Twitter Client is an android app that allows a user to view his Twitter timeline and post a new tweet. The app utilizes Twitter REST API.
Time spent: 6 hours spent in total
The following required functionality is completed:
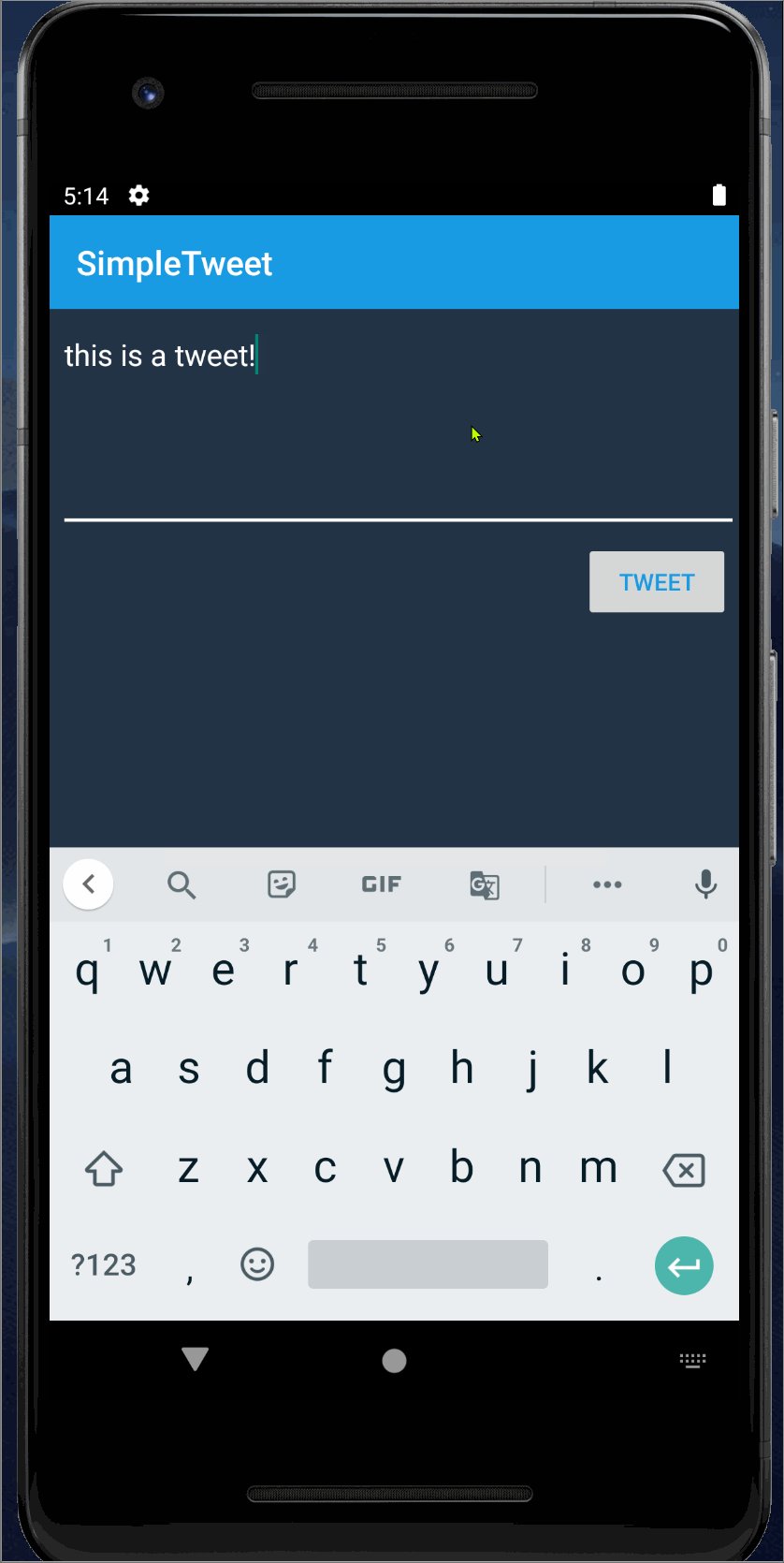
- User can compose and post a new tweet
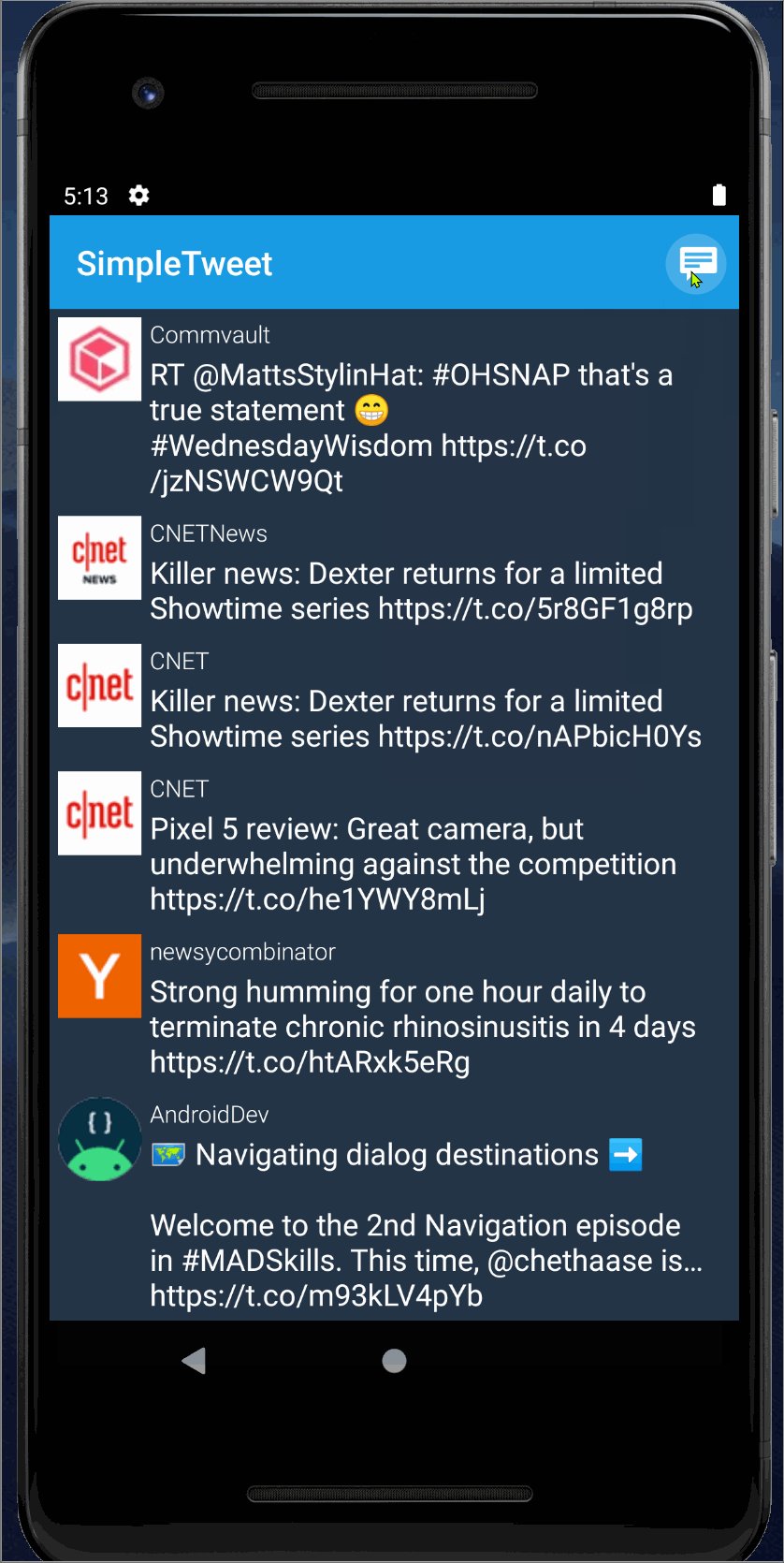
- User can click a “Compose” icon in the Action Bar on the top right
- User can then enter a new tweet and post this to twitter
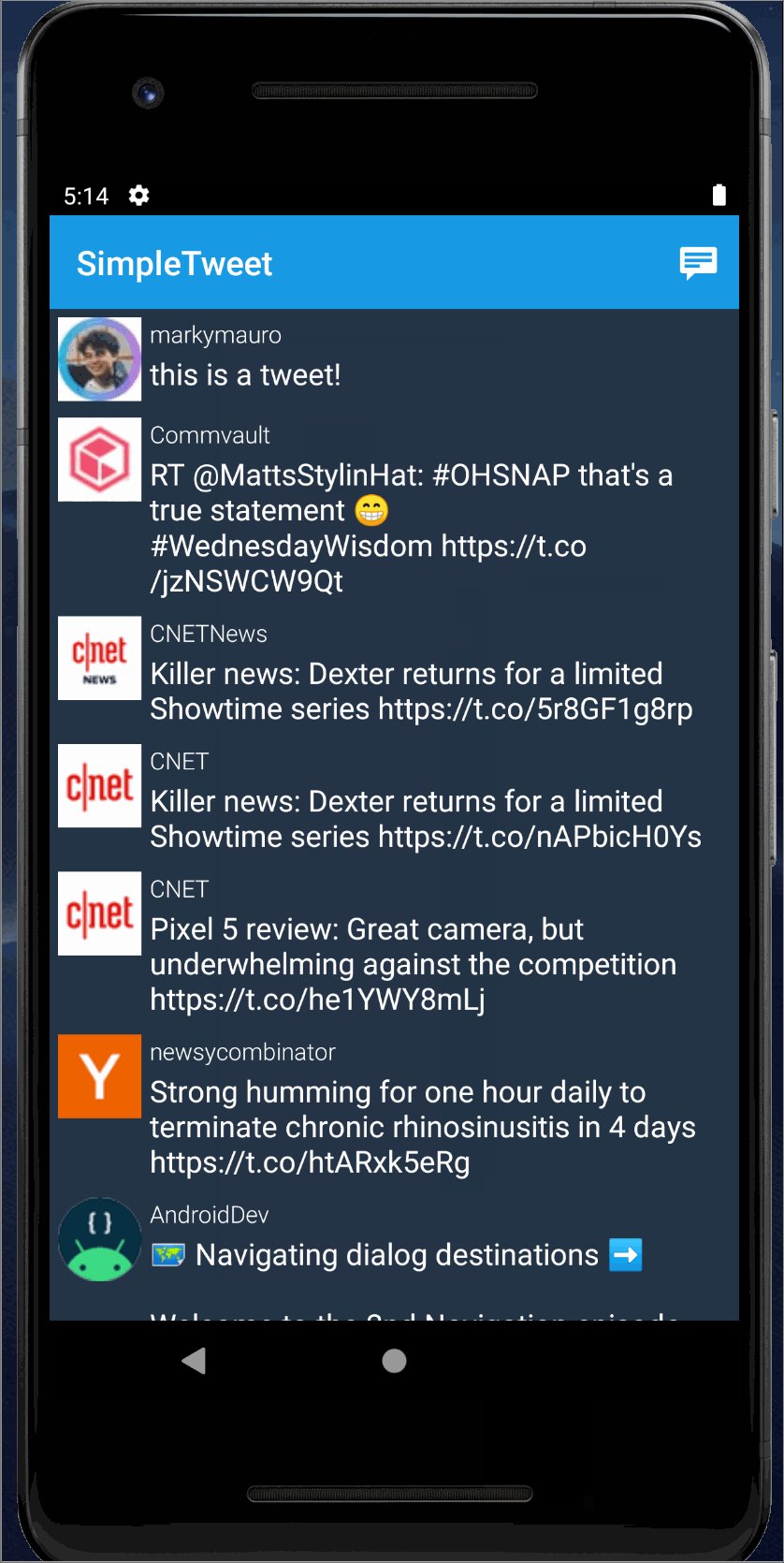
- User is taken back to home timeline with new tweet visible in timeline
- Newly created tweet should be manually inserted into the timeline and not rely on a full refresh
- User can see a counter with total number of characters left for tweet on compose tweet page
The following optional features are implemented:
- User is using "Twitter branded" colors and styles
- User can click links in tweets launch the web browser
- User can select "reply" from detail view to respond to a tweet
- The "Compose" action is moved to a FloatingActionButton instead of on the AppBar
- Compose tweet functionality is build using modal overlay
- Use Parcelable instead of Serializable using the popular Parceler library.
- User can open the twitter app offline and see last loaded tweets. Persisted in SQLite tweets are refreshed on every application launch. While "live data" is displayed when app can get it from Twitter API, it is also saved for use in offline mode.
- When a user leaves the compose view without publishing and there is existing text, prompt to save or delete the draft. If saved, the draft should then be persisted to disk and can later be resumed from the compose view.
- Enable your app to receive implicit intents from other apps. When a link is shared from a web browser, it should pre-fill the text and title of the web page when composing a tweet.
The following additional features are implemented:
- List anything else that you can get done to improve the app functionality!
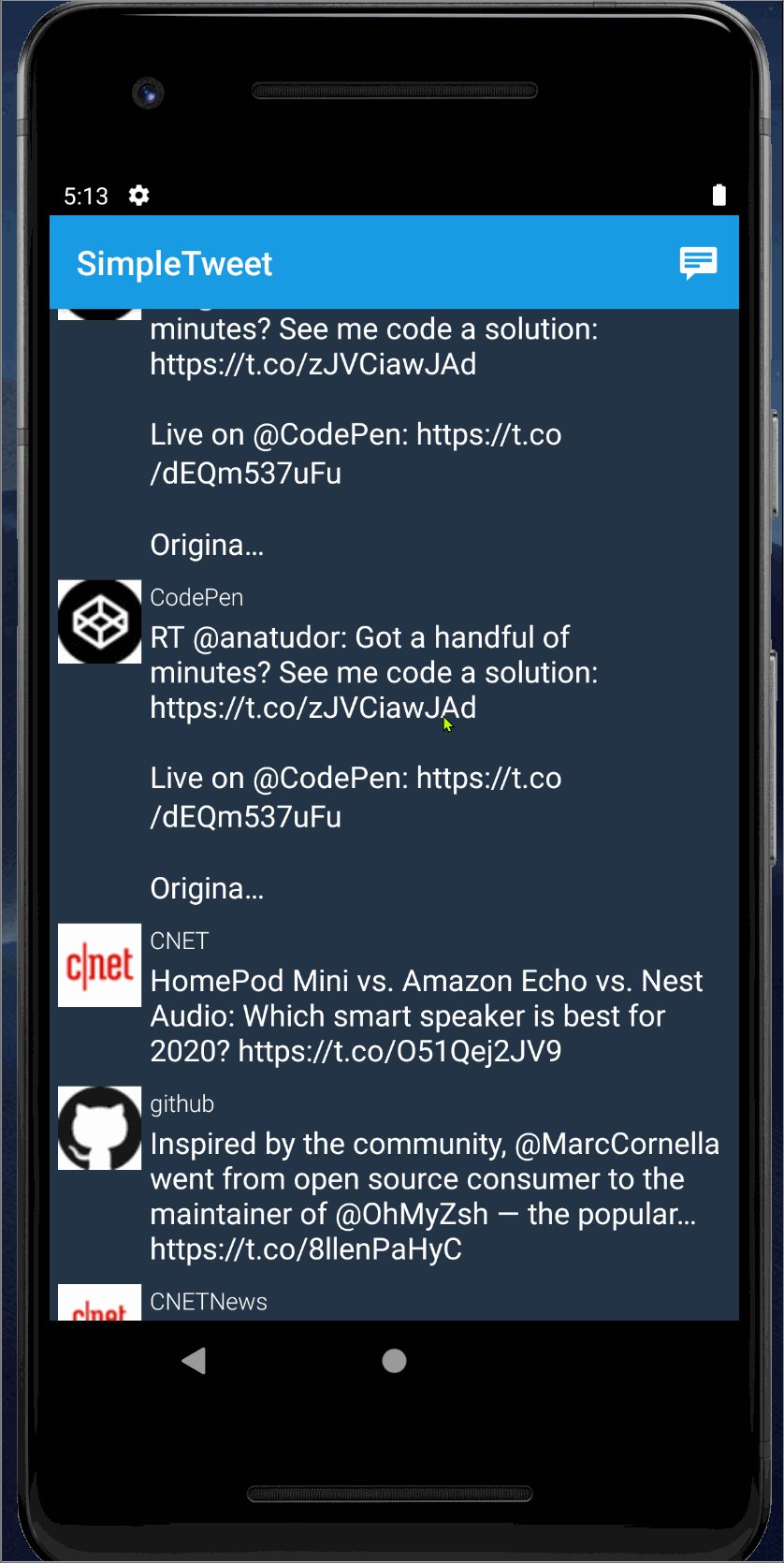
Here's a walkthrough of implemented user stories:
GIF created with LiceCap.
Describe any challenges encountered while building the app.
- Android Async HTTP - Simple asynchronous HTTP requests with JSON parsing
- Glide - Image loading and caching library for Android