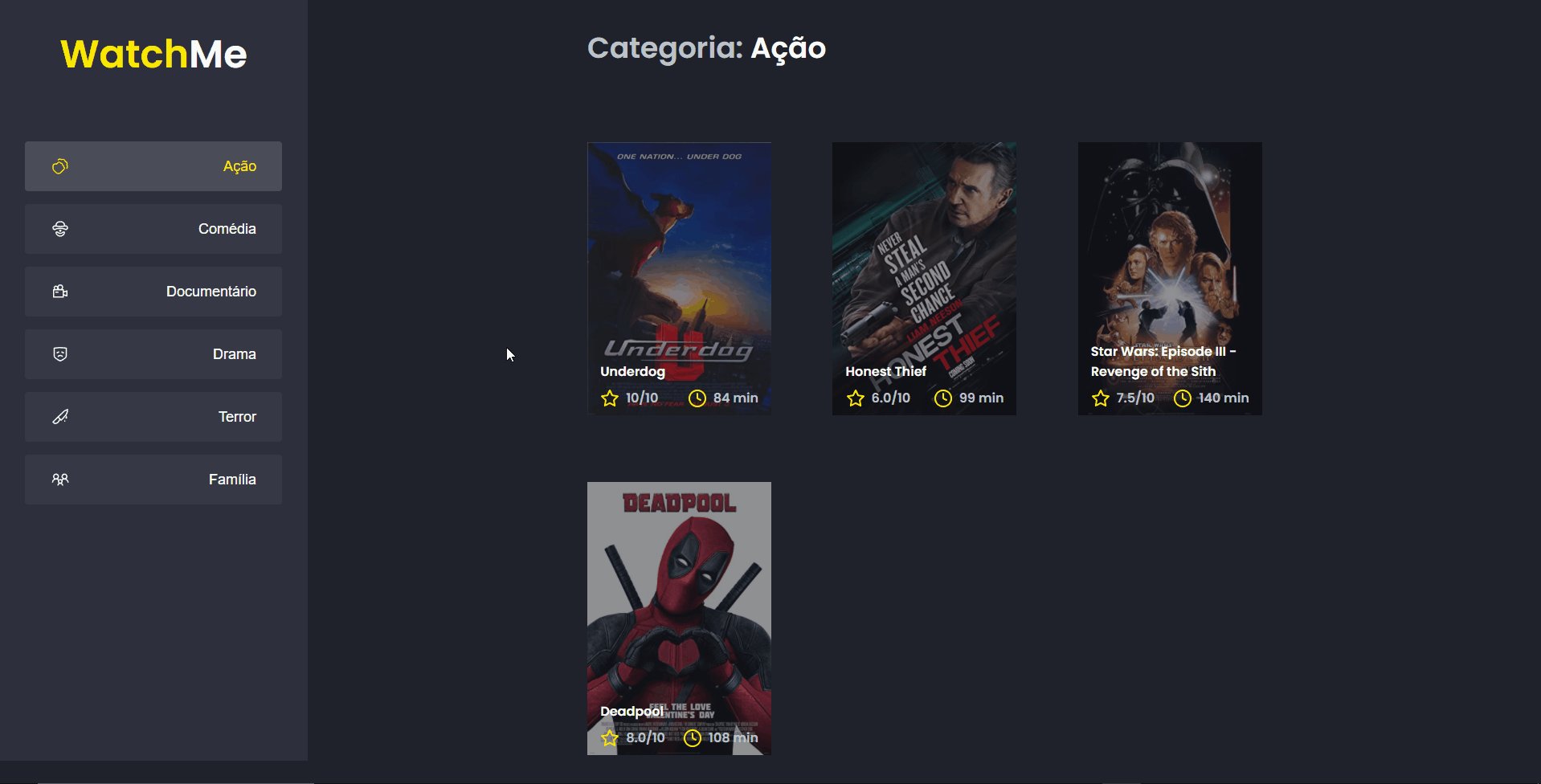
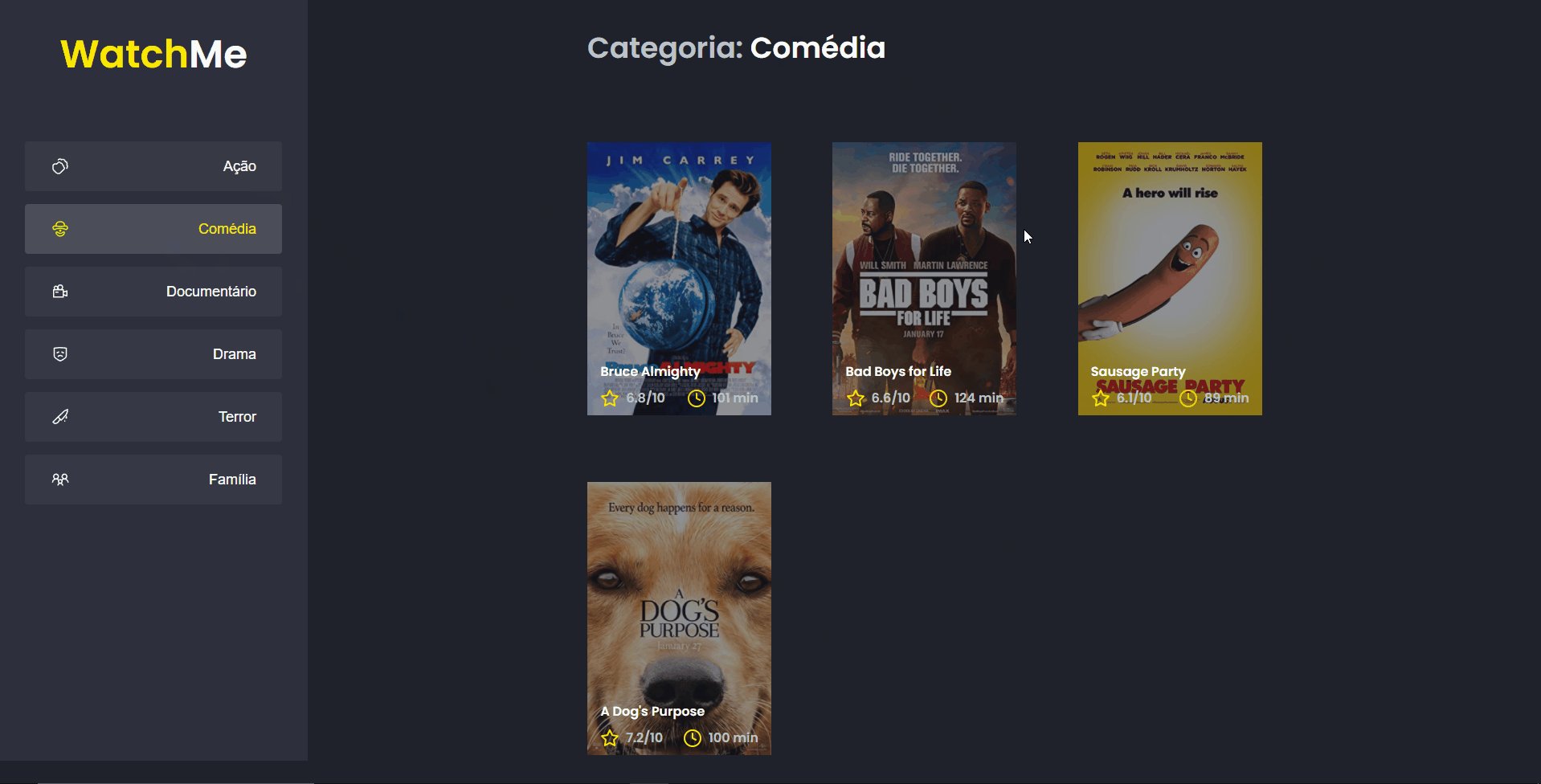
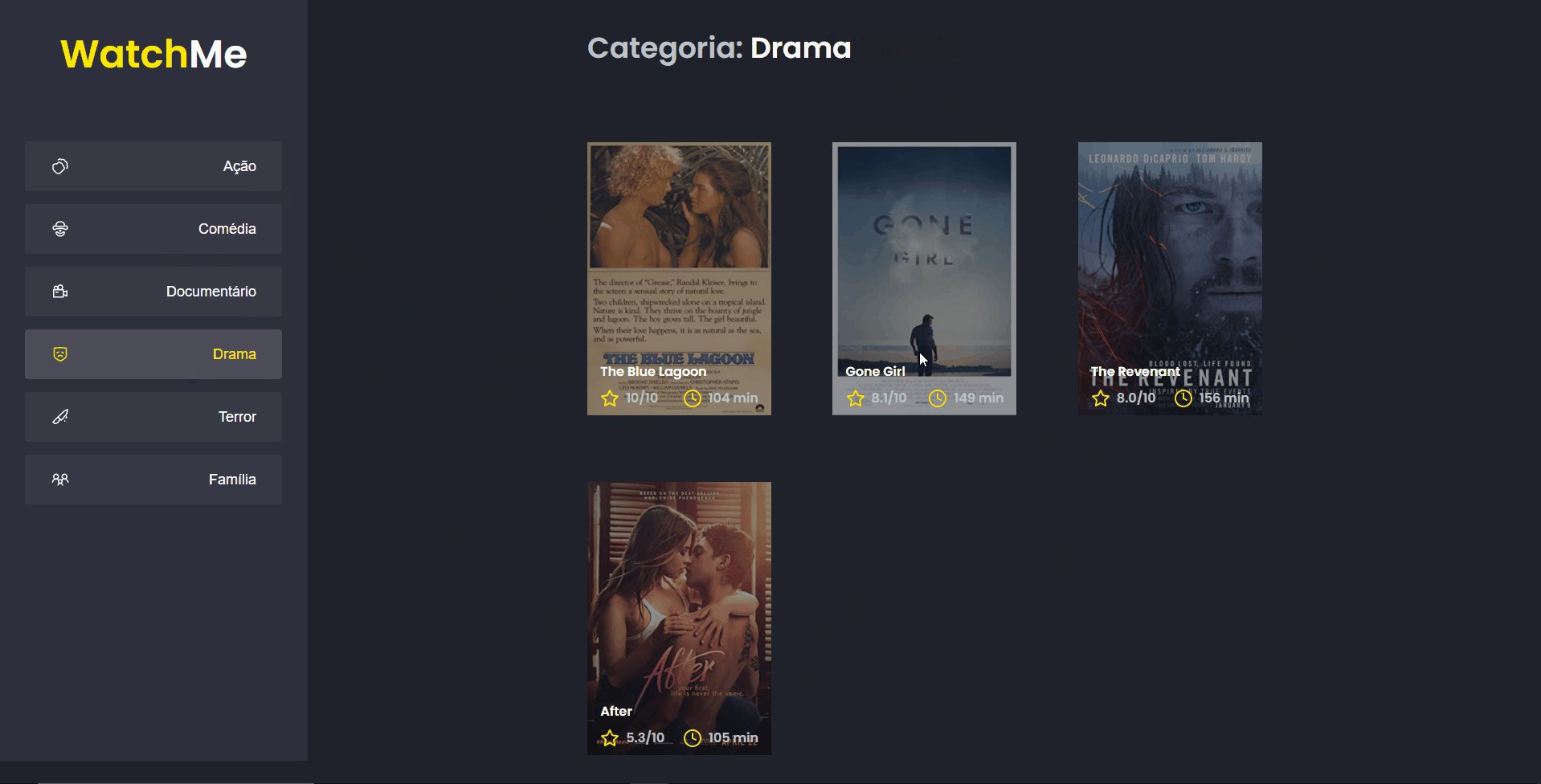
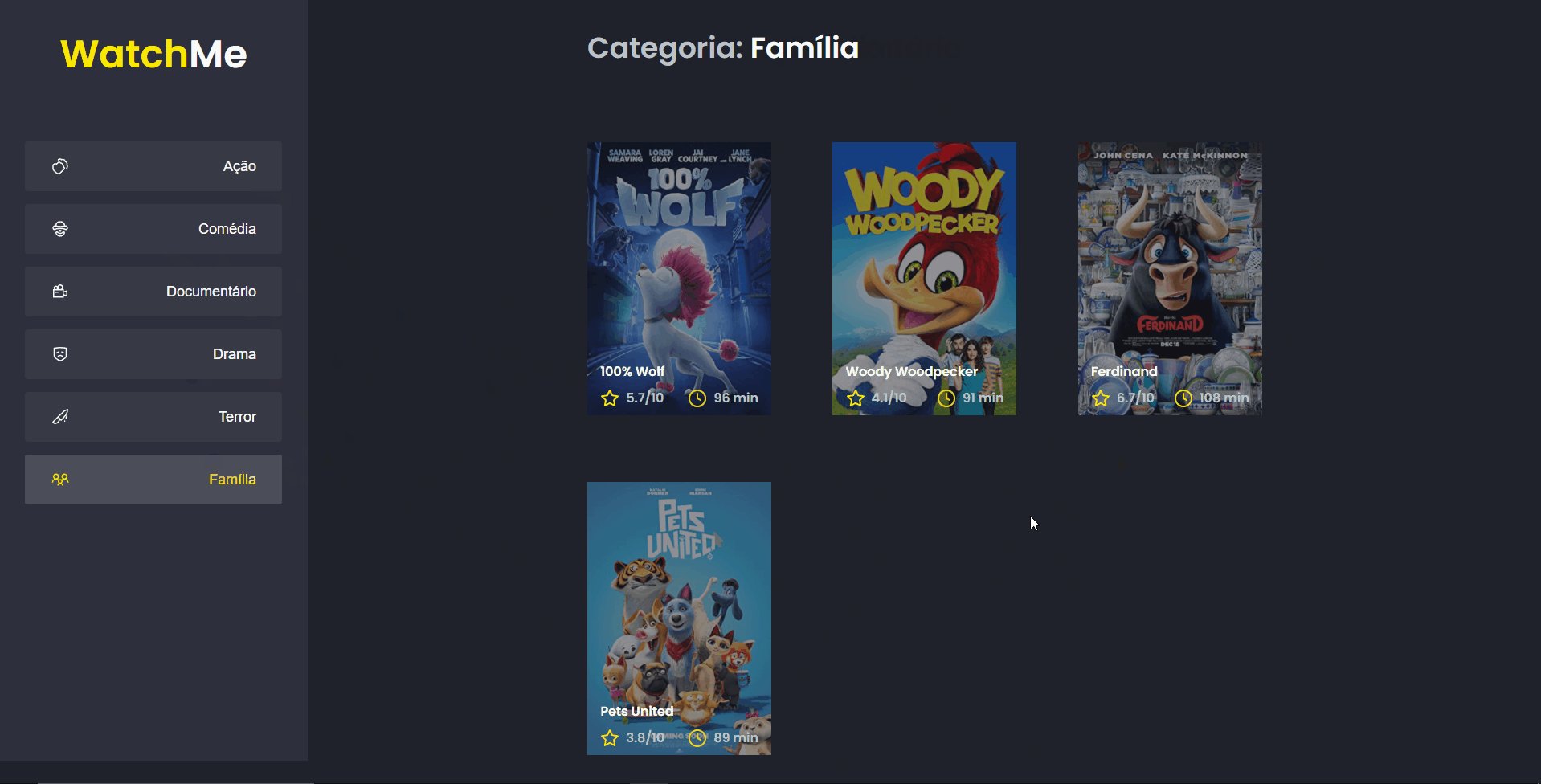
Application developed to list movies using ReactJs.
These instructions allowed you to get a copy of the project running on your local machine for development and testing purposes.
The following programs are required to use and modify the project.
A series of step-by-step examples that tell you what you must do to get a development environment running.
# Clone this repository
$ git clone https://github.com/mateus2a/watchme.git
# Access the project folder in the terminal/cmd
$ cd watchme
# Install dependencies
$ npm install
# Run the application
$ npm start
⚠️ The server will start at port:3000 - Access http://localhost:3000
The following tools were used in the construction of the project:
Here are all the contributors to the project.
- Mateus Alencar - Initial Work, Documentation - mateus2a
This project is under the MIT license - see the LICENSE.md file for details.