react-native-material-menu · 

Pure JavaScript material
menu component for React
Native.

npm install --save react-native-material-menu
or
yarn add react-native-material-menu
import Menu, { MenuItem, MenuDivider } from 'react-native-material-menu';
class App extends React.PureComponent {
setMenuRef = ref => {
this.menu = ref;
};
menu = null;
hideMenu = () => {
this.menu.hide();
};
showMenu = () => {
this.menu.show();
};
render() {
return (
<Menu
ref={this.setMenuRef}
button={<Text onPress={this.showMenu}>Show menu</Text>}
>
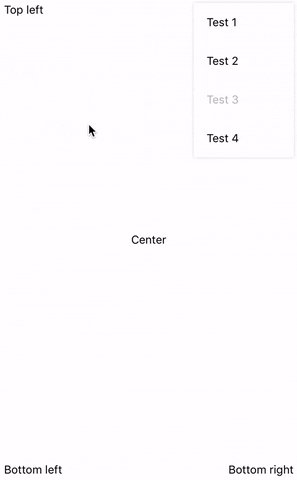
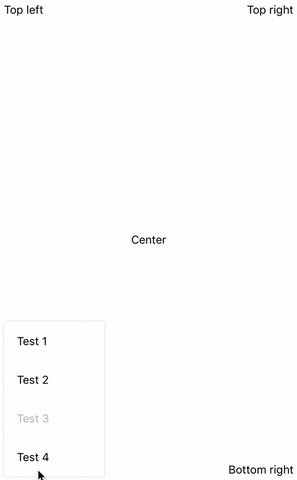
<MenuItem onPress={this.hideMenu}>Test 1</MenuItem>
<MenuItem onPress={this.hideMenu}>Test 2</MenuItem>
<MenuItem onPress={this.hideMenu} disabled>
Test 3
</MenuItem>
<MenuDivider />
<MenuItem onPress={this.hideMenu}>Test 4</MenuItem>
</Menu>
);
}
}Menu
| name |
description |
type |
default |
| children |
Components rendered in menu (required) |
Node |
- |
| button |
Button component (required) |
Node |
- |
| style |
Menu style |
Style |
- |
| name |
description |
| show() |
Shows menu |
| hide() |
Hides menu |
MenuItem
| name |
description |
type |
default |
| children |
Rendered text (required) |
String |
- |
| disabled |
Disabled flag |
Bool |
false |
| disabledTextColor |
Disabled text color |
String |
"rgb(224,224,224)" |
| onPress |
Called function on press |
Func |
- |
| style |
Container style |
Style |
- |
| textStyle |
Text style |
Style |
- |
| underlayColor |
Pressed color |
String |
"rgb(224,224,224)" |
MenuDivider
| name |
description |
type |
default |
| color |
Line color |
String |
"rgba(0,0,0,0.12)" |
MIT License. © Maksim Milyutin 2017


