An library to help android developer working easly with activities and fragments (Kotlin)
- Accelerate the process and abstract the logic of opening, adding and replacing fragments in an activity;
- Reduce the number of activities declared in the project;
- Get access to
Activity::onBackPressed()inside of the fragments. - Add animated transitions between fragments in an easy way;
- Easy way to work with shared elements;
To use the AFM, add the compile dependency with the latest version.
Add the AFM to your build.gradle:
dependencies {
compile 'com.massivedisaster:afm:0.0.1'
}In the pom.xml file:
<dependency>
<groupId>com.massivedisaster</groupId>
<artifactId>afm</artifactId>
<version>0.0.1</version>
</dependency>Create a new activity and extends the BaseActivity.
class ActivityPrimaryTheme : BaseActivity() {
// The layout resource you want to find the FrameLayout.
override fun layoutToInflate(): Int {
return R.layout.activity_fullscreen
}
// The FrameLayout id you want to inject the fragments.
override fun getContainerViewId(): Int {
return R.id.frmContainer
}
}
Create the layout to be used by your AbstractFragmentActivity.
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/frmContainer"
android:layout_width="match_parent"
android:layout_height="match_parent"/>ActivityCall.init(context, ActivityPrimaryTheme::class, FragmentExample::class)
.build()FragmentCall.init(activity, FragmentExample::class)
.build()FragmentCall.init(activity as BaseActivity, FragmentExample::class)
.setTransitionType(FragmentCall.TransitionType.REPLACE)
.build()You can set a default fragment in you BaseActivity.
An example, if your BaseActivity is started by an external intent you need to define a default fragment.
class ActivityPrimaryTheme : BaseActivity() {
...
override fun getDefaultFragment(): KClass<out Fragment>? {
return FragmentSplash::class
}
}When you add or replace fragments in the old way you can set a custom animations for the transactions. So, you can set custom animation in easly way using this library.
If you want to add a single animation only for one transaction you can do this:
FragmentCall.init(activity as BaseActivity, FragmentAddReplace::class)
.setTransitionType(FragmentCall.TransitionType.ADD)
.setTransactionAnimation(object : TransactionAnimation {
override val animationEnter: Int
get() = R.anim.enter_from_right
override val animationExit: Int
get() = R.anim.exit_from_left
override val animationPopEnter: Int
get() = R.anim.pop_enter
override val animationPopExit: Int
get() = R.anim.pop_exit
}).build()Attention: This only works in transactions between fragments, i.e. add and replace
If you want to add a custom animation for all transactions inside of a AbstractFragmentActivity you can override the follow methods:
abstract class ActivityPrimaryTheme : BaseActivity() {
...
override val animationEnter: Int
get() = android.R.anim.fade_in
override val animationExit: Int
get() = android.R.anim.fade_out
override val animationPopEnter: Int
get() = android.R.anim.fade_in
override val animationPopExit: Int
get() = android.R.anim.fade_out
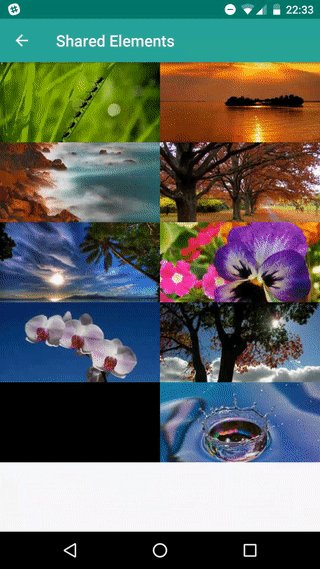
}If you want to make your app beautiful you need to put some cool animation on it! Shared elements are introduce in API 21 and makes the transactions so great and sweet. So, now it's very easy to share elements between fragments or activities. Let's take a look:
Activity A
...
.addSharedElement(view, "sharedElement")
...
.build()Activity B
ViewCompat.setTransitionName(view, "sharedElement")or
<View
...
android:transitionName="sharedElement" />Attention: Shared elements doesn't work when you use add!
Well if you remove the first fragment it's possible, i.e. a replace :)
Sometimes you want to add more information to the Intent or set some flags. You can use the follow method to open a new BaseActivity:
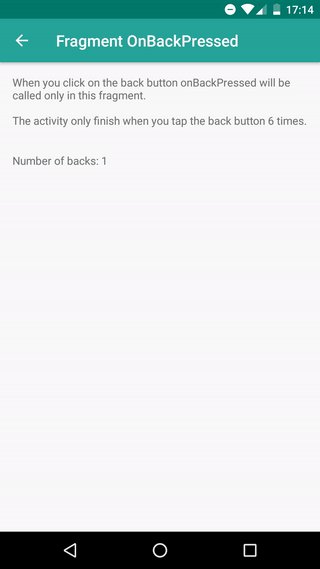
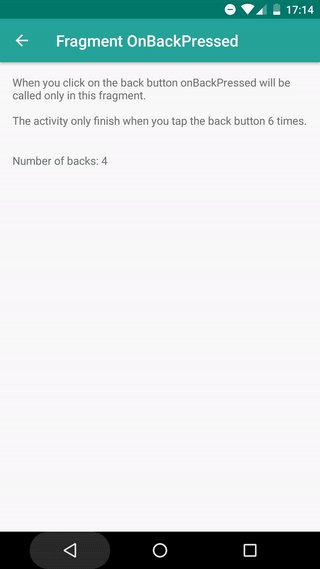
.setFlags(flags)Allows to have back pressed events in Fragments.
class FragmentOnBackPressed : Fragment(), OnBackPressedListener {
...
@Override
override fun onBackPressed(): Boolean {
// Do what you want here! If you return true the activity will not process the OnBackPressed
}
}- You can pass a tag to be applied in the
Fragment. - You can pass
REQUEST_CODEto thestartActivityForResult. - You can
addToBackStack. - You can pass data between fragments using a
Bundle. - You can get access to the original
FragmentTransaction. - You can use
DataBindingin yourDataBindingBaseActivity, all you need is overrideinitializeDataBinding()and bind the view!
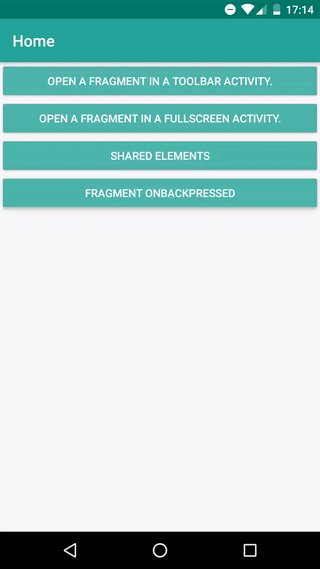
Sample app can be found in the sample module. Alternatively, you can use dryrun to run the sample.
The Sample app don't require any configuration to interact.