freehand-svg-draw
Draw with mouse or fingers vector SVG paths.
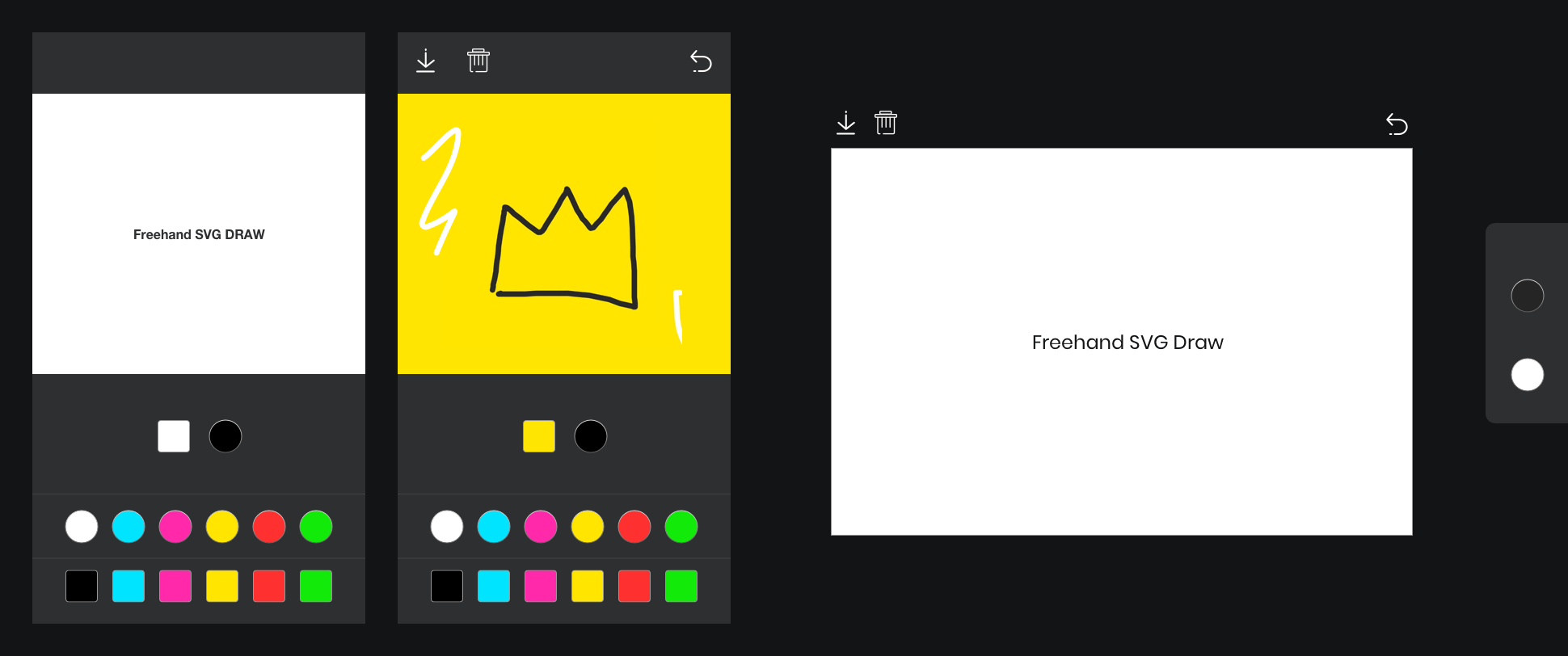
- Basic functionality, just colors and fixed brush width
- Minimal user interface with undo, clear and download buttons
- Works fine on mobile and desktop
- Canvas size defined with css
Made for VueJS
Demo
https://artrayd.com/freehand-svg/
If all you need is just component:
https://gist.github.com/artrayd/989fdb9718aaffa16a4346aaa89c9bac
Project setup
npm install
Compiles and hot-reloads for development
npm run serve
Compiles and minifies for production
npm run build
Run your tests
npm run test
Customize configuration
Known problems
- When cursor comes out of canvas container, it throws error - but it doesn't affect functionality
- If not scrolled to the top, mouse cursor distance isn't calculated correctly and trace path appears in a wrong place