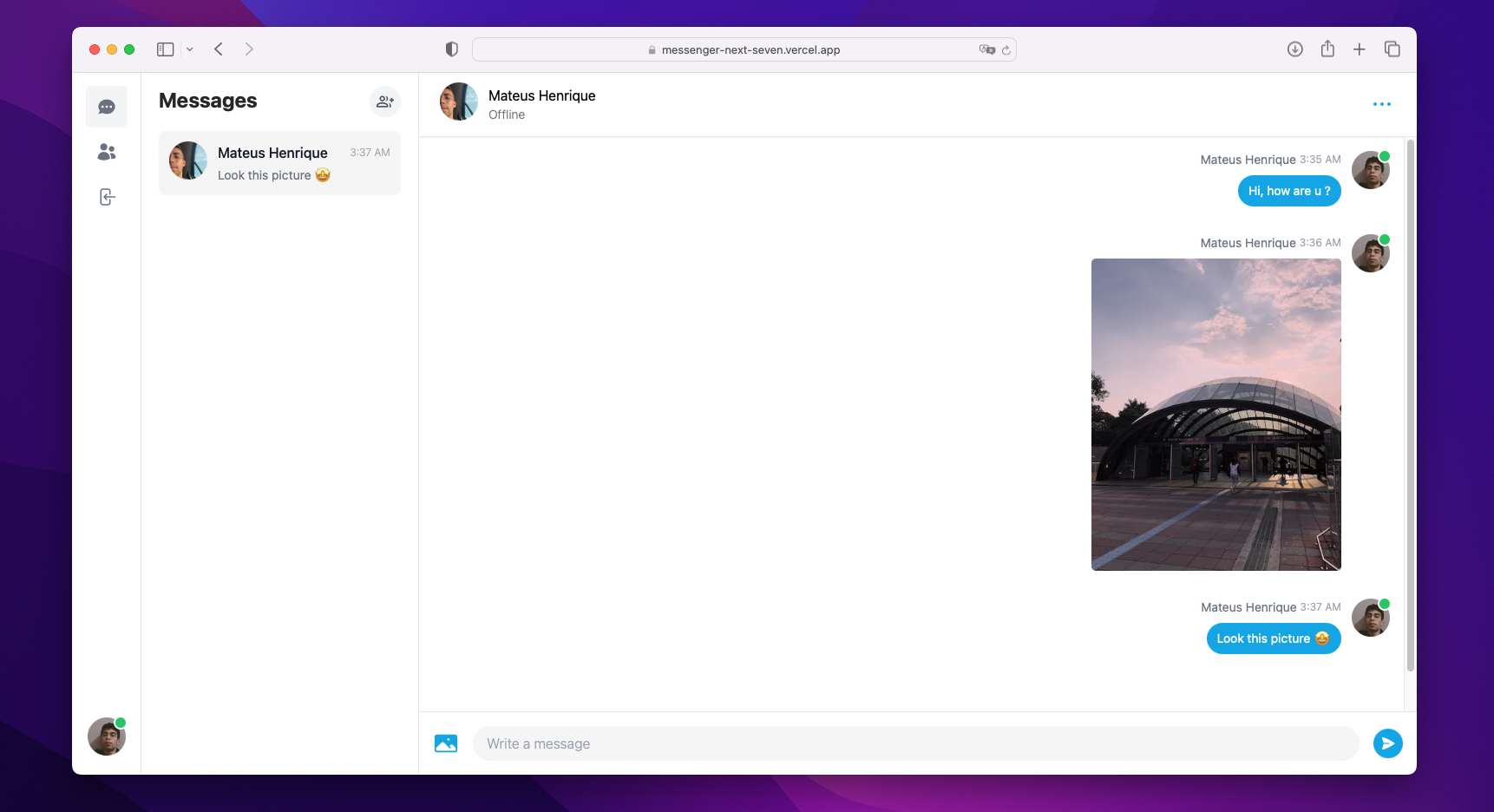
Realtime chat feito em NextJS usando TailwindCSS
Você pode testar utilizando esse link: https://messenger-next-seven.vercel.app/
- Clone o repositório:
git clone https://github.com/mateuschaves/messenger-next.git - Instale as dependências:
npm install - Configure as variáveis de ambiente no arquivo
.envusando o modelo de exemplo em.env.example - Configure o seu banco de dados usando o seguinte comando:
npx prisma db push
Para iniciar o projeto, utilize o seguinte comando:
npm run dev- Faça o fork do projeto
- Crie sua feature branch (
git checkout -b feature/nome-da-feature) - Commit suas mudanças (
git commit -am 'Adicionando nova feature') - Faça o push para o branch (
git push origin feature/nome-da-feature) - Crie um novo Pull Request
MIT