基于 Node.js 的高性能 HTTP 及反向代理服务器,类似于 Nginx。
如果你的项目符合以下任一点,你就可以尝试使用 Node Proxy:
- 你的项目本身就是基于 Node.js,你希望代理服务器也使用相同的技术;
- 你的团队更熟悉 JavaScript,而不是 C/C++/Lua;
- 你希望有一个 WebUI 配置界面,而不是过时的纯文本配置方式;
- 你想要能随时配置路由规则,但又不想重启代理服务器;
- Nginx 已经满足不了你了 —— 例如:你想在代理端发请求验证用户的登录状态,而不是在浏览器端才去验证;
- ...
- 静态文件处理
- 支持目录或指定单独文件
- 方便的文件选择器
- 支持服务端文件预览
- URL 重写
- 反向代理
- 基于 node-http-proxy
- 支持负载均衡
- 支持按服务器性能自定义分配权重
- 自定义响应
- 可以无需发布直接配置页面
- 网页版 VSCode 体验
- 服务端缓存
- 立即从缓存中返回响应内容,极速用户体验
- 支持自定义缓存 key
- 身份验证控制
- 无需开发人员自己判断登录、跳转登录
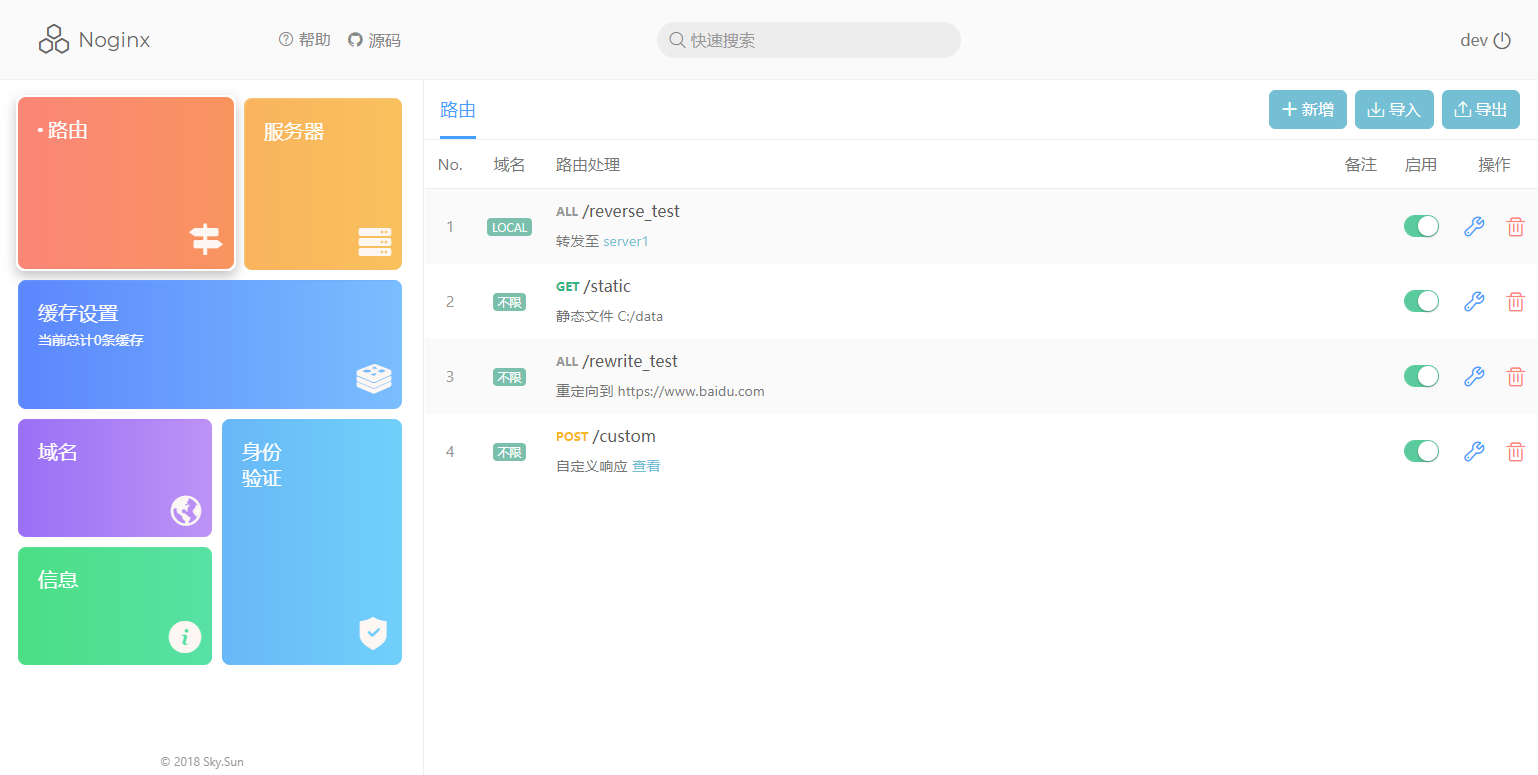
- WebUI 配置界面
- 美观、优雅、现代的 UI 设计
- 支持内置账号、Gitlab两种登录方式
- 支持权限管理 (只读、可写)
- 修改规则配置后无需重启服务器
- 集成日志查看神器 chrome-extension-server-log
- Node Proxy 处理的网页都支持 调试模式
| 服务器 | 并发能力 | 静态资源处理能力 | 配置方式 | 配置备份 | 是否需重启 | 扩展能力 |
|---|---|---|---|---|---|---|
| Nginx | 很强 | 很快 | 纯文本配置方式,易拼写错误或重复,配置存储在本地文件中。 | 通常需手动备份,也没有配置修改记录。 | 通常需重启服务。 | 强,但需要掌握 C、Lua 等语言,且要运维去担任开发角色。 |
| Node Proxy | 很强 | 一般(但通常有CDN) | WebUI 配置界面,支持下拉选择、格式检查等,配置存储在数据库中。 | 任何配置操作(包括删除)都会在数据库中存档以供追溯和恢复。 | 支持运行时修改并生效,无需重启。 | 强,全端技术统一(JavaScript),可方便地添加任何想要的逻辑。 |
Node Proxy 处理请求从接收到响应的基本流程示意:
Node Proxy Workflow
点击 Clone or download 下载源码,或在 Release 页面下载指定版本代码。
$ yarn$ yarn start访问 http://localhost:9000/node-proxy/,默认账号:admin/123456.
如果你使用了 chrome-extension-server-log,默认 secret key 请填写:node-proxy_secret_key.
Node Proxy 中的配置可分为 2 类:系统配置和规则配置。
- 系统配置
一般是服务器启动时就需要获取并生效的配置参数,如数据库连接等,需要手动修改配置文件,修改后必须重启 Node-Proxy。
配置文件必须放置于 /config/ 目录下,你可以通过启动服务器时传入变量 config 来指定当前环境使用哪个配置文件。如:
$ config=test node server.js会自动读取 /config/test.js 配置文件。
如果没有显式传入 config, 则会取 NODE_ENV 环境变量作为配置文件名,如:
$ NODE_ENV=production node server.js这会自动读取 /config/production.js 配置文件。
Object 类型,SSL 相关设置
Boolean 类型,是否创建 HTTPS 服务器
String 类型,私钥文件路径,必须是绝对路径
String 类型,证书文件路径,必须是绝对路径
Number 类型,反向代理的超时时长,单位毫秒
Number 类型,反向代理keep-alive时长,单位毫秒
String 类型,自动更新的调度规则,配置格式可参照 https://github.com/node-schedule/node-schedule#cron-style-scheduling
String 类型,文件选择器中的静态文件根目录
String 类型,调试模式的参数名
Array 类型,请求方式配置
Array 类型,页面的身份验证
Object 类型,Node-Proxy系统的访问权限配置
Array 类型,用户名密码方式的用户列表,数组元素是用户对象,属性username是登录名,属性password是密码,密码必须经过md5加密
Object 类型,Gitlab - OAuth2方式登录的相关配置
Booleana 类型,是否开启Gitlab登录方式
String 类型,Gitlab的地址,可以配置成内网部署的Gitlab站点URL
String 类型,Gitlab应用的ID
String 类型,Gitlab应用的Secret
String 类型,Gitlab应用的回调地址
Array 类型,允许编辑的用户,如:['user1', 'user2'],配置为 ['*'] 则所有用户都有编辑权限
Object 类型,静态资源服务端缓存设置
Boolean 类型,是否开启服务端缓存
Number 类型,所有缓存值的总大小限制
Number 类型,缓存过期时间,单位毫秒
Object 类型,数据库配置
String 类型,MongoDB 连接字符串,支持集群
String 类型,Redis 键前缀
String 或 Array 类型,Redis 连接信息,如果配置为一个数组则视为集群
Object 类型,ServerLog 模块配置参数
- 规则配置
规则配置是指与请求相关联的路由、服务器、缓存等配置信息,通过访问 http://localhost:9000/node-proxy/ 进行修改,系统会定时自动更新配置,故修改后无需重启服务器。
推荐使用 pm2 进行 Node.js 的进程管理和持久运行。
注:你可以指定当前环境要使用的配置文件,详见 配置说明。
$ yarn global add pm2$ config=production NODE_ENV=production pm2 start server.js -i 0- 本地开发环境,直接在终端中查看日志
- 部署到环境上后,使用
pm2 logs查看日志 - 使用 Chrome 扩展程序 chrome-extension-server-log 在开发者工具 (F12) 中查看日志
可以方便地查看前后端日志、前端错误信息、存储信息等,尤其是在移动设备上。
启动方式:在当前页面 URL 中加入参数 h5debug=true。
基于 eruda 打造。
登录后访问 http://localhost:9000/node-proxy/help/ 查看帮助。
$ yarn test见 benchmark 目录。