This is a REACTJS project bootstrapped with vite. This project is a simulation of the famous INSTAGRAM website.
Please turn on your vpn first, then click on the link below
Live demo demo
- react-redux
- redux-toolkit
- axios
- formik
- yup
- json-server
- react-dom
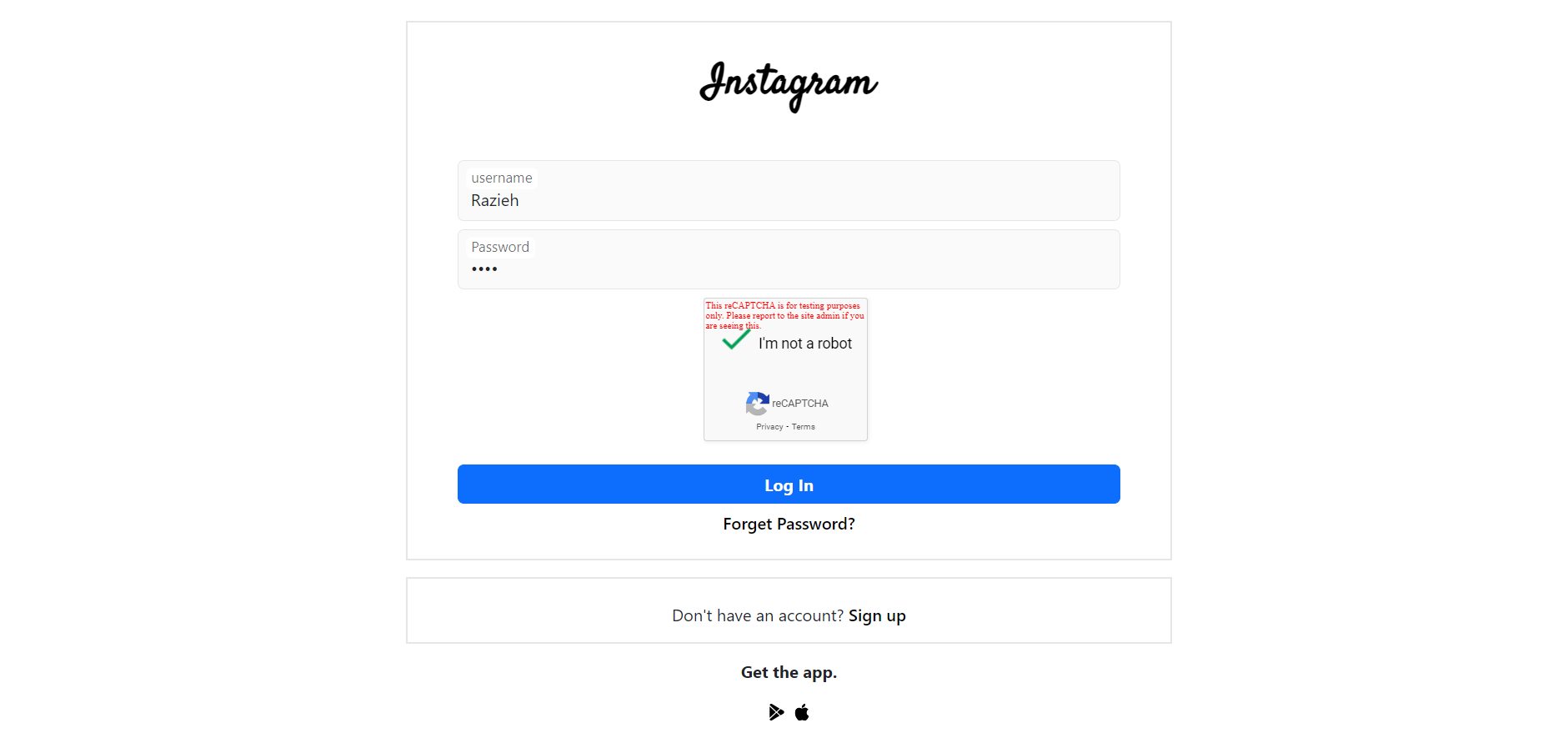
- react-google-recaptcha
- react-icons
- react-lazy-load-image-component
- sweetalert
- redux-devtools
- react-fast-marquee
You can :
- log in
- sso
- log out
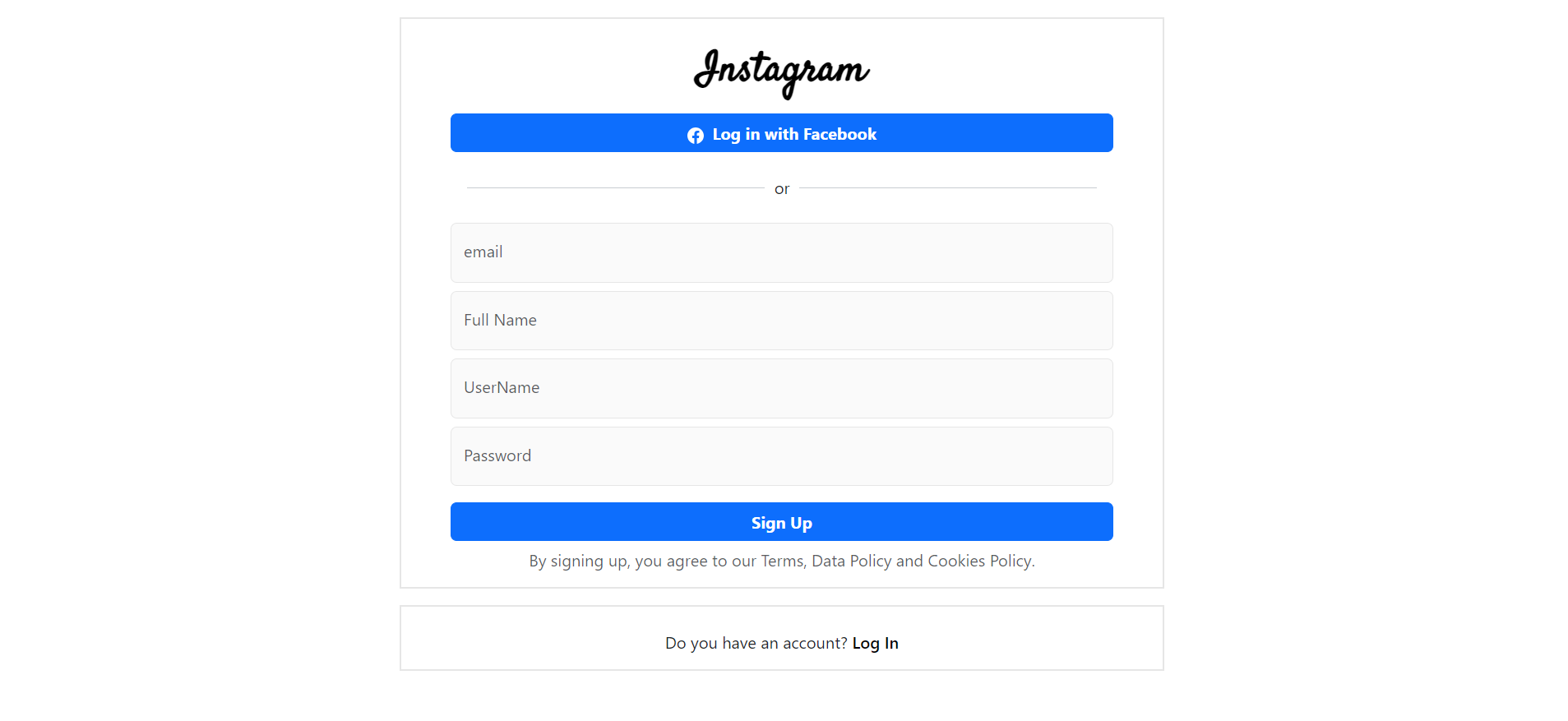
- sign up
- delete account
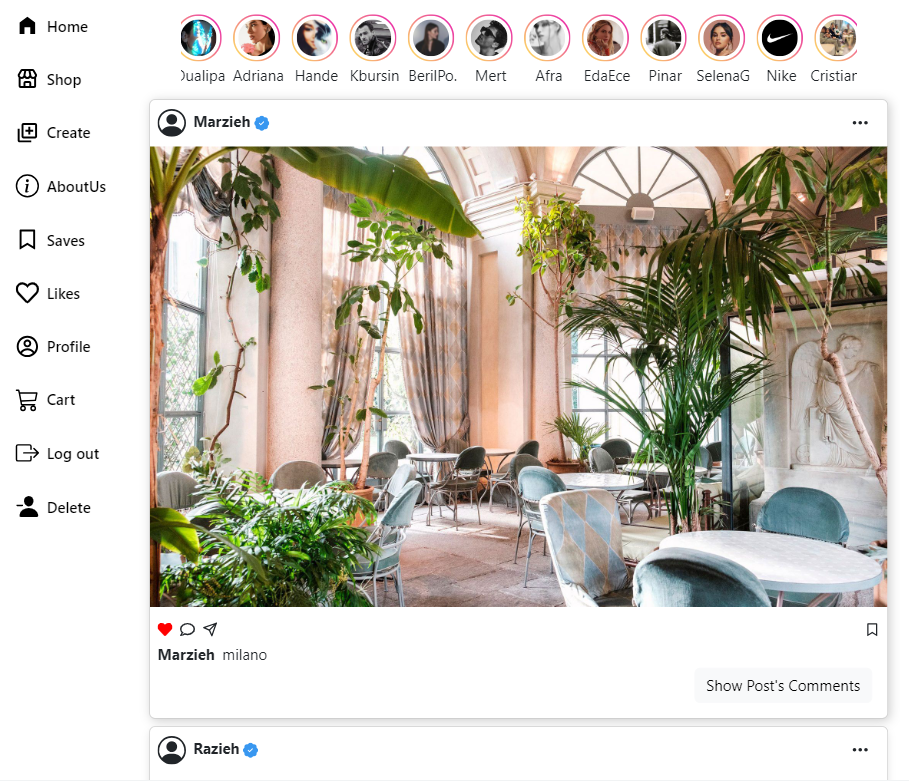
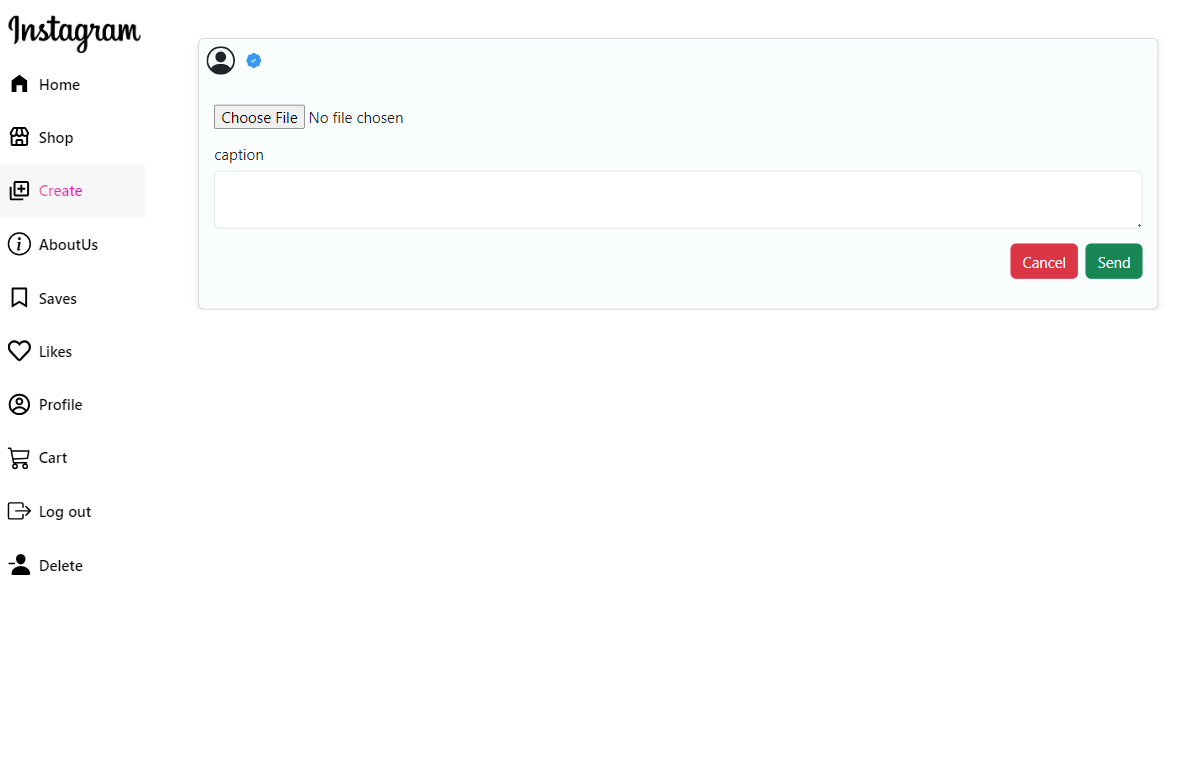
- add posts (You can add posts on the create page)
- delete posts
- like posts
- save posts
- Add a comment
- Delete a comment
- Product purchase(add to cart)
- View shopping cart
- Remove the product from the shopping cart
- View your profile information
- View about Instagram on the 'About Me' page
- git clone https://github.com/marziyemonshizadeh/instagram-clone.git
- npm i
- npx json-server --watch mydb.json --port 3001
- npm run dev
Project is: _finished
Created by Marzieh Monshizadeh :)