DevChallenge permite que você evolua suas skills como programador!
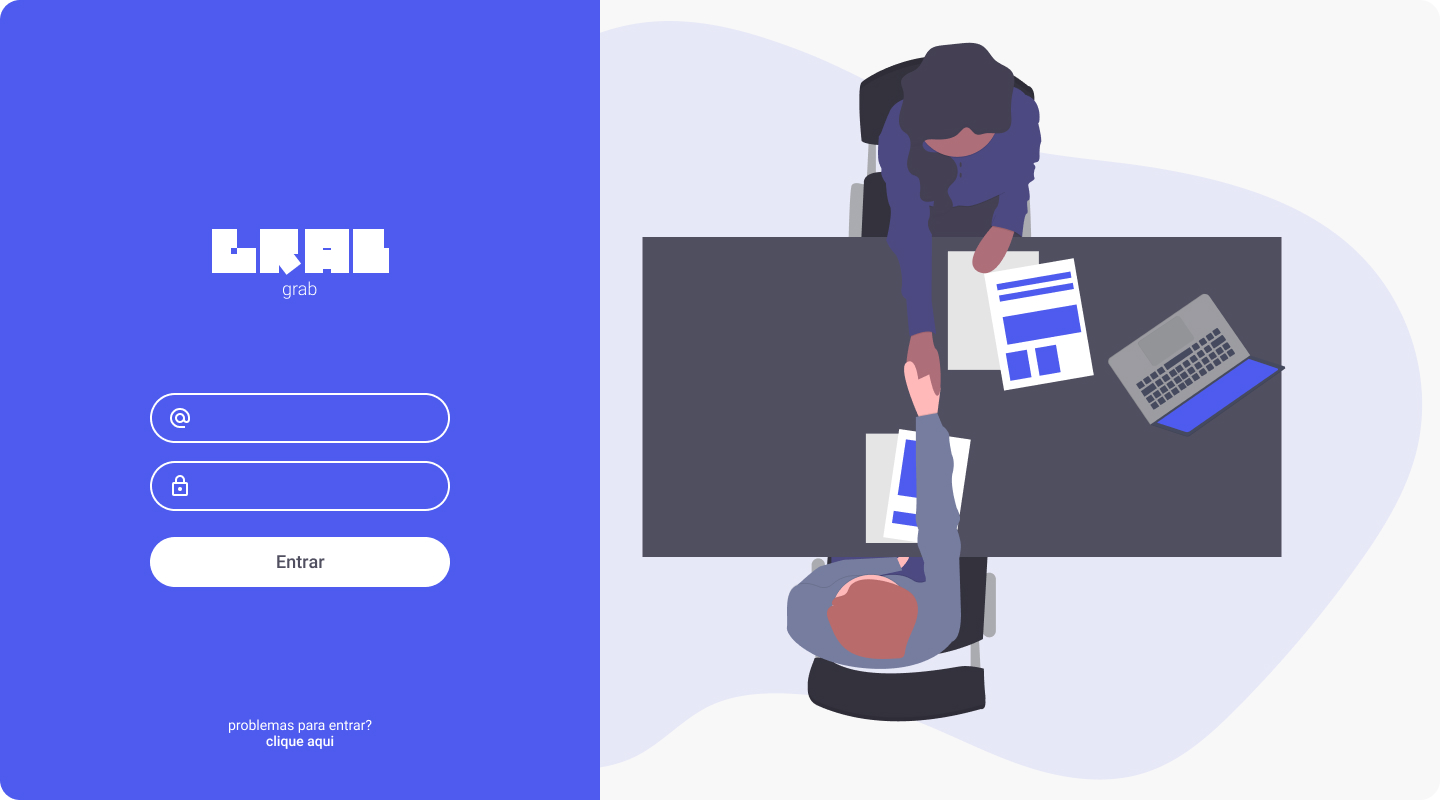
Seu desafio será criar uma página de login e verificar se o formulário foi preenchido corretamente.
HTML
CSS
Styled Components
Typescript
ReactJS
-
Sua página deve se parecer o mais próximo possível do design
-
Sua página deve ser responsiva
Modelo está disponível na pasta ./design
Imagens estão disponíveis na pasta ./assets
O layout pode ser visto e copiado diretamente do Figma clicando aqui. Nesse arquivo, você pode exportar imagens e ícones como desejar.
Azul: #4E5BEE
Vermelho: #FF5757
Cinza: #F8F8F8
Desafio criado por Magdiel Dantas
Para que possa pegar o projeto e conseguir estudar por ele, ou apenas visualizar como foi feito, é só seguir os seguintes passos:
- Primeiramente precisa clonar esse projeto para sua máquina:
git clone https://github.com/marlon-Symczecym/desafio-grab-login.git
- Agora com o projeto já em sua máquina, é só caminhar até ele via o terminar, ou pelo seu gerenciador de arquivos preferido, e abrir o no seu editor ou diretamente pelo terminal mesmo, e baixar os pacotes que foram utilizados:
npm install
- Depois de baixado os pacotes, é só executar ele:
npm start
Para experimentar o projeto, é só acessar CLICAR AQUI