react-image-marker makes it easy to add markers and tags to any image.
Adding markers to images seems something really simple, isn't it? You just need to do some hacks with CSS to position your marker where it was clicked and it is done, right? NO!
There is a bunch of edge cases that need to be addressed:
- When the screen size is changed, the markers need to keep the same reference.
- When the image is half shown on the screen (let's suppose the user has scrolled down), clicking on the image should position the marker correctly.
- Much more.
# via npm
npm install react-image-marker --save
# or Yarn (note that it will automatically save the package to your `dependencies` in `package.json`)
yarn add react-image-marker| Prop | Value | Required |
|---|---|---|
| src | image path | Yes |
| markers | Array | Yes |
| onAddMarker | Function (Marker) => void | No |
| markerComponent | Component | No |
| bufferLeft | Number | No |
| bufferTop | Number | No |
| alt | String | No |
| extraClass | String | No |
First, you will need to import the ImageMarker. If you are using typescript on your project you can also import the type Marker.
// import the dependencies
import ImageMarker, { Marker } from 'react-image-marker';Now you will need to provide an array of Markers. In this example, we are storing them with useState. top and left are numbers that represent the PERCENTAGE the marker is positioned in relation to the image size.
//Define the markers
const [markers, setMarkers] =
useState <
Array <
Marker >>
[
{
top: 10, //10% of the image relative size from top
left: 50, //50% of the image relative size from left
},
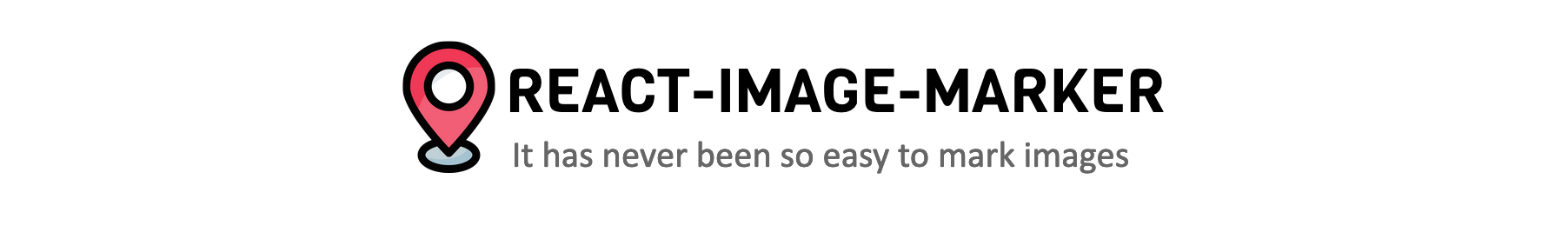
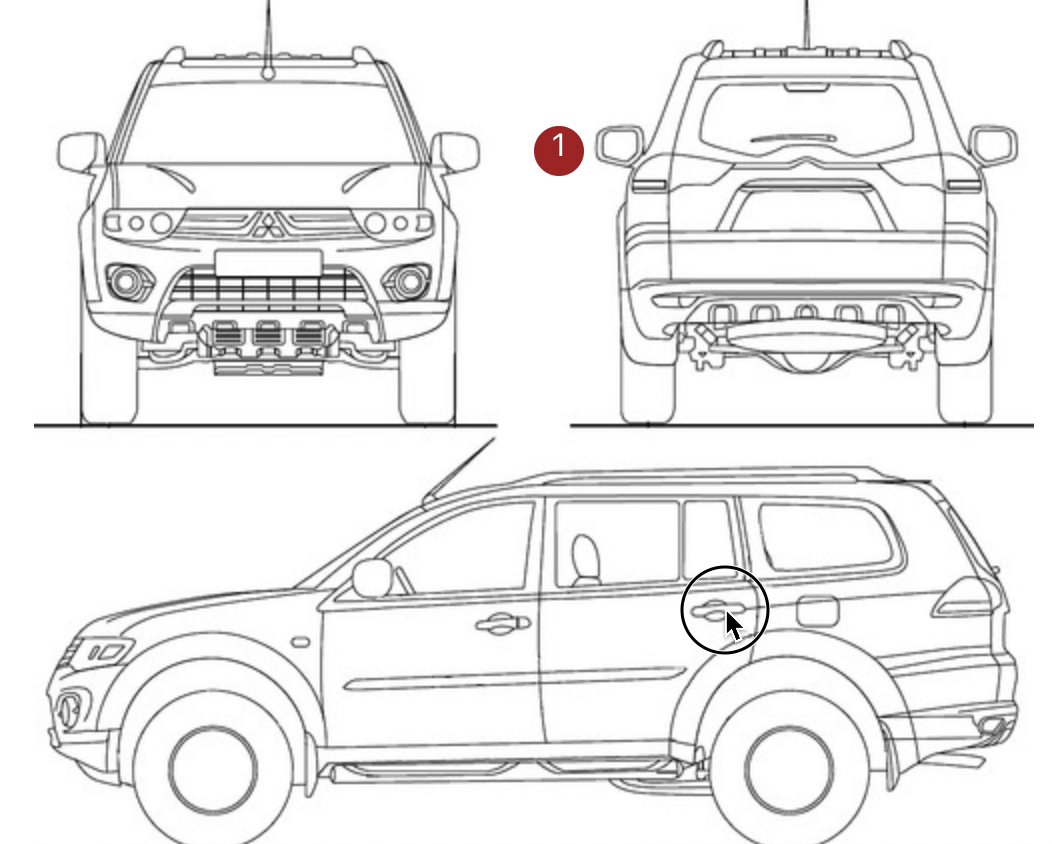
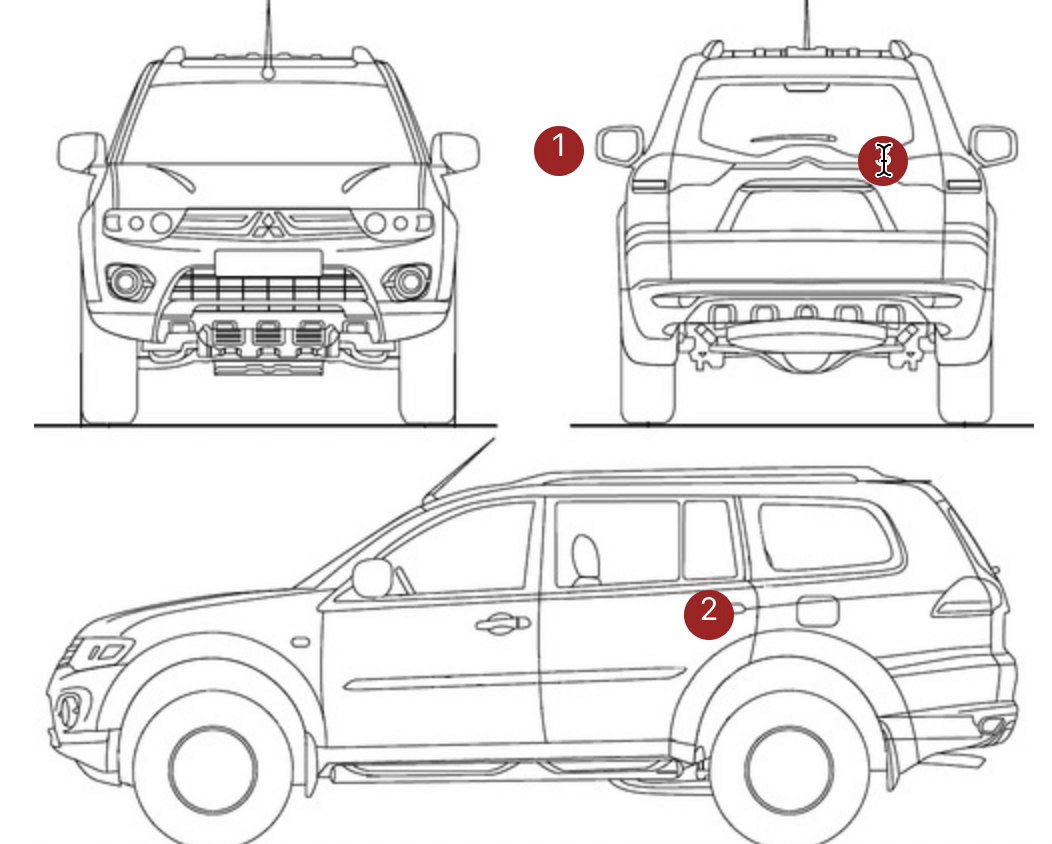
];Now you just need to use the ImageMarker to render your markers
<ImageMarker
src="my-image-path"
markers={markers}
onAddMarker={(marker: Marker) => setMarkers([...markers, marker])}
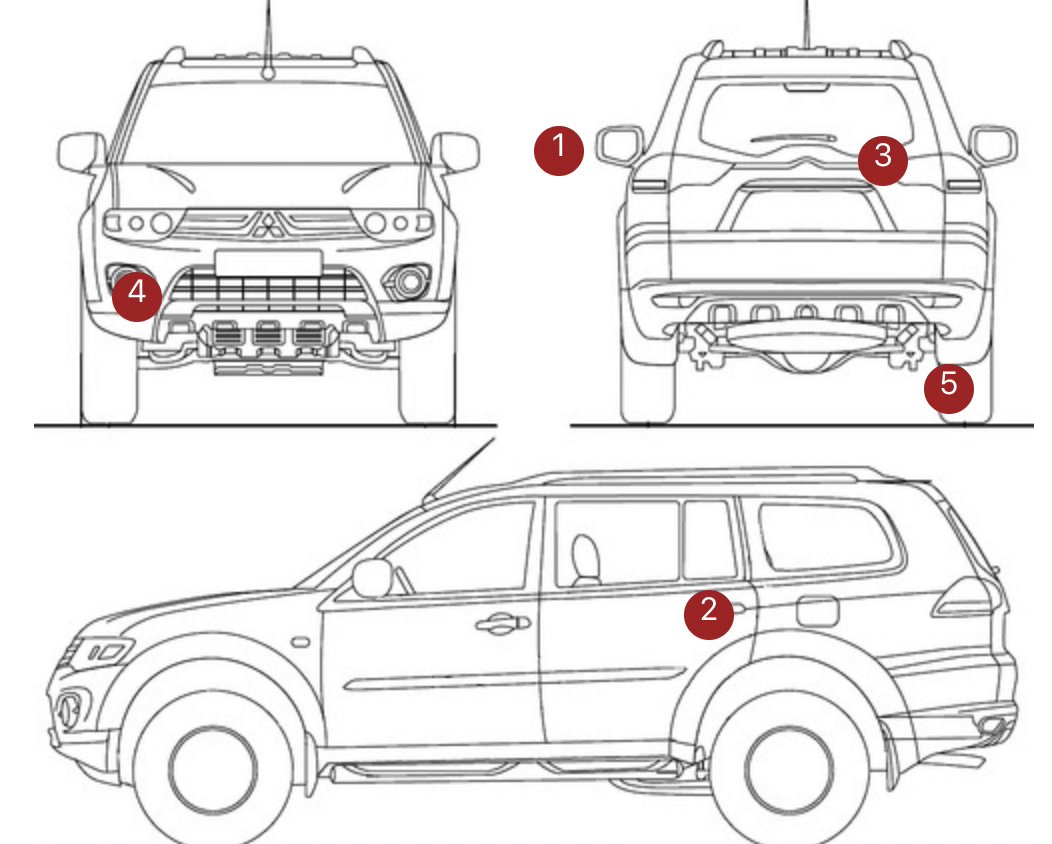
/>It is going to render something like this
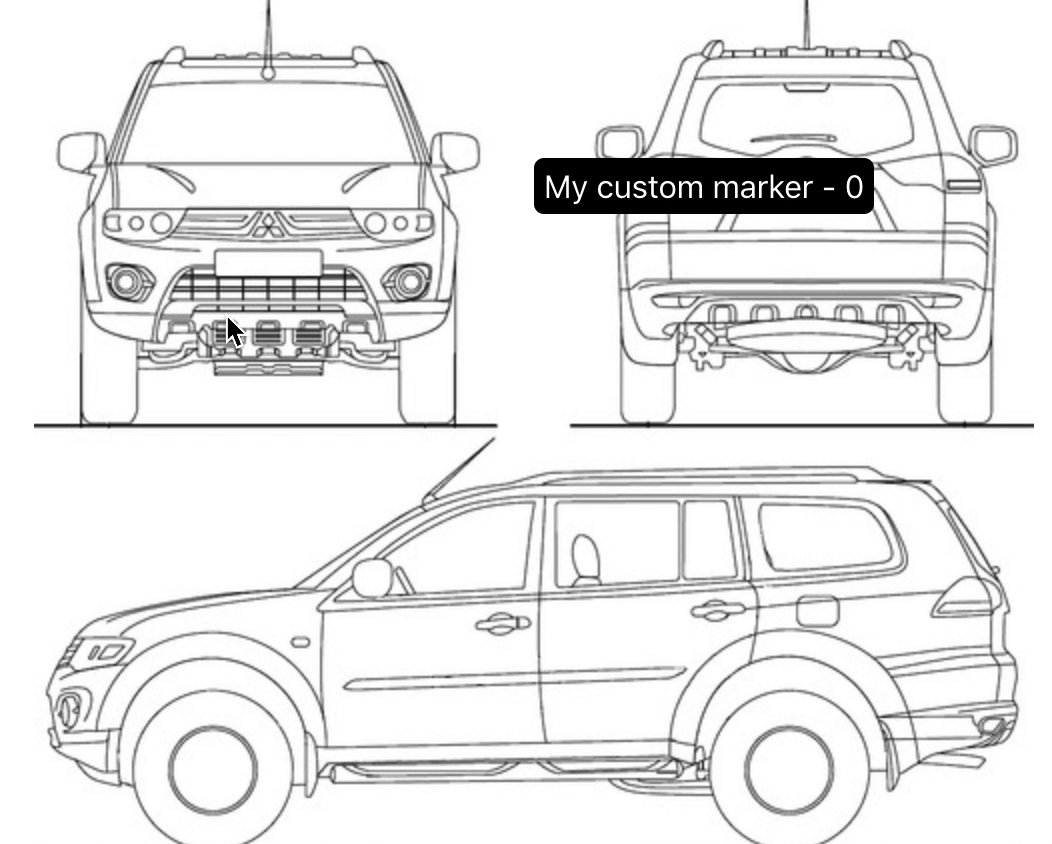
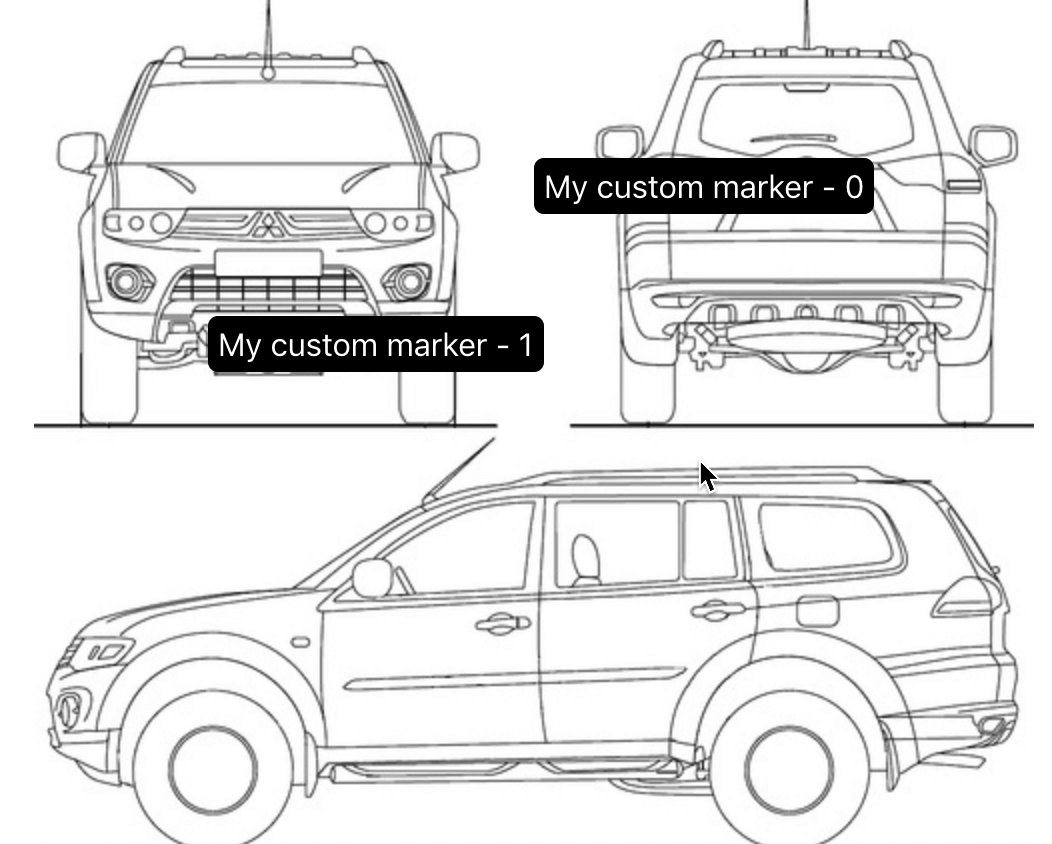
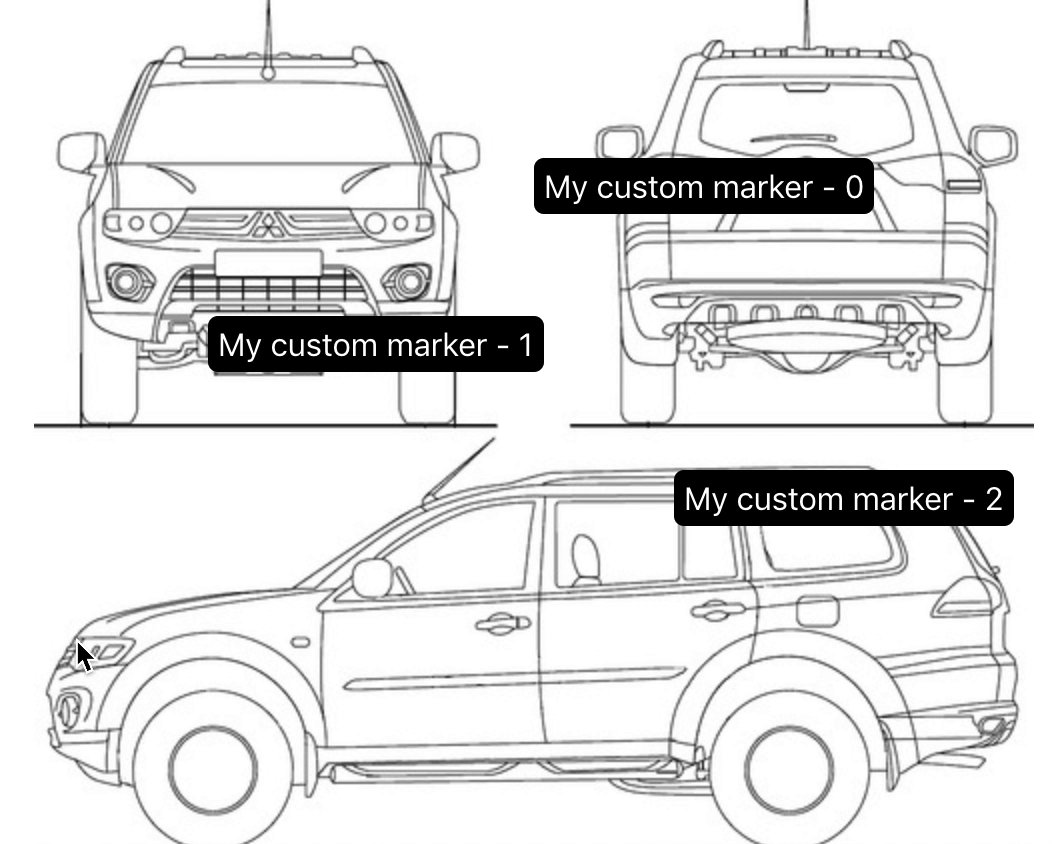
You can also use a custom marker if you want. First, you will need to create a custom marker component.
// import the dependencies
import ImageMarker, { Marker, MarkerComponentProps } from 'react-image-marker';
const CustomMarker = (props: MarkerComponentProps) => {
return (
<p className="custom-marker">My custom marker - {props.itemNumber}</p>
);
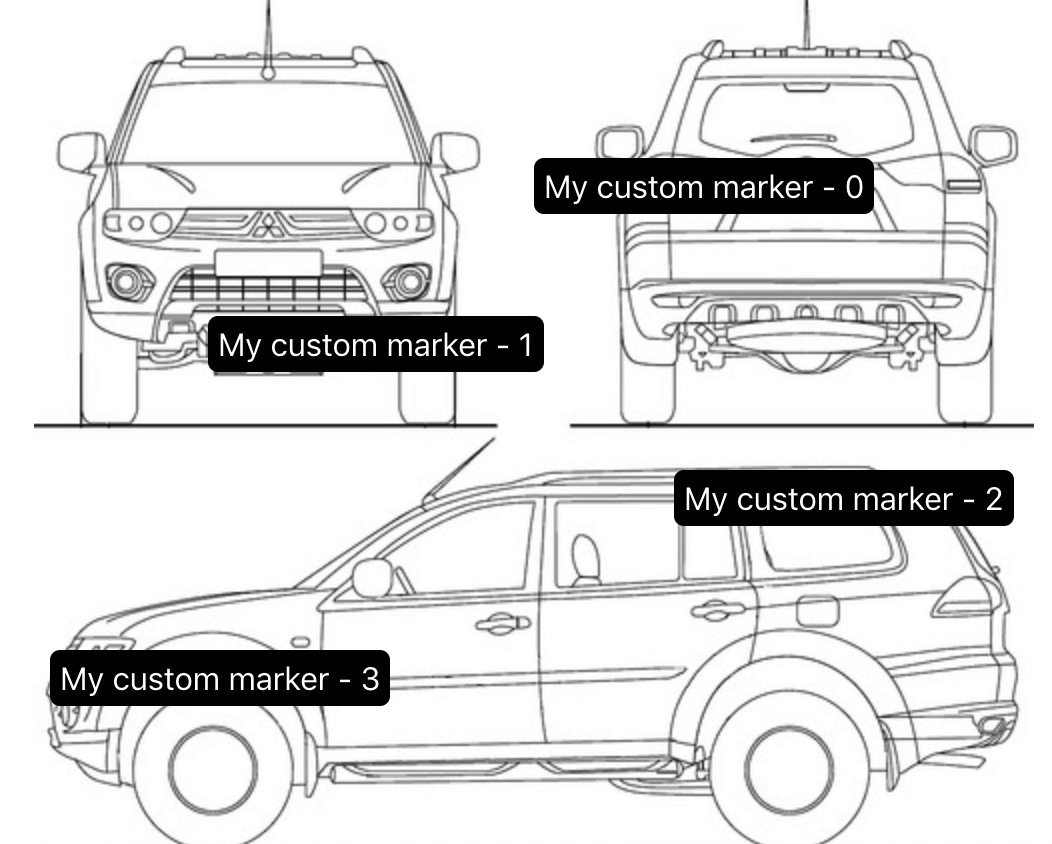
};Now you just need to pass it through the prop markerComponent
<ImageMarker
src="my-image-path"
markers={markers}
onAddMarker={(marker: Marker) => setMarkers([...markers, marker])}
markerComponent={CustomMarker}
/>