A simple React library for beautiful status bars.
Install react-statusbar from NPM, using your favorite package manager:
yarn add react-statusbar
# or...
npm install react-statusbarAnd you can now add the statusbar to your project using:
import 'react-statusbar/dist/statusbar.css';
import * as Statusbar from 'react-statusbar';
<Statusbar.Statusbar
left={<Statusbar.Button>Hello, world!</Statusbar.Button>}
right={<span>Hello!</span>}
/>;IMPORTANT: Make sure to import the CSS file, as shown above.
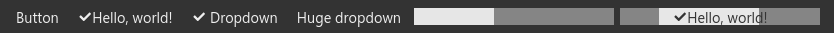
The main statusbar component, it provides layout and CSS variables to other components.
<Statusbar.Statusbar left={} right={} />A basic text component.
<Statusbar.Label>Hello, world!</Statusbar.Label>A basic button component.
<Statusbar.Button onClick={() => alert('Hello!')}>
Hello, world!
</Statusbar.Button>A dropdown menu component.
<Statusbar.Dropdown
options={[
{
key: 'test',
label: 'Test',
onClick: () => alert('test')
},
{
key: 'separator-test',
type: 'separator'
},
{
key: 'test2',
label: 'Test 2',
onClick: () => alert('test 2')
}
]}
>
Dropdown
</Statusbar.Dropdown>A progress bar component. If the value and max properties are undefined, this will show a marquee animation.
<Statusbar.Progress value={40} max={100} />)