Site com informações em tempo real das principais informações sobre a bolsa de valores utilizando a API brapi.
https://marleo-devcoin.vercel.app/
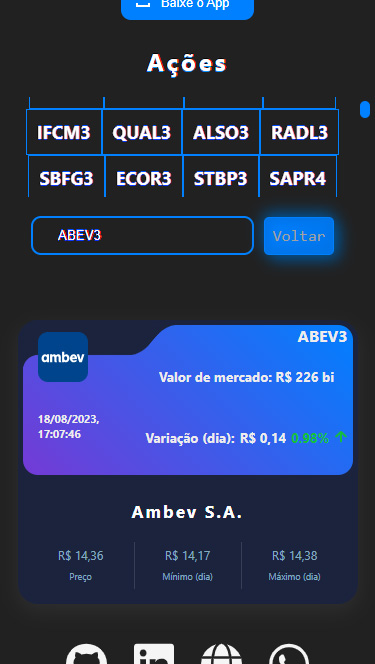
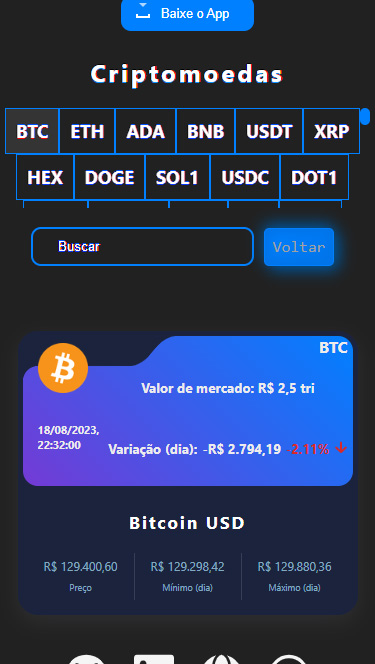
- Código;
- Valor de mercado;
- Variação diária;
- Preço atual;
- Preço mínimo do dia;
- Preço máximo do dia;
- Data e hora da informação;
- Logotipo da ação;
- Cotação em tempo real de: -- Dólar Americano (USD); -- Euro (EUR); -- Libra Esterlina (GBP);
- Conversor de moedas: -- Conversão de Real (BRL) para Dólar, Euro e Libra Esterlina;
- Índice Nacional de Preços ao Consumidor Amplo (IPCA) acumulado de 12 meses;
- Taxa básica de juros da economia (SELIC atual);
O repositório do projeto pode ser encontrado aqui
| Tela de inicial | Ações |
|---|---|
 |
 |
| Criptomoedas | Cotações |
 |
 |
| Conversor de moedas | Taxas |
 |
 |
| Página de Erro |
Certifique-se de ter o Node.js e o npm (ou yarn) instalados em sua máquina. Você pode baixá-los em https://nodejs.org/. Git instalado em sua máquina. Você pode baixá-lo em https://git-scm.com/.
Abra o terminal (ou Git Bash) e navegue até o diretório onde deseja clonar o projeto. Execute o comando: git clone https://github.com/marleopr/devCoin.git
Navegue até o diretório do projeto: cd nome-do-repositorio
Execute o comando: npm install Este comando irá instalar todas as dependências listadas no arquivo package.json. Configure as Variáveis de Ambiente (se necessário):
Após instalar as dependências, inicie o servidor de desenvolvimento com o comando: npm start O projeto será executado e estará disponível em http://localhost:3000 no seu navegador.
Agora você pode personalizar o projeto de acordo com suas necessidades, fazendo alterações nos arquivos do diretório "src". Construa o Projeto (Opcional):
Se desejar criar uma versão otimizada do projeto para implantação, execute o comando: npm run build Isso criará uma pasta "build" com os arquivos otimizados para produção. Implante o Projeto (Opcional):
Você pode implantar o projeto em um servidor web ou em plataformas de hospedagem, como GitHub Pages, Vercel, Netlify, entre outros.
- Assets: Contém todas as imagens necessárias ao site.
- Components: Contém os loaders utilizados:
-
- CoinLoader.js: Loader utilizado no carregamento de informações da API.
-
- DownloadButton.js: Componente do botão estilizado para instalação via PWA.
-
- EasterEgg.js: Função para apresentar uma mensagem secreta no console de desenvolvimento.
-
- Footer.js: Componente de rodapé.
-
- Header.js: Componente de cabeçalho.
-
- RadioButton.js: Componente do botão menu da tela inicial.
-
- SquareLoader.js: Animação personalizada mostrada quando não há dados solicitados.
-
- Styled.css: Arquivo contendo todas as estilizações CSS presentes no site.
-
- useDebounce.js: Hook React para atrasar as solicitações da API através dos inputs.
- Constants:
-
- BASE_URL.js: Contém a base da API utilizada.
-
- theme.css: Arquivo CSS para padronização de cores do site.
- Pages:
- Acoes / Criptos:
-
- AcoesList.js / CriptosList.js: Componente que renderiza a lista com todas as ações/criptomoedas presentes na API.
-
- CardAcoes.js / CardCriptos.js: Componente que mapeia e renderiza as informações das ações/criptomoedas presentes na API.
-
- SearchAcoes.js / SearchCriptos.js: Componente principal das páginas das ações/criptomoedas.
- Cotacoes:
-
- CardCotacoes.js: Componente que mapeia e renderiza as informações das cotações presentes na API.
-
- Cotacoes.js: Componente principal da páginas de cotações.
-
- ModalCotacoes.js: Componente que exibe a modal de conversão de moedas.
- Taxas:
-
- CardSelic.js / CardTaxas.js: Componente que mapeia e renderiza as informações de taxas.
-
- Taxas.js: Componente principal da página de taxas.
- ErrorPage.js: Página de erro.
- HomePage.js: Componente da tela inicial.
- Routes:
-
- Cordinator / Router: Componentes do React Router Dom.