[](https://travis-ci.org/Taiki Suzuki/MartyJunior)


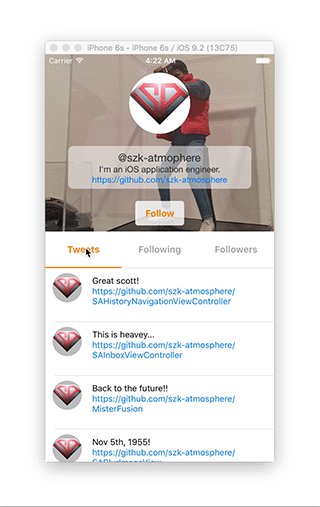
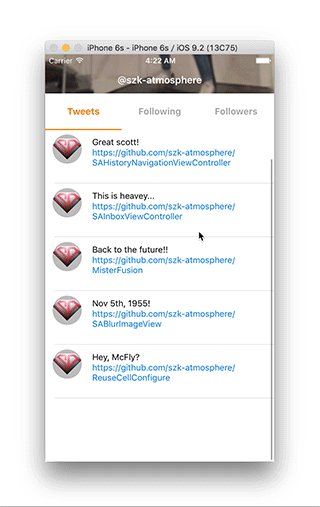
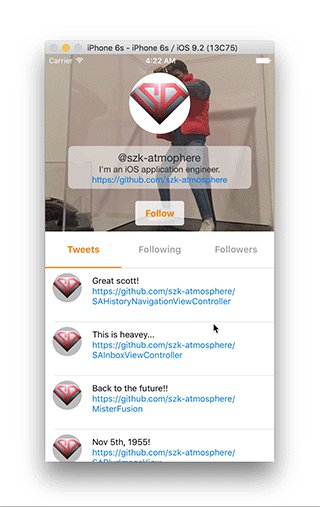
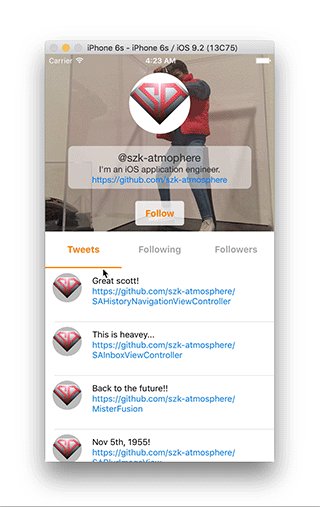
You can change tab contents with swipe gesture on middle of UITableView!!
- Change tab middle of
UITableView. - Be able to scroll smoothly without two step.
- Auto fill content space when content size is not enough.
- Flexible and customizable top content.
- Customizable tab view.
- Navigation view.
- Support Swift3 (If you want to use it in Swift3
MartyJunior is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "MartyJunior"If you install from cocoapods, You have to write import MartyJunior.
viweDidLoad -> viewWillSetupForMartyJunior -> viewDidSetupForMartyJunior
You have to setup delegate, dataSource and so on in viewWillSetupForMartyJunior like this.
override func viewWillSetupForMartyJunior() {
super.viewWillSetupForMartyJunior()
delegate = self
dataSource = self
registerNibToAllTableViews(ProfileTweetCell.nib, forCellReuseIdentifier: ProfileTweetCell.ReuseIdentifier)
registerNibToAllTableViews(ProfileUserCell.nib, forCellReuseIdentifier: ProfileUserCell.ReuseIdentifier)
tabView.delegate = self
title = "@szk-atmosphere"
}You have to setup NavigationView and so on in viewDidSetupForMartyJunior like this.
override func viewDidSetupForMartyJunior() {
super.viewDidSetupForMartyJunior()
navigationView?.titleLabel.alpha = 0
navigationView?.rightButton = UIButton(type: .InfoDark)
navigationView?.rightButton?.tintColor = .white
}// Return number of tabs
func mjViewControllerNumberOfTabs(viewController: MJViewController) -> Int
// Return UIView you want to display as top content
func mjViewControllerContentViewForTop(viewController: MJViewController) -> UIView
// Return TabView if you want to display as custom view
optional func mjViewControllerTabViewForTop(viewController: MJViewController) -> UIViewProtocol based on UITableViewDataSource. It has targetIndex parameter to assign applicable tableView.
- Example
optional func mjViewController(viewController: MJViewController, targetIndex: Int, numberOfSectionsInTableView tableView: UITableView) -> Int// Celled when selected tab index was changed
optional func mjViewController(viewController: MJViewController, didChangeSelectedIndex selectedIndex: Int)Protocol based on UITableViewDelegate. It has targetIndex or selectedIndex parameter to assign applicable tableView.
- Example
optional func mjViewController(viewController: MJViewController, targetIndex: Int, tableView: UITableView, didSelectRowAtIndexPath indexPath: IndexPath)
optional func mjViewController(viewController: MJViewController, selectedIndex: Int, scrollViewDidScroll scrollView: UIScrollView)- Xcode 8 or greater
- iOS 8.0 or greater
- MisterFusion (Swift DSL for AutoLayout)
- UIKit
- SABlurImageView (for animation blur)
- ReuseCellConfigure (for cell configuration)
Taiki Suzuki, s1180183@gmail.com
MartyJunior is available under the MIT license. See the LICENSE file for more info.