
На коммите контролирует ссылки.
- Валидирует, что внутренние ссылки не побились
- Валидирует внешние ссылки
- Автоматически генерирует магическое свойство «на этот документ ссылаются из ХХХ»
- В интерфейсах красиво отображает «на этот документ ссылаются из ХХХ»
Прямо со страницы просмотра одного Артефакта можно создавать новые Артефакты. Они сразу создаются связанными.
Например, так можно разбивать Требования на Тезисы.
Пользователь может выделить текст и создать на основе него новый Артефакт.
Возникающий в таком случае попап спрашивает пользователя, как кратко назвать тезис. После ввода названия внизу страницы создаётся тезис, информацию о котором пользователь может пополнить.
добавляем строку поиска в интерфейс. Он позволяет искать по маркдаун файлам (к сожалению, без морфологии и тем более без учёта смысла) и поддерживает поиск по аттрибутам, подобно тому, как это сделано в слаке/гитлабе.
Строго необходимо разделить публичную часть (редактор) и хранилище, работающее с гитом — они должны общаться по http, через задокументированное API.
Причина: существует множество движков git с разными кастомизациями, и они по-разному работают с разным объёмом/количеством файлов. Это действительно критичная проблема на тяжёлых операциях.
И фронтэнд и бэкэнд должны запускаться на desktop-е.
Этого можно достигнуть с помощью «обычных» технологий, например, публичку сделать на React, а бэкэнд общающийся с гитом — на python.
- WYSIWIG редактор = https://github.com/GitbookIO/react-rich-diff
- сравнение двух маркдаунов = https://github.com/GitbookIO/react-rich-diff
https://github.com/jpreynat/slate
См https://github.com/jpreynat/slate/tree/master/examples/markdown-shortcuts и https://github.com/jpreynat/slate/tree/master/examples/markdown-preview - отображение дерева файлов — не искал, но наверняка тысячи их
я могу сесть и написать за несколько вечеров
Был бы повод - можно и нужно написать за вечер.