Identity management system for ASP.NET Core Identity for use with .NET Core 3.1 and Bootstrap 4. If you need to upgrade to .NET 5.0 or 6.0 change TargetFramework accordingly in your csproj file and use a different database provider. To upgrade Bootstrap see issue #12 for help.
When creating a new ASP.NET Core project you have the option to change the authentication to individual user accounts that adds a reference to Microsoft.AspNetCore.Identity.UI to include the identity system into your website. This includes registration, login and several pages related to user account self management like 2FA and password reset.
The missing piece to the puzzle is user management for the site. For ASP.NET membership there was ASP.NET Website Administration Tool (WSAT) and for ASP.NET Identity there was Identity Manager by Brock Allen. AFAIK there is no solution available for ASP.NET Core Identity so this repo is an effort to remedy that.
Identity Manager UI was developed as a Razor class library that simplifies integrating it into an existing project. The UI has an area named IdentityManager (containing views for both users and roles) that requires area routing.
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "areas",
pattern: "{area}/{controller=Home}/{action=Index}/{id?}");
});Also in Startup you will have to include references to ApplicationUser and ApplicationRole that are defined inside the UI component.
services.AddDefaultIdentity<ApplicationUser>()
.AddRoles<ApplicationRole>()
.AddEntityFrameworkStores<ApplicationDbContext>();In your ApplicationDbContext you need to define the following navigation properties.
protected override void OnModelCreating(ModelBuilder builder)
{
base.OnModelCreating(builder);
builder.Entity<ApplicationUser>().HasMany(p => p.Roles).WithOne().HasForeignKey(p => p.UserId).IsRequired().OnDelete(DeleteBehavior.Cascade);
builder.Entity<ApplicationUser>().HasMany(e => e.Claims).WithOne().HasForeignKey(e => e.UserId).IsRequired().OnDelete(DeleteBehavior.Cascade);
builder.Entity<ApplicationRole>().HasMany(r => r.Claims).WithOne().HasForeignKey(r => r.RoleId).IsRequired().OnDelete(DeleteBehavior.Cascade);
}As the example project uses FileContextCore as the database provider there is no database setup needed since the ASP.NET Identity Core tables are stored in files, however for your own project you should use a Database Provider to store these.
Run the project and you will be able to use the website to manage users, roles and claims. Please note that authentication is not required to use the website since the project uses middleware (for demonstration purposes only) that creates a dummy user with the Admin role.
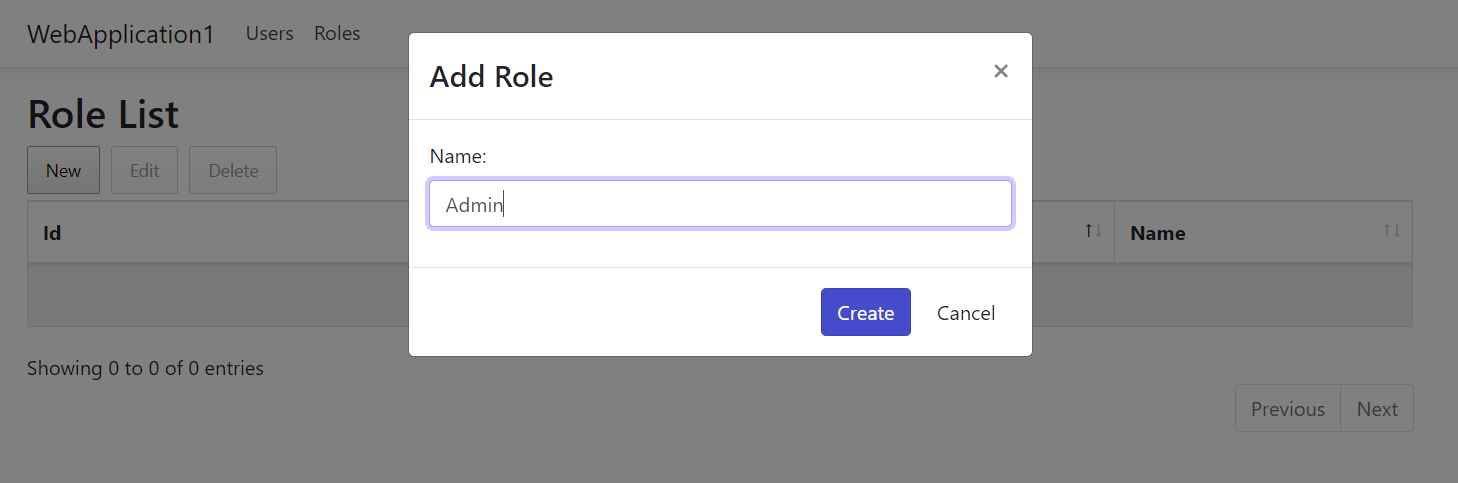
The first thing that you will likely do is create a new administrator role to manage additional users.
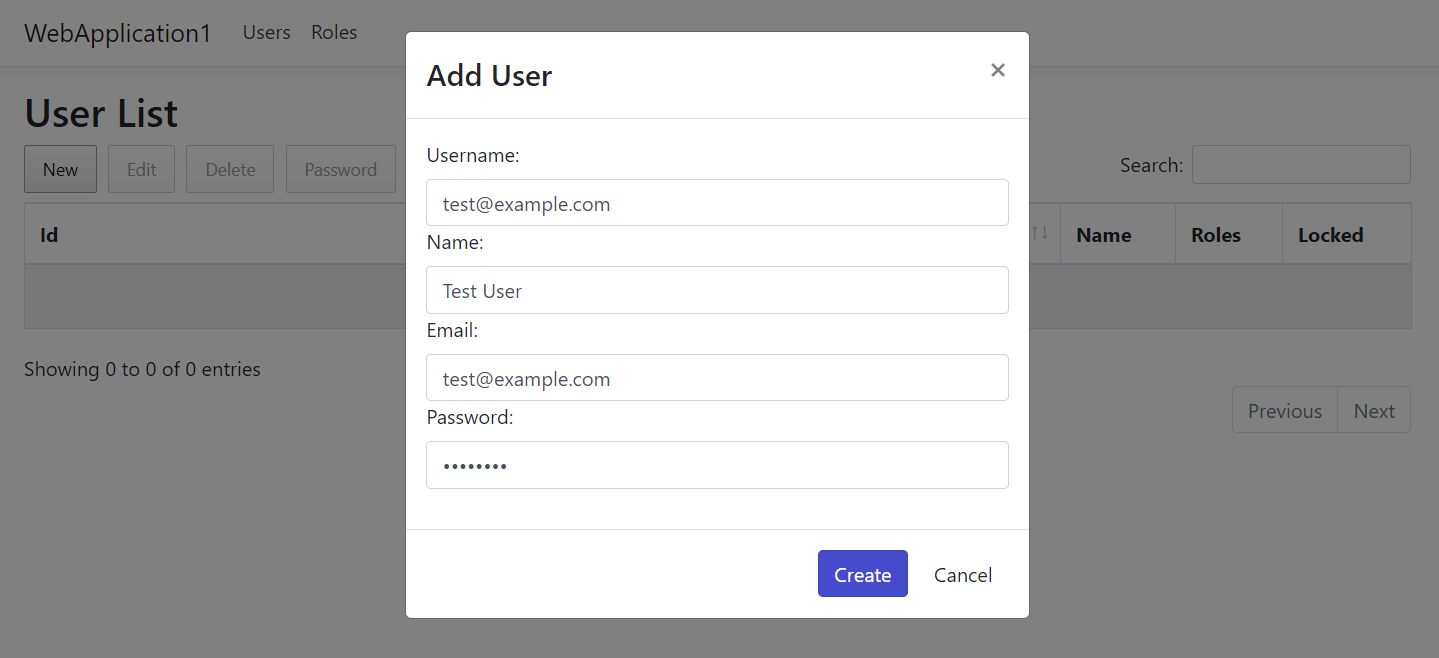
Once done you can create a new user by providing basic information like username and password.
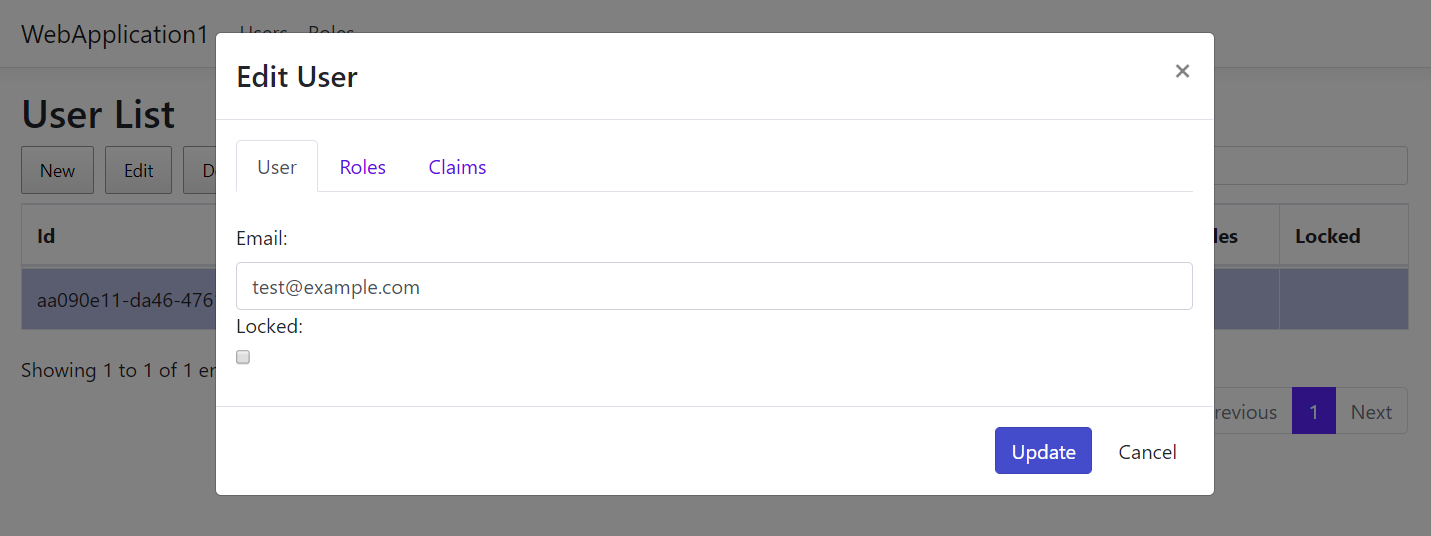
After the user has been created you can then edit email address and lock account if required.
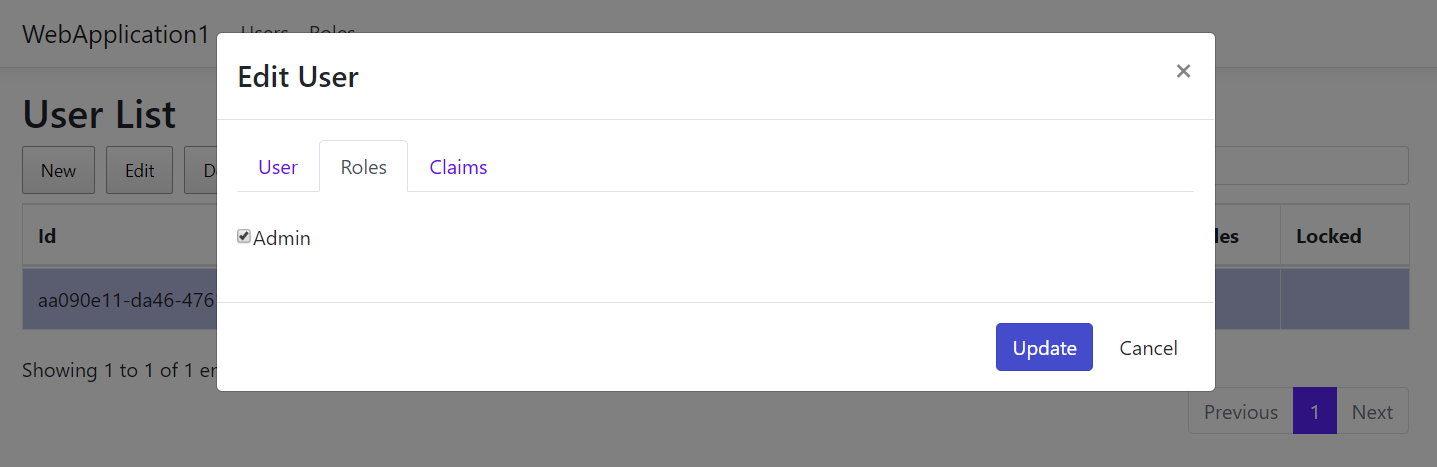
In the user edit dialog you can select the Roles tab to assign user to previously defined roles.
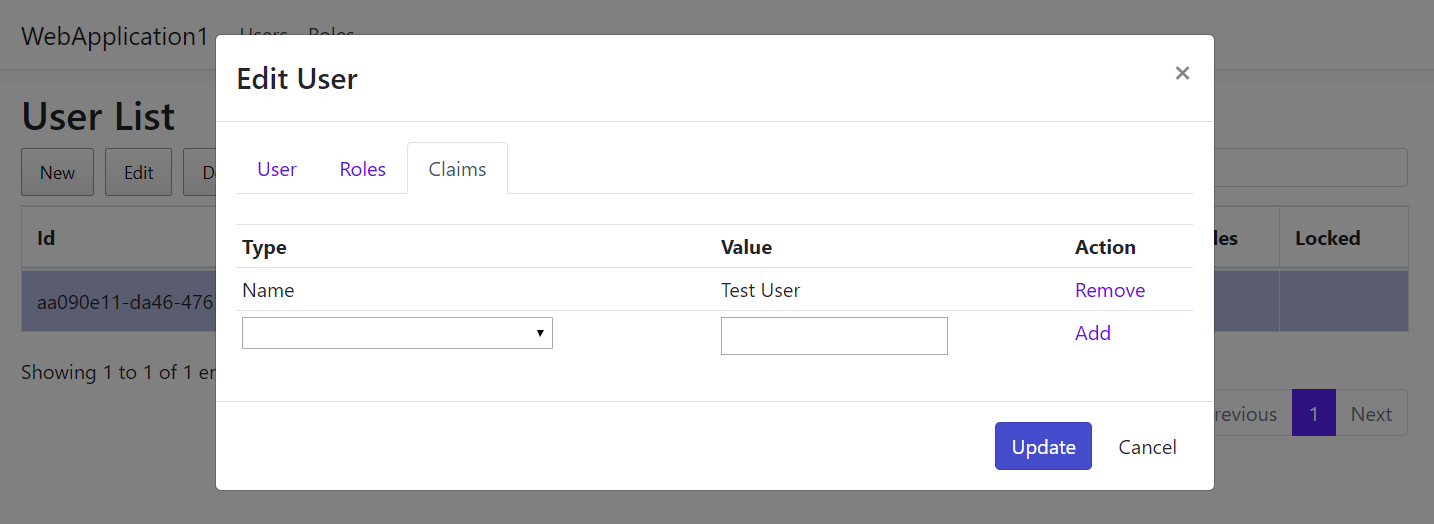
In addition you can also select the Claims tab to add or remove claims to the user being edited.