Starship Star Wars database using the Star Wars API: https://swapi.dev/
To get the images: https://starwars-visualguide.com/
Built with React + Vite.
https://movie-api-git-master-martapla.vercel.app/
This technical test involves: consuming data from an API, displaying it on a screen through a list, and showing the details of each item in the list.
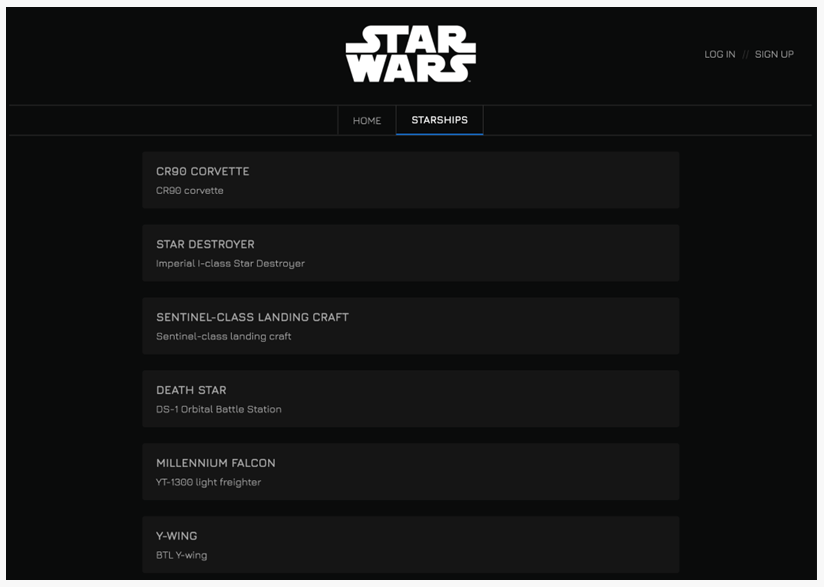
The website you have to develop should display information about Star Wars ships. The list of ships with detailed information for each one should be shown.
-
The first thing you need to implement is the
main screenwhere the entirelist of shipsis displayed. -
Required data for each product (ship) in the list:
ship name and model.
-
Create the
file for each ship, displaying all its details. -
The user can access the details of each ship by clicking on each one through the list.
Implement a buttonat the end of the list of ships with the text"View more"that allows fetching more ships from the server and adds them to the list of ships shown to the user.
- Change the
stylesas you see fit.
- Implement a
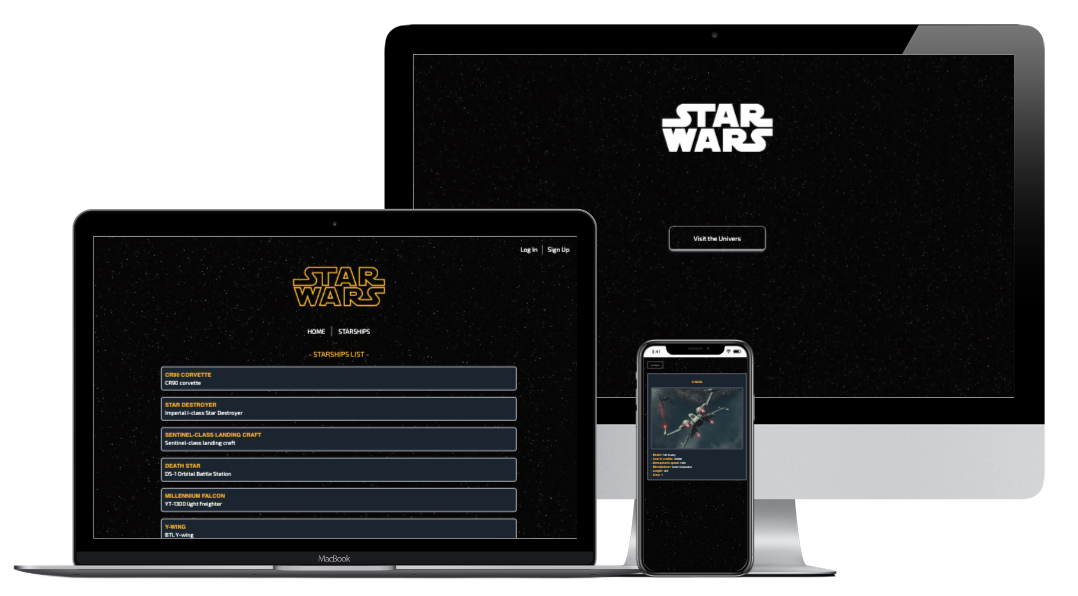
welcome homepage, and through a button, users will be able to access the main ships page. - You must use
React Router.
- Implement a
login and registrationscreen, usinglocalstorage. - Displaying the login and register result in the console will be satisfactory.
- Implement a
pilot cardwith their respective details. - It will be displayed into the file of each ship.
- The UI is design by me and I used
Tailwind Css. - The project is also
fully responsive, for mobile, tablet and desktop.