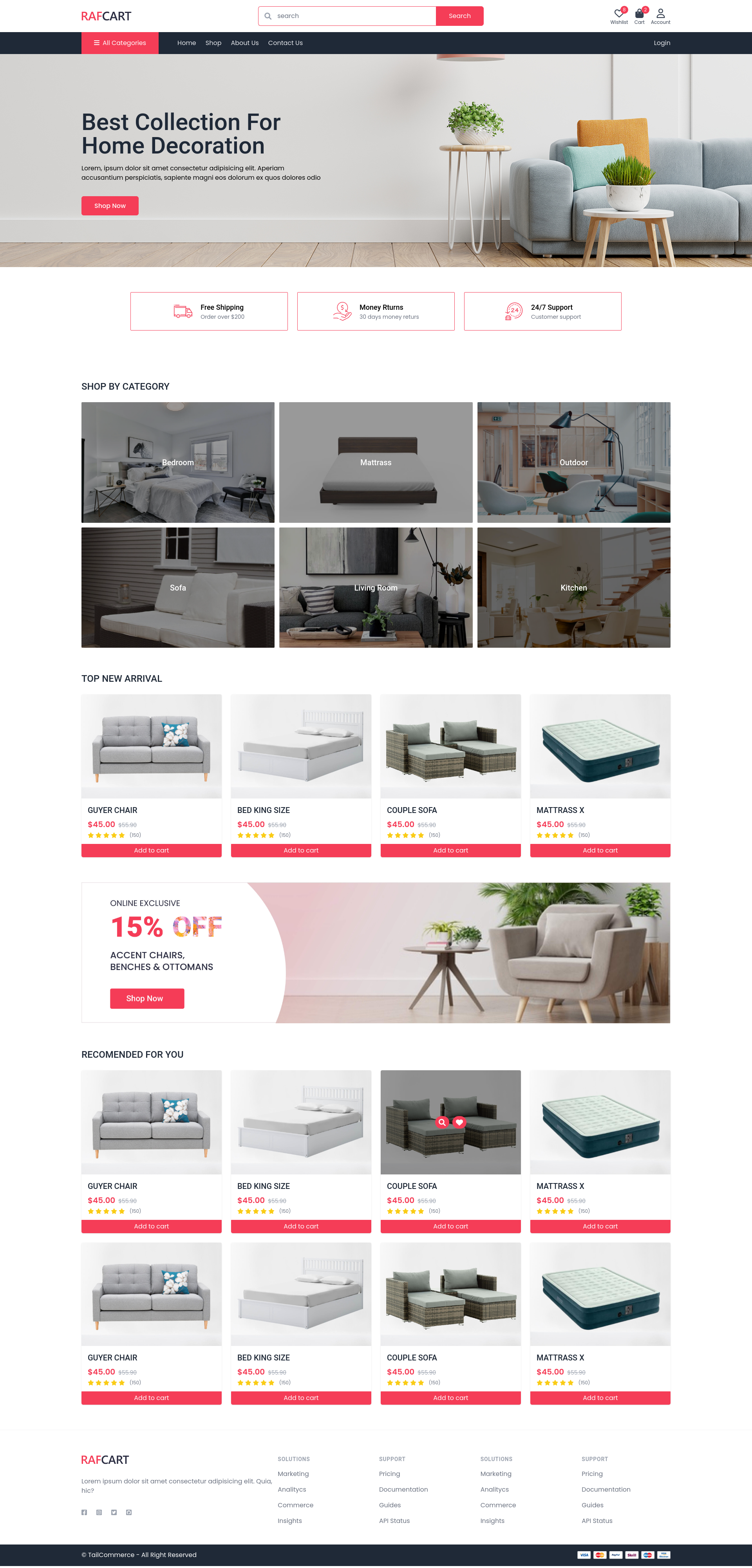
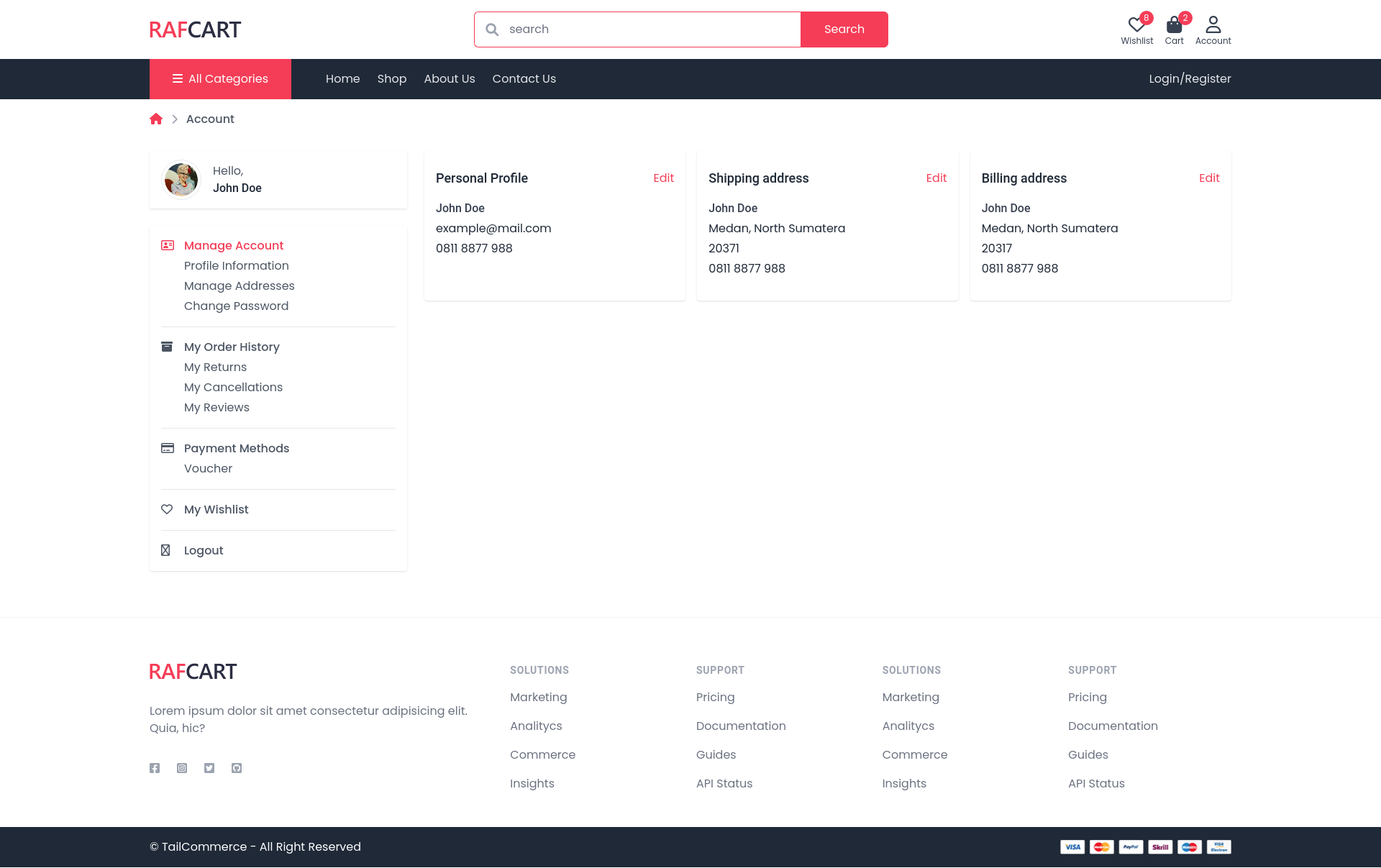
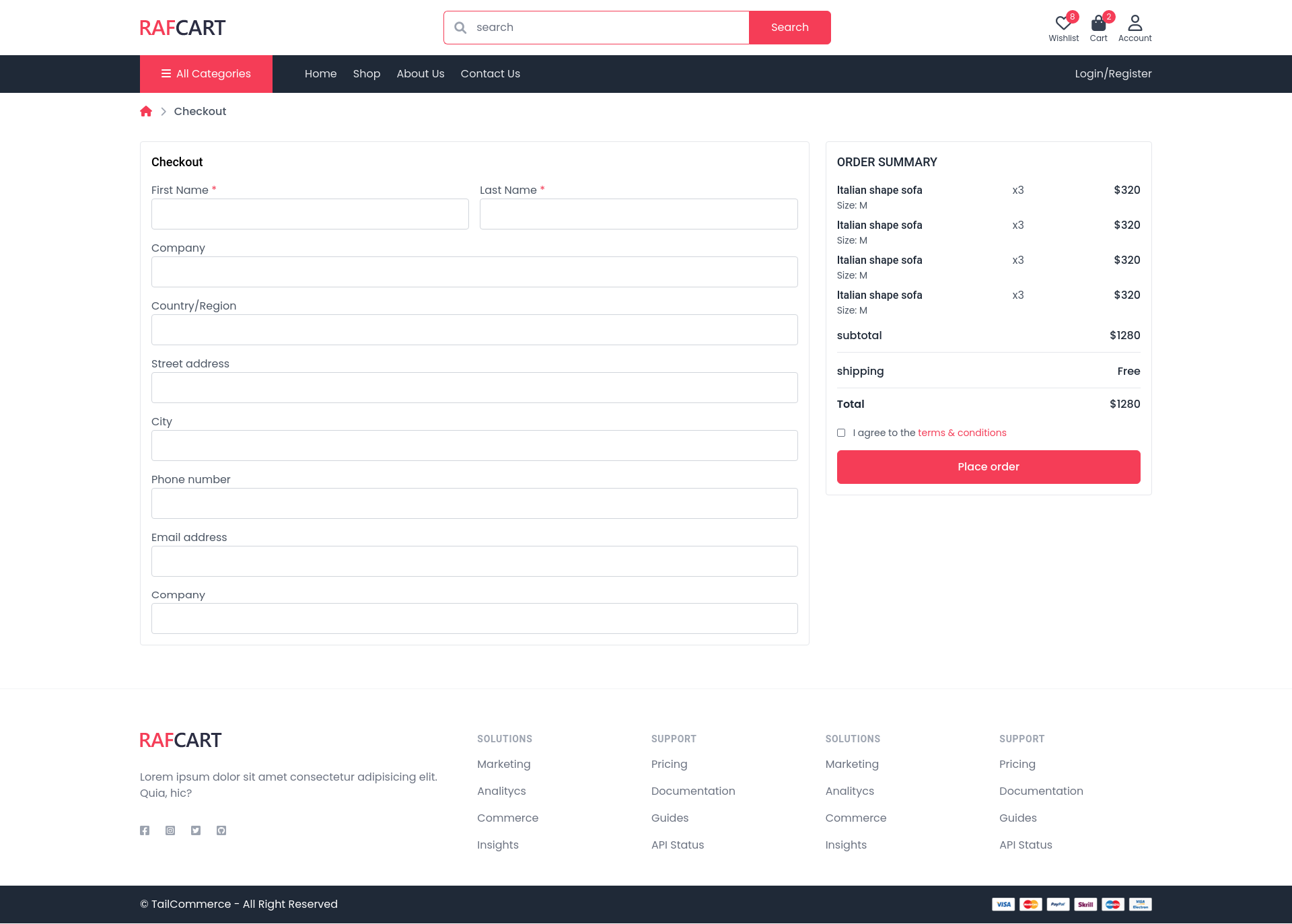
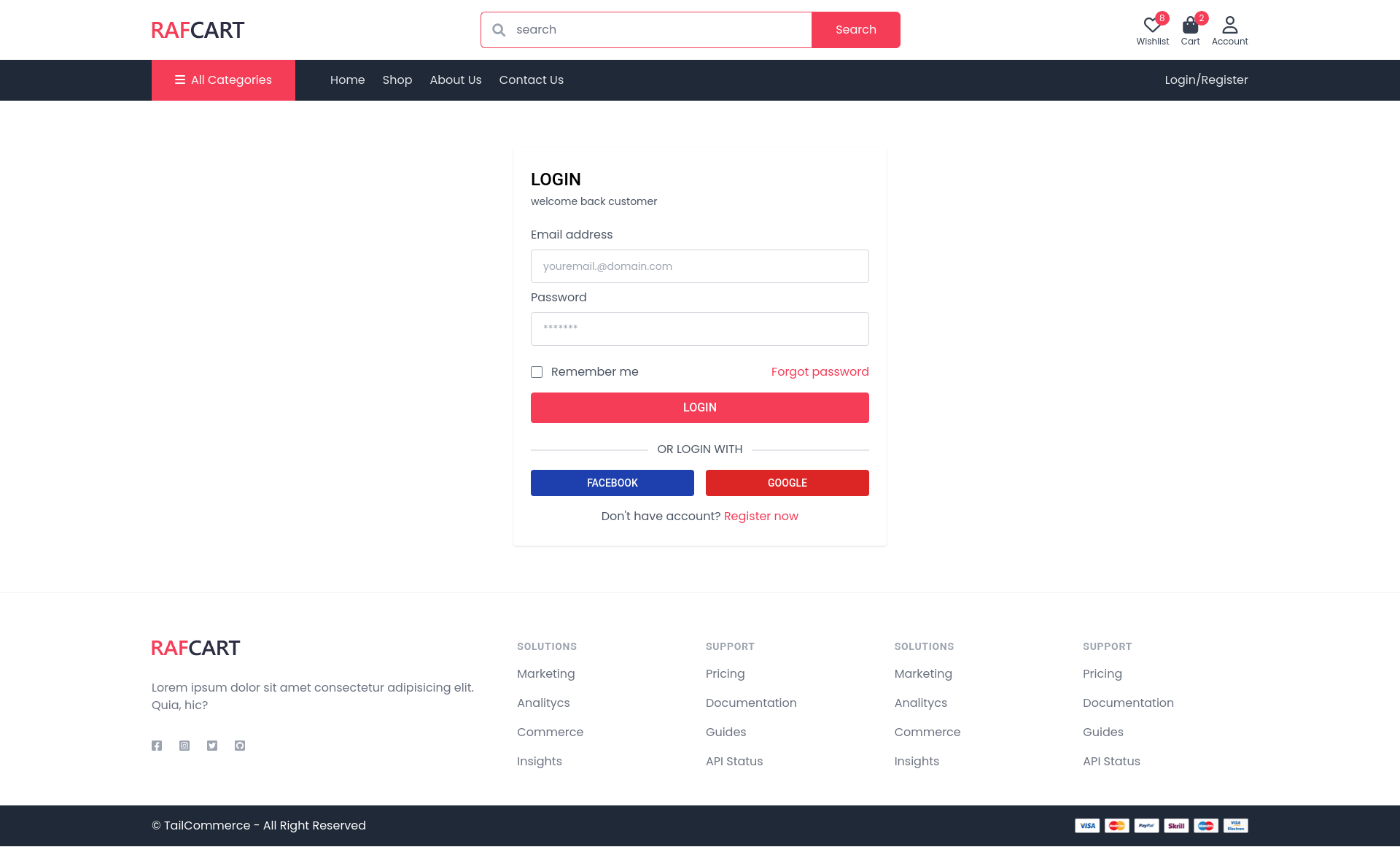
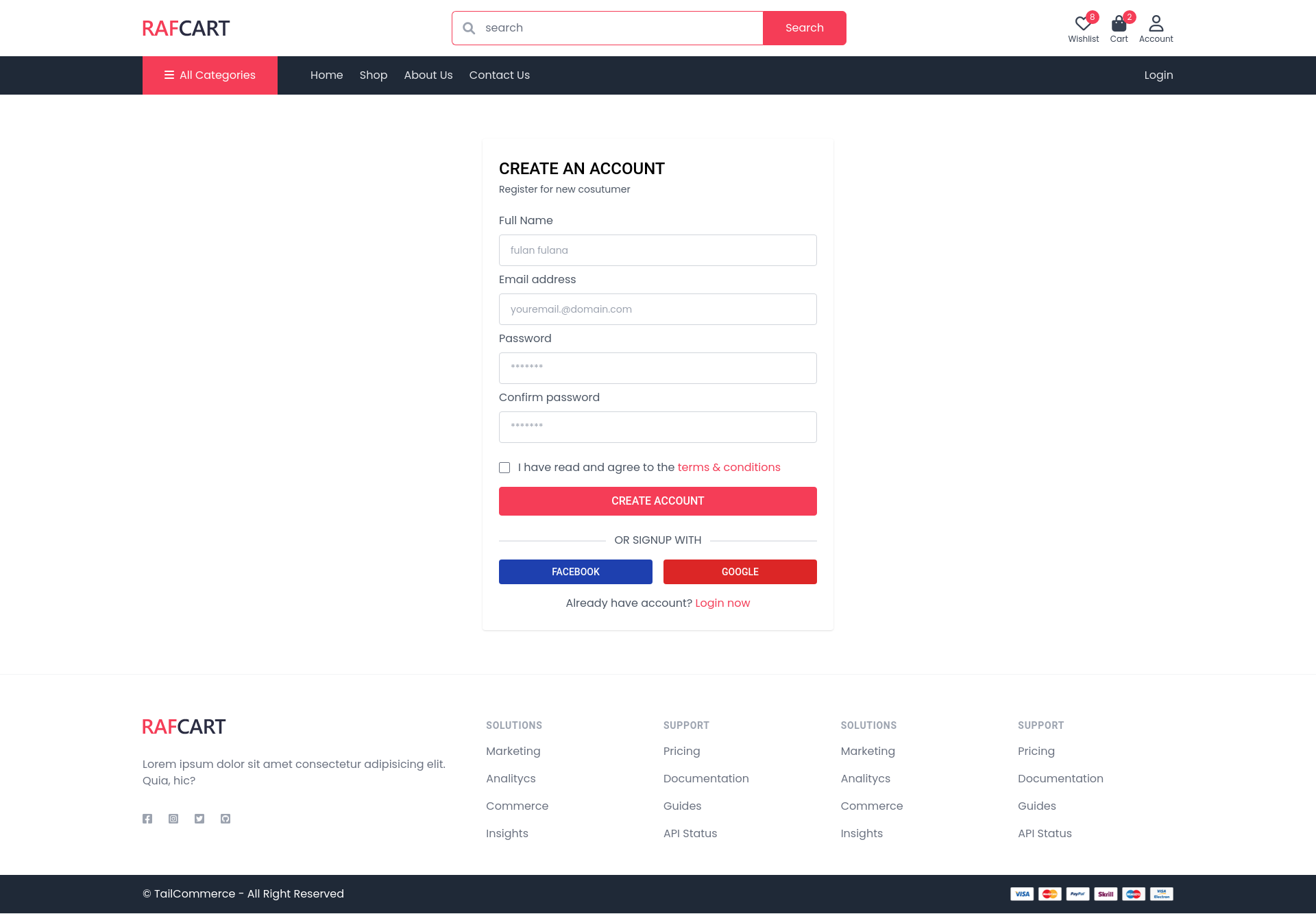
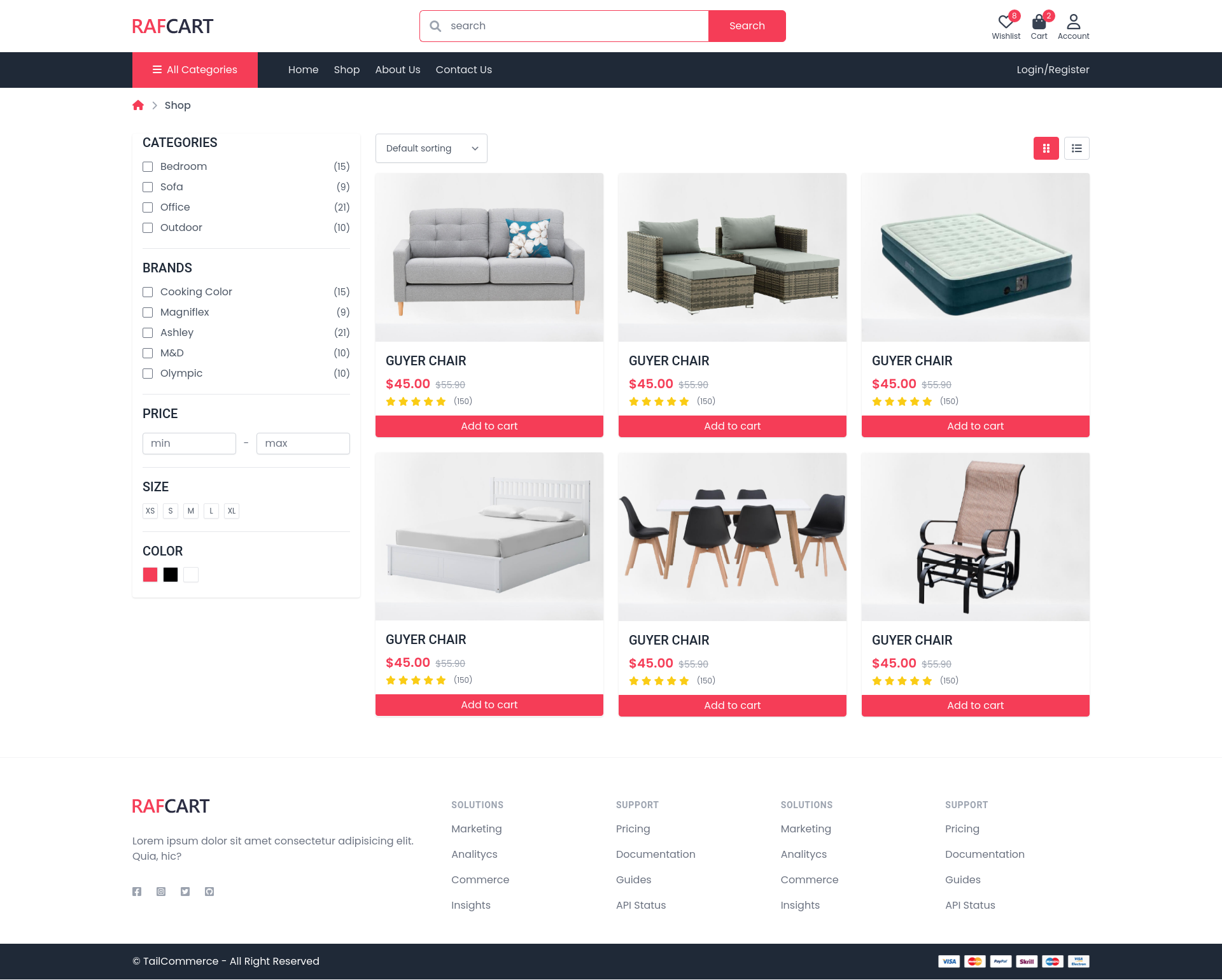
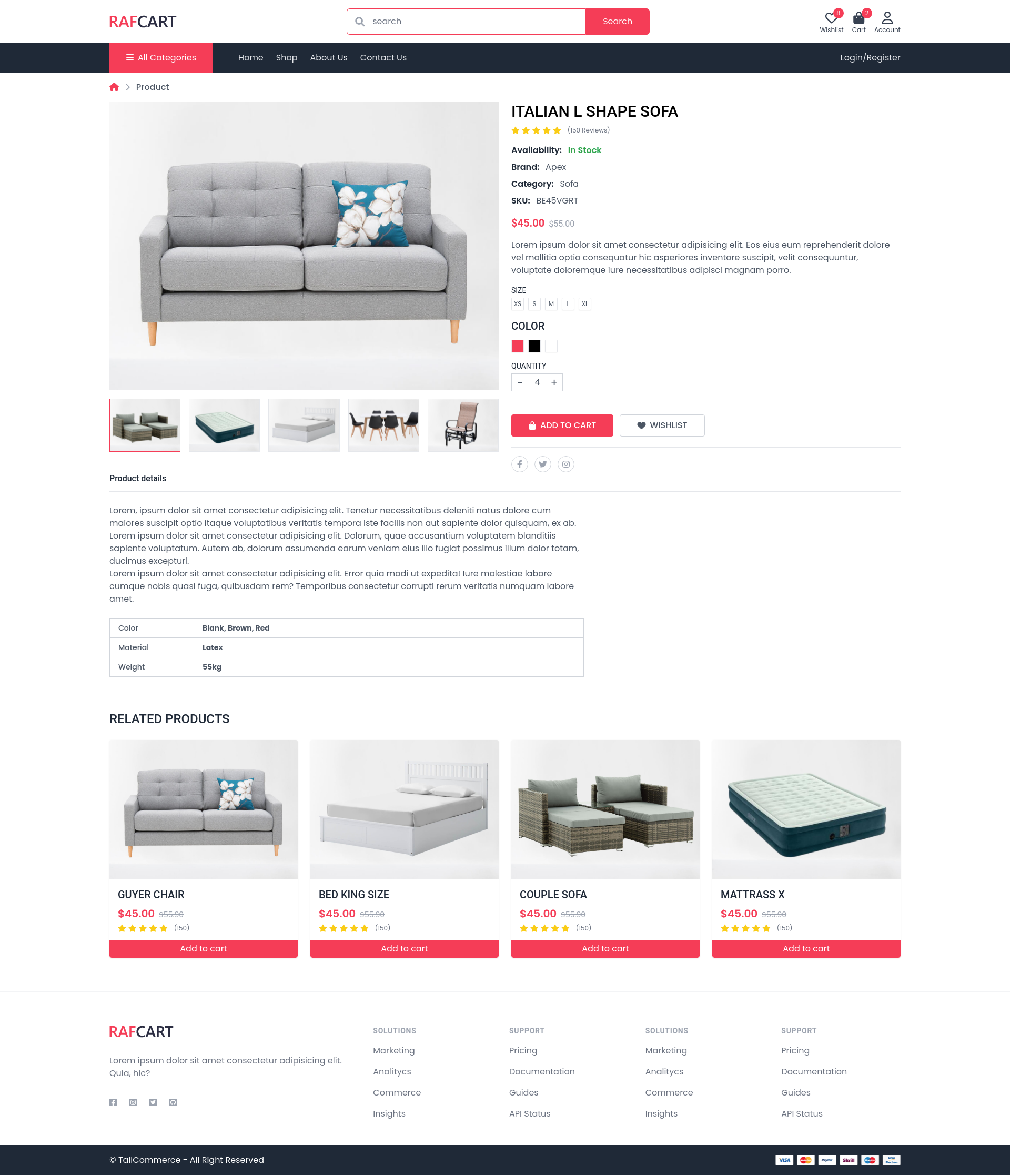
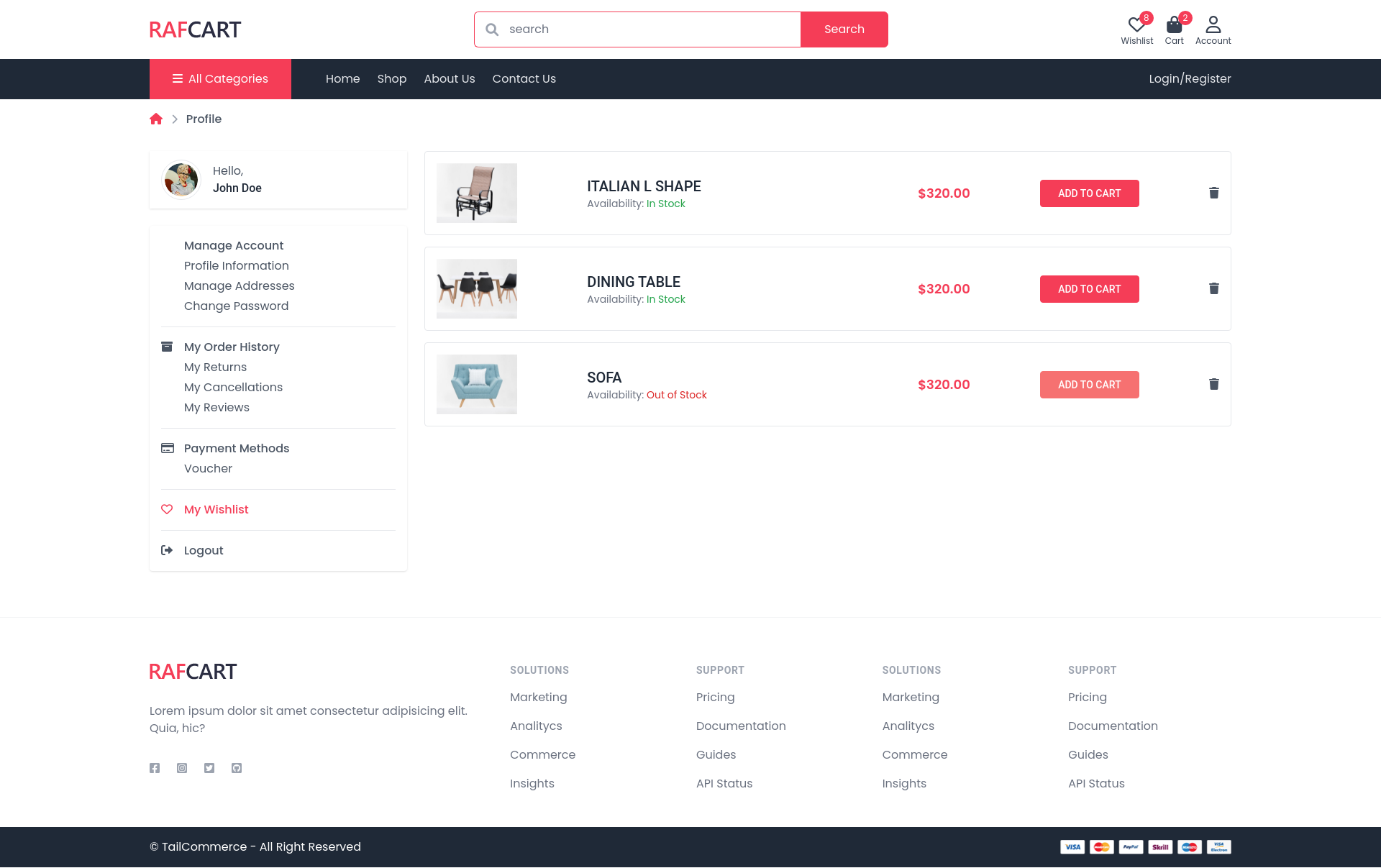
an ecommerce template using tailwind css v3
Ecommerce Tailwind project.
This is an example of how to list things you need to use the software and how to install them.
- npm
npm install npm@latest -g- Clone the repo
git clone https://github.com/fajar7xx/ecommerce-template-tailwind-1- Install NPM packages
npm install- run npm watch
npm run watchUse this space to show useful examples of how a project can be used. Additional screenshots, code examples and demos work well in this space. You may also link to more resources.
For more examples, please refer to the Documentation
See the [open issues](https://github.com/fajar7xx/ ecommerce-template-tailwind-1/issues) for a list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- If you have suggestions for adding or removing projects, feel free to [open an issue](https://github.com/fajar7xx/ ecommerce-template-tailwind-1/issues/new) to discuss it, or directly create a pull request after you edit the README.md file with necessary changes.
- Please make sure you check your spelling and grammar.
- Create individual PR for each suggestion.
- Please also read through the [Code Of Conduct](https://github.com/fajar7xx/ ecommerce-template-tailwind-1/blob/main/CODE_OF_CONDUCT.md) before posting your first idea as well.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
- Fajar Siagian - Fullstack Developer - Fajar Siagian - author