Magic-Books Inc
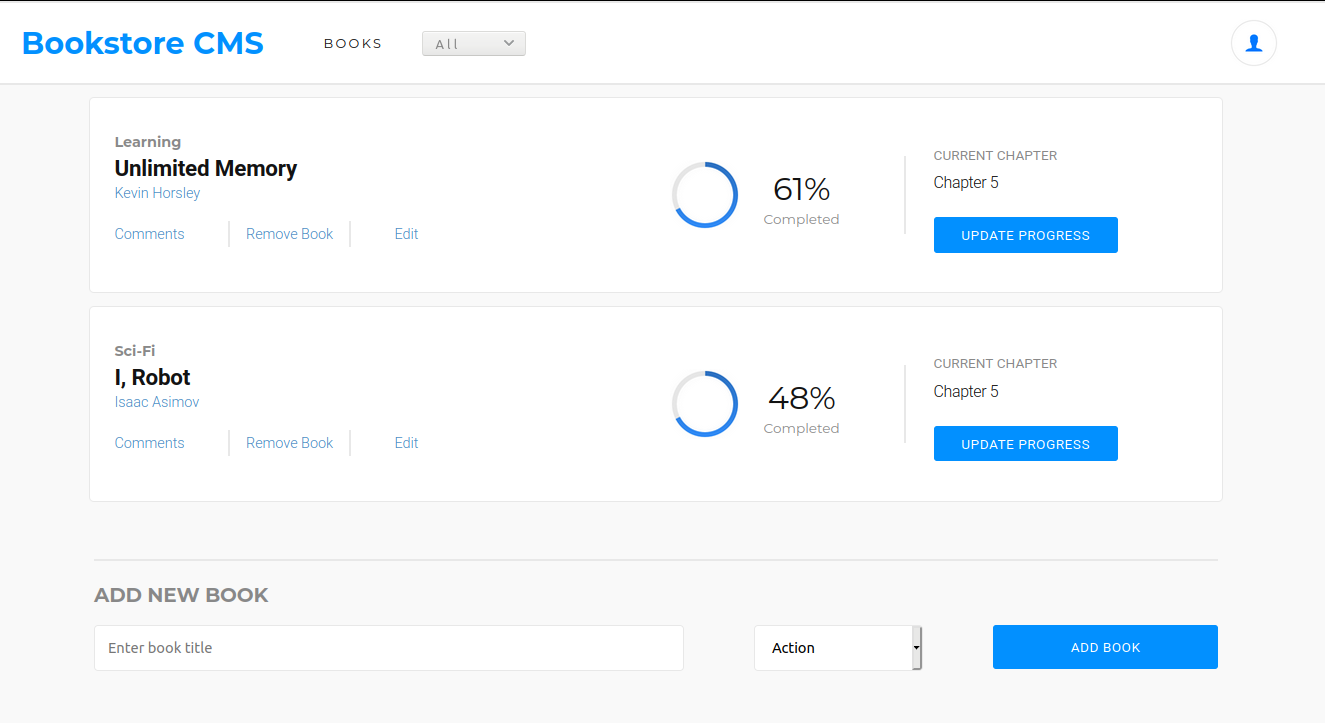
This project is about creating a very simple React and Redux application. Working on a real world project for a fictitious company that requires help. They have requested help to build the front-end of an application that will help them organize and manage their bookstore. They want it to be fast, dynamic, and responsive to their actions. The project has been split into several milestones, and each milestone has functional and technical requirements that were implemented.
📦 Built With
- HTML and JSX
- CSS
- Javascript (ES6)
- React
- Redux
- npm
🔍 Live Demo
💻 Getting Started
To get a local copy up and running follow these simple steps.
Download
- Clone the repository to your local machine
$ git clone https://github.com/mcervantes71/Magic-Books_Inc.git- cd into the directory
$ cd Magic-Books_IncRequirements
Node.js is required to install dependencies and run scripts via npm.
Usage
$ npm installBuild project and open web server running project
$ npm startRuns the app in the development mode. Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.You will also see any lint errors in the console.
$ npm run buildBuilds the app for production to the build folder. It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes. Your app is ready to be deployed!
$ npm testLaunches the test runner in the interactive watch mode.
👥 Authors
- Linkedin: Martin Cervantes
- Twitter: @M4rt1nC3rv4nt3s
- Github: @mcervantes71
- Gmail: cervantes.martine
🤝 Contributing
Contributions, issues and feature requests are welcome!
Feel free to check the issues page.
🌟 Show your support
Give a ⭐️ if you like this project!
📝 License
This project is MIT licensed.