Building a todo app using redux!
- Build a redux app from the ground up
- Understand redux hooks
- FSW.7.b
- FSW.7.c
- React
- Redux
- Redux one lab
- Fork this repository.
- Clone the forked repository to your computer.
cdto the cloned directory- run
create-react-app todoin this directory to create a new project in a directory calledtodo.
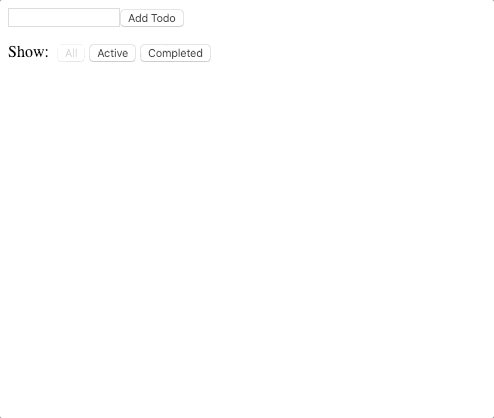
Build a todo app using Redux. This app does not require a Back-end to persist the data. Just using the redux store is enough.
A user should be able to:
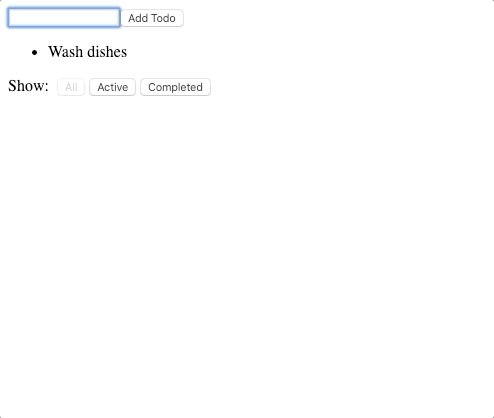
- Create a ToDo
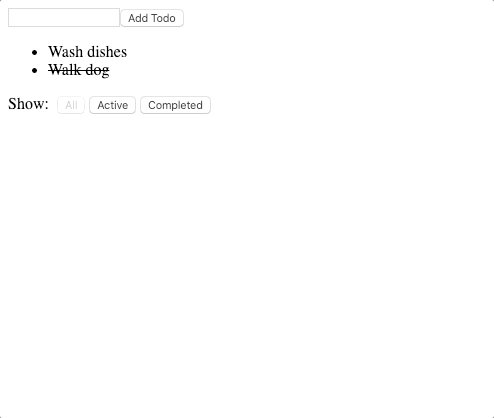
- Toggle a ToDo between completed and uncompleted
- Clicking a non-completed ToDo should mark it as completed. Display the ToDo crossed out when completed.
- Clicking a completed ToDo should mark the todo as active(not completed). Remove the crossing out.
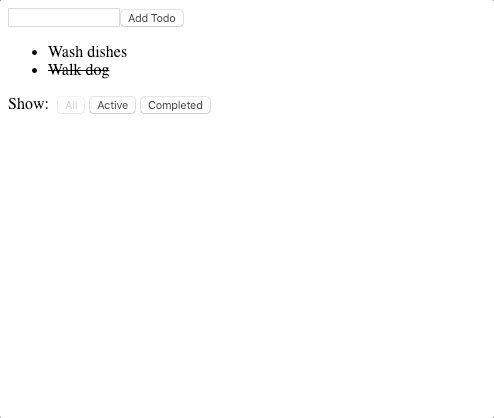
- [BONUS] Add buttons that filter by active(non-completed), completed, or all ToDos.
Address this in order. Set up your store, reducer, and action for creating a todo first and verify it works. Then move to point 2 and 3.
A todo object should have the following properties.
{
id: 1,
text: "Buy groceries",
completed: true // or false
}Your state to store this information would look like:
{
nextTodoId: 1,
todos: [],
visibilityFilter: "all" // One of "all", "completed" or "active"
}nexTodoIdis just a counter you will use to assign a simpleidto your todos. Each time a new todo is added use the current value ofnextTodoIdto give your todo thatidand incrementnextTodoIdthere after for next time.todoskeeps todo objects.- When the user click's the button Completed you will set the
visibilityFilterand filtertodosfor only todos that are completed and display those completed todos. - When the user click's the button Active you will filter
todosfor only todos that are not completed and display those non-completed todos to the user.
Here are some suggestions for your actions and action types. You can, of course, come up with your own:
ADD_TODO
{
type: 'ADD_TODO',
payload: {
text: 'Do something.'
}
}TOGGLE_TODOSET_VISIBILITY_FILTER
- Commit your work, and make a pull request on this repository.