A JupyterLab extension for editing Plotly charts, based on https://github.com/plotly/react-chart-editor
- JupyterLab >= 1.2
- plotly.py >= 4.4
jupyter labextension install jupyterlab-chart-editorCreate and display a figure
import plotly.graph_objs as go
import plotly.io as pio
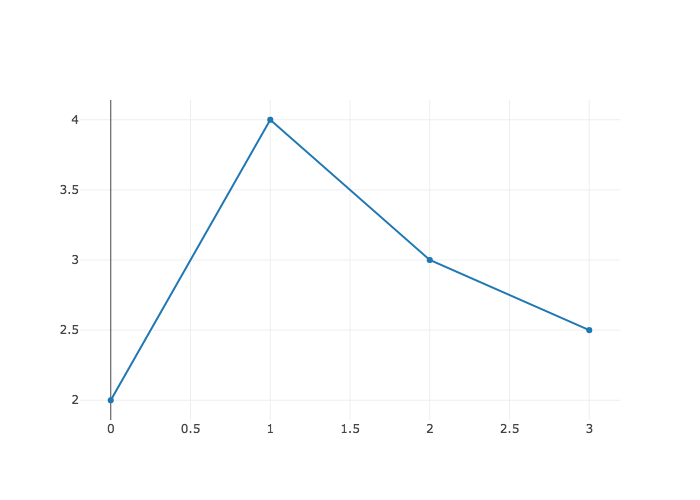
fig = go.Figure()
fig.add_scatter(y=[2, 4, 3, 2.5])
fig.show()Write figure to JSON
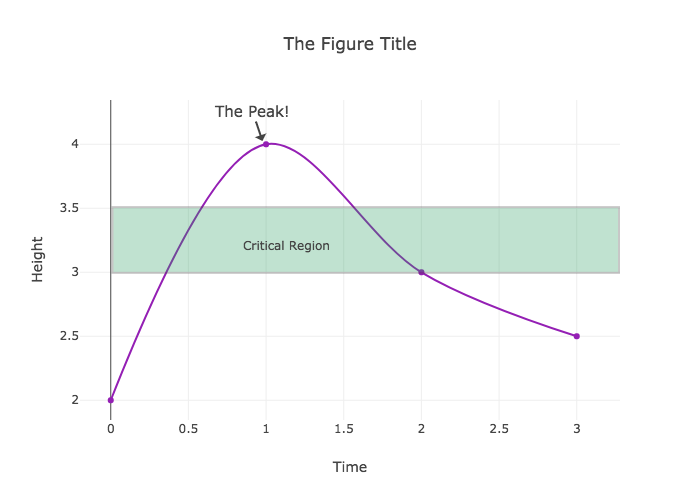
pio.write_json(fig, 'scatter.plotly')Right-click scatter.plotly from the file menu and open with "Plotly Editor". Make some changes to the figure, then use the file menu to save as scatter-styled.plotly.
Then import scatter-styled.plotly back into plotly.py
fig_styled = pio.read_json('scatter-styled.plotly')
fig_styledjupyter labextension uninstall jupyterlab-chart-editor