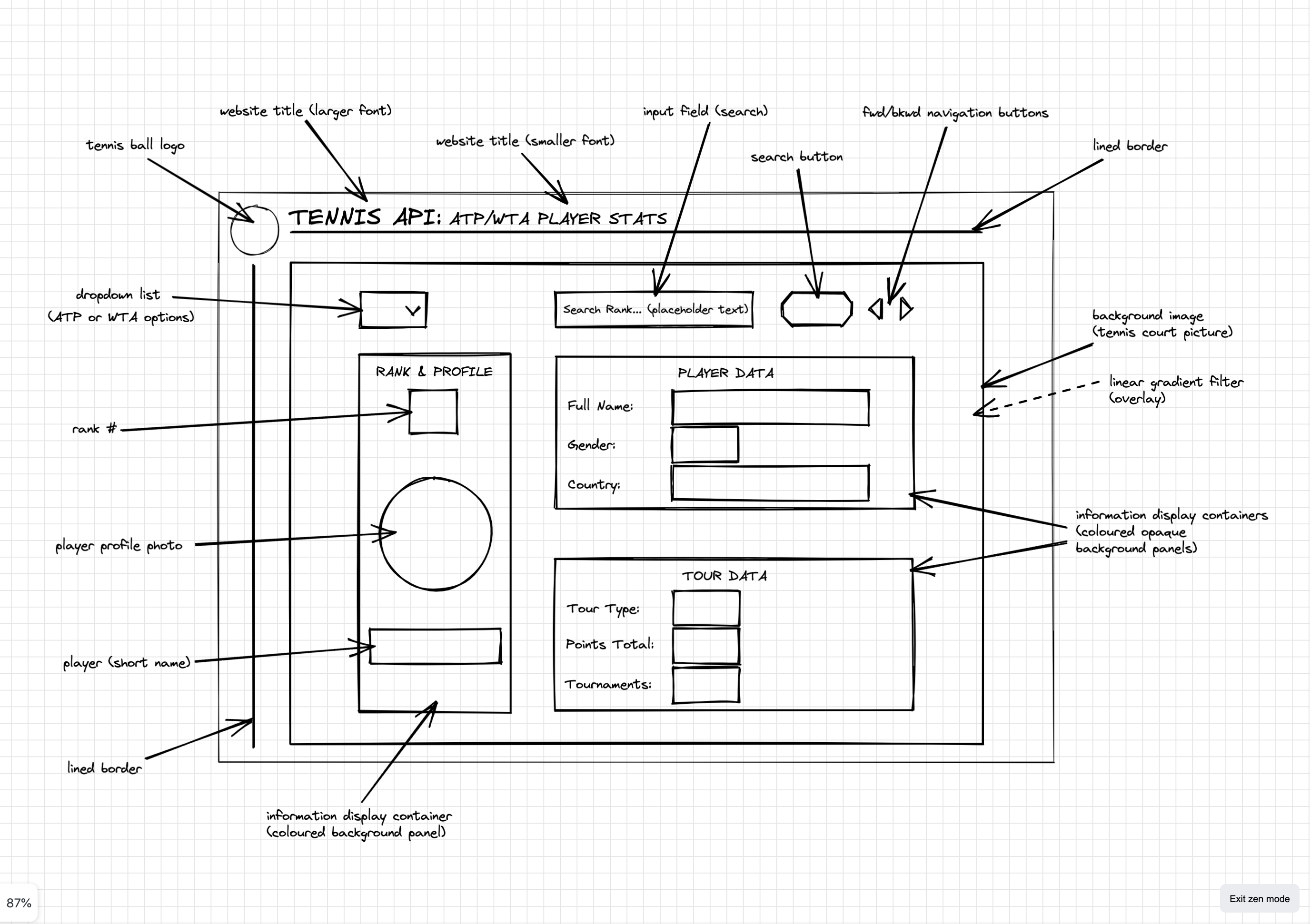
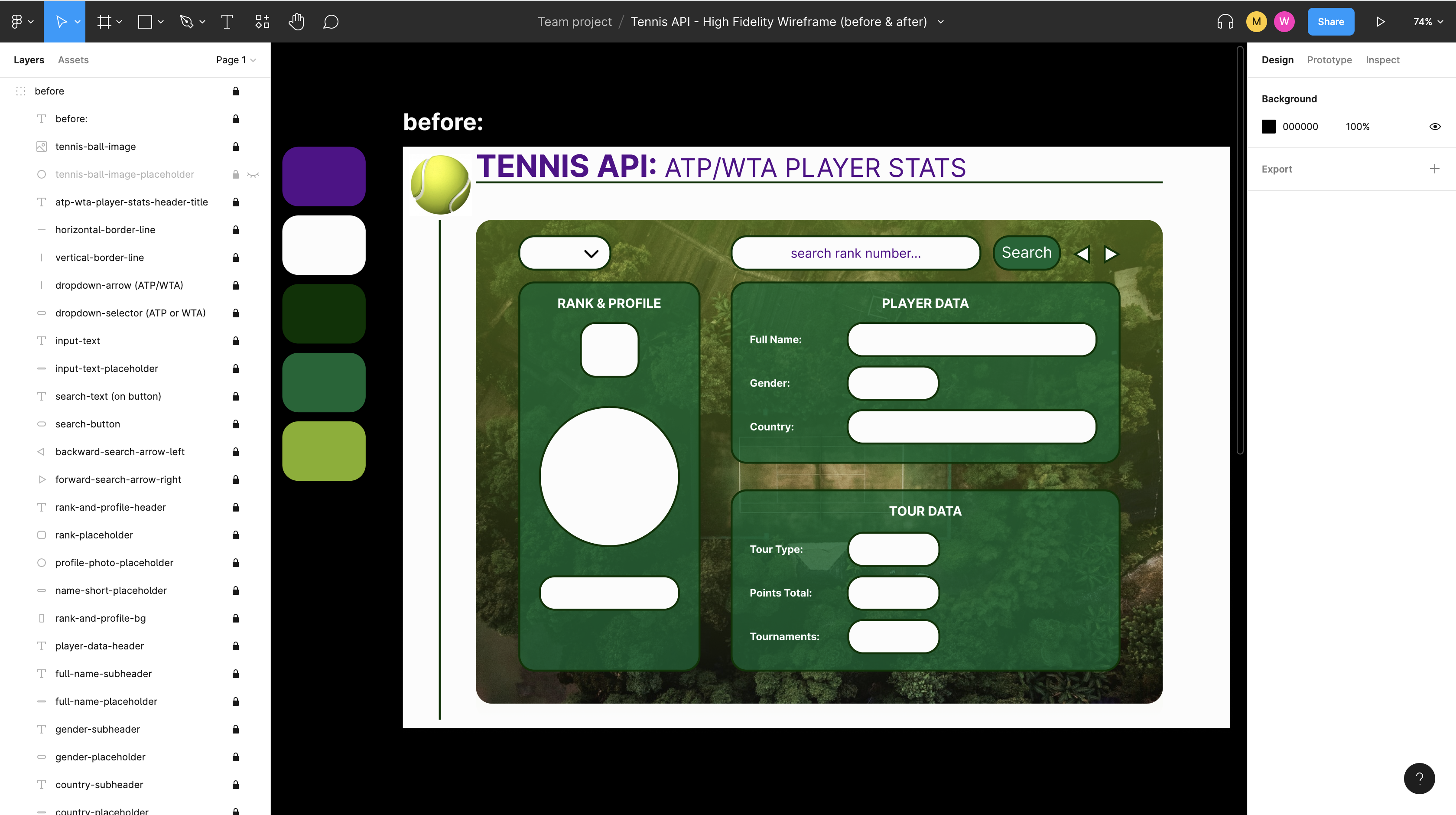
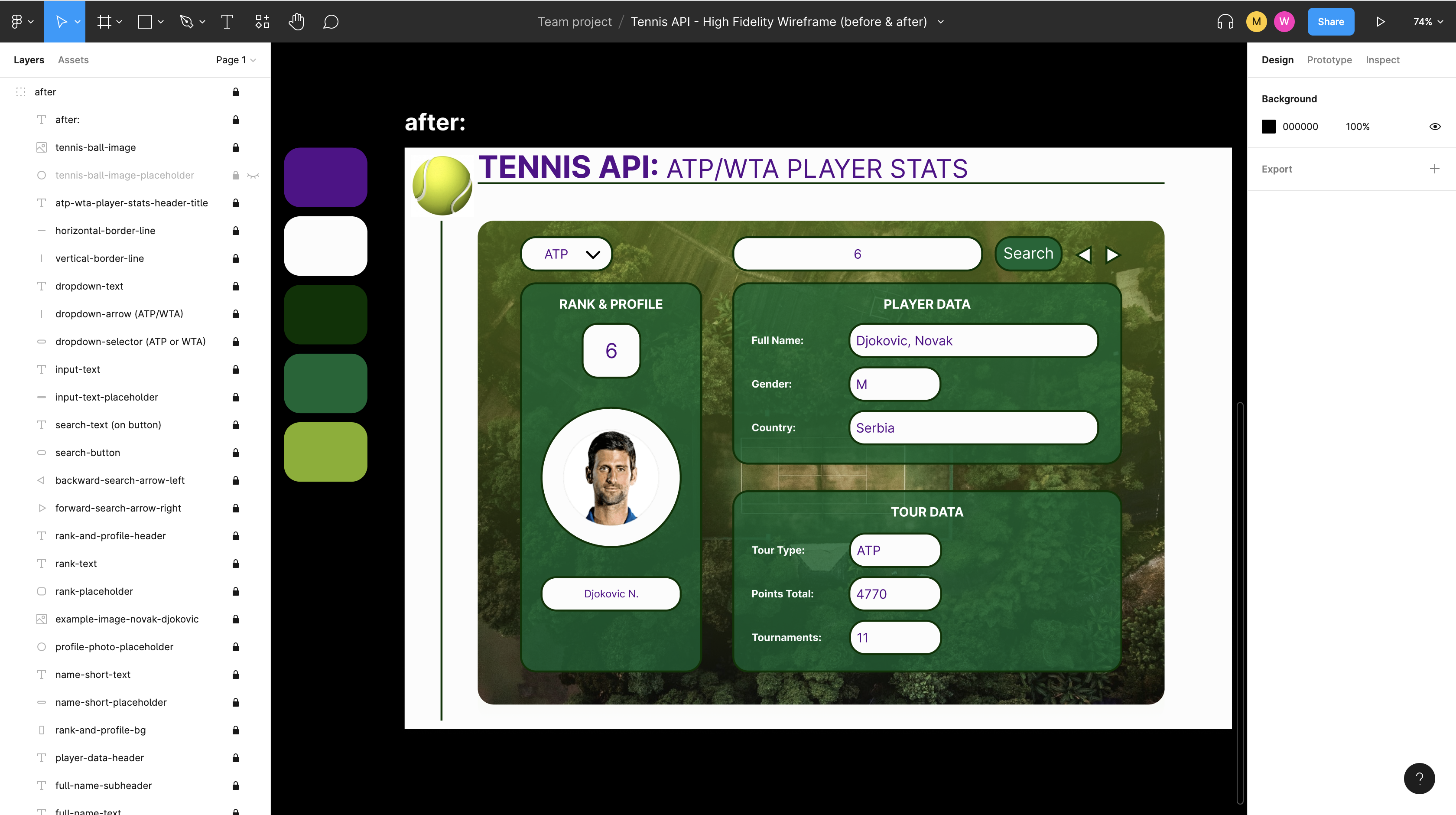
Small project using basic HTML, CSS & JavaScript to practice fetching data from an API and displaying it on a bespoke web page (designed using Excalidraw, Figma and Coolors).
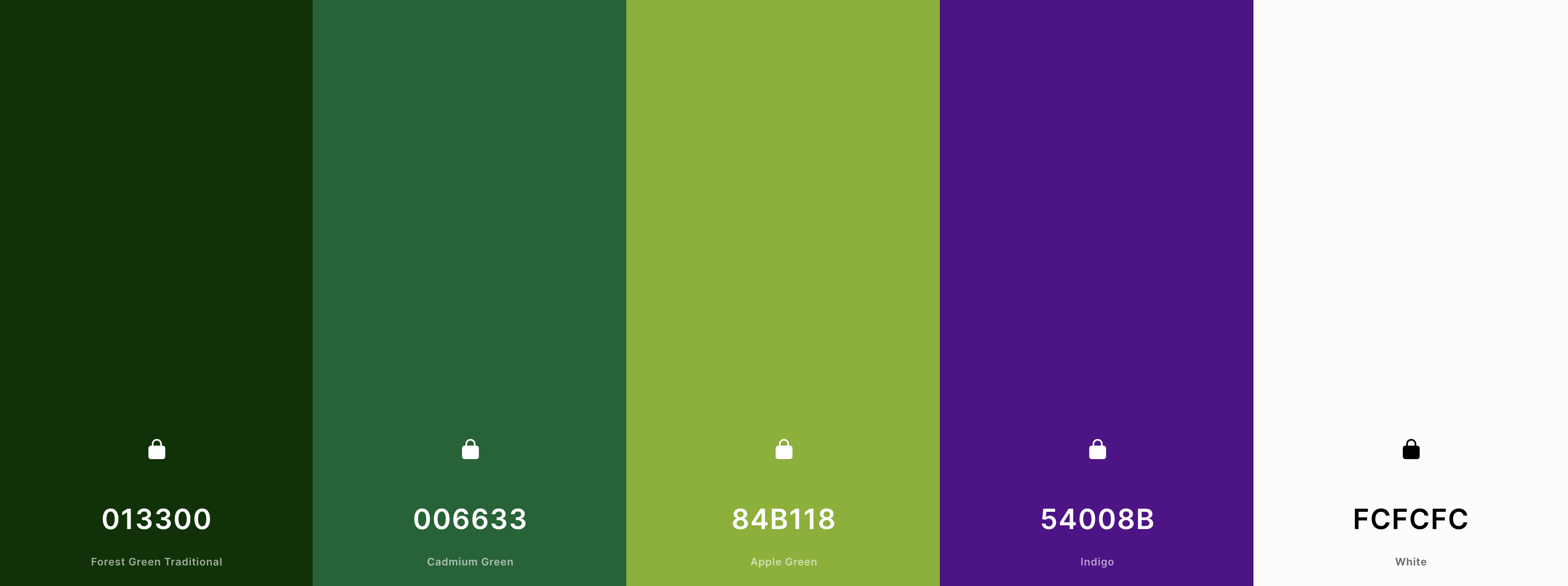
- Hex Code #54008B = txt-primary
- Hex Code #FCFCFC = txt-variant
- Hex Code #013300 = txt-secondary-and-borders
- Hex Code #006633 = buttons-and-stats-bg
- Hex Code #84B118 = stats-main-bg-filter