Table of Contents
Mama Recipe is a web application that enables users to publish their cooking recipes and view recipes from other users. Users can explore and try out diverse recipes published by others. Enjoy the platform and experiment with the variety of recipes. .
This app was built with some technologies below:
- CSS
- Bootstrap
- Vite
- Javascript
- Node JS
- Redux
- Redux logger
- Redux Persist
- React JS
- React Router Dom
- Axios
- Boxicon
Before going to the installation stage there are some software that must be installed first.
If you want to run this project locally, I recommend you to configure the back-end first before configuring this repo front-end.
- Clone the repo
git clone https://github.com/matfaisall/recipe-frontend-redux.git
- Go to repo
cd recipe-frontend-redux
- Install module
npm install
- Setup .env
VITE_BASE_URL=[URL_API]
- Type
npm run devTo Start the local web
If you want to try our web application, you can use the following account :
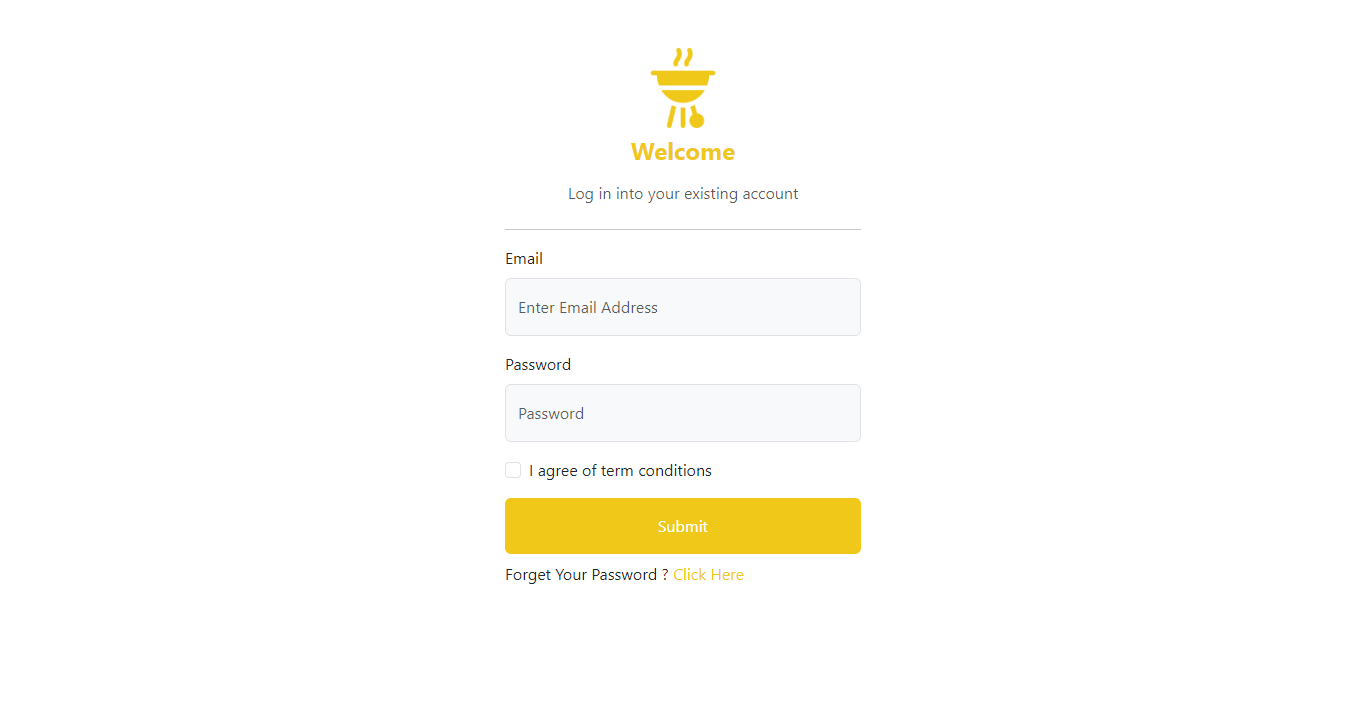
Login
email : faisal@gmail.com
password : 123456
| Login Mama Recipe | Register Mama Recipe |

|

|
| Landing Page | My Recipe Collection |

|

|
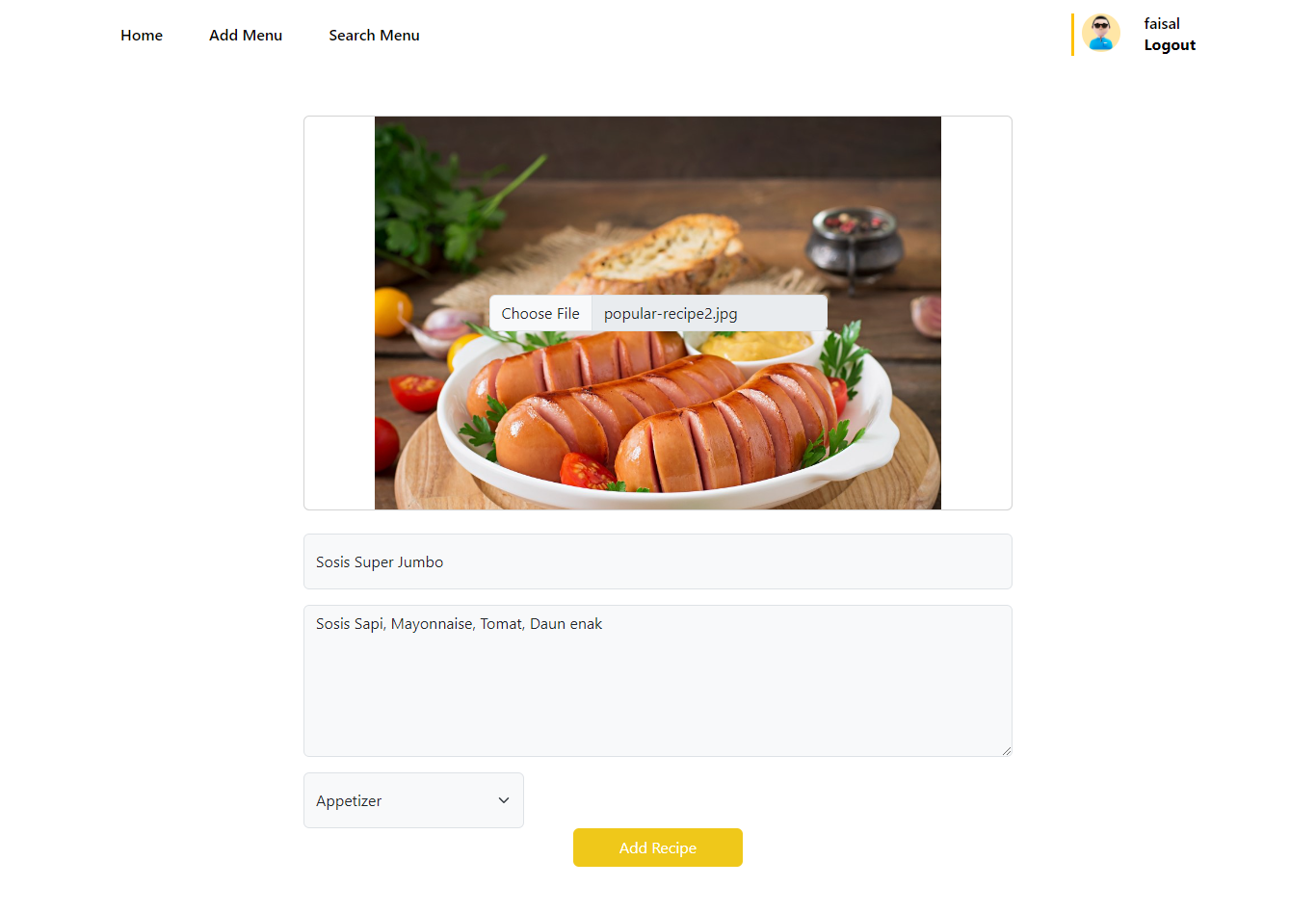
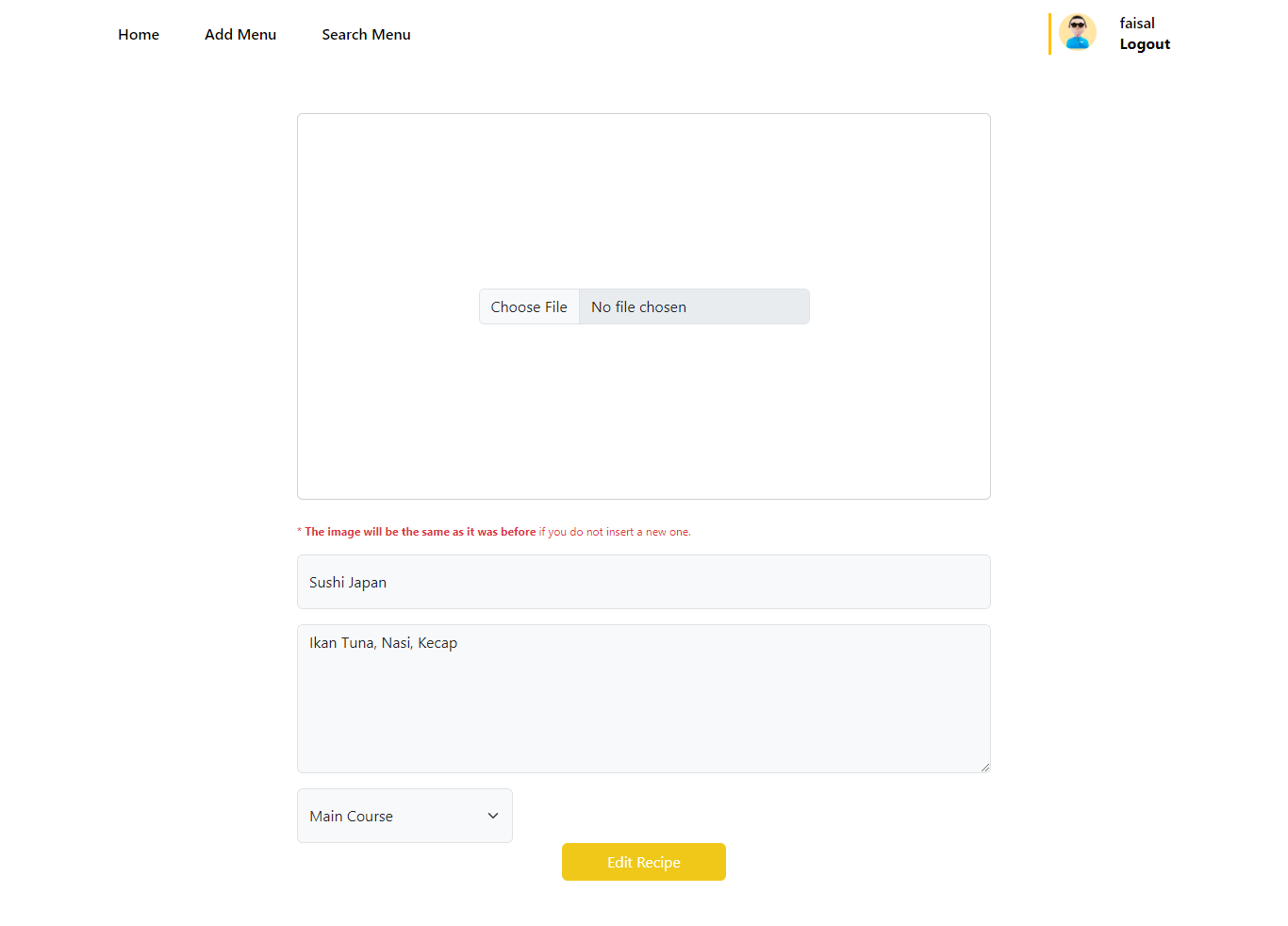
| Add Recipe | Edit Recipe |

|

|
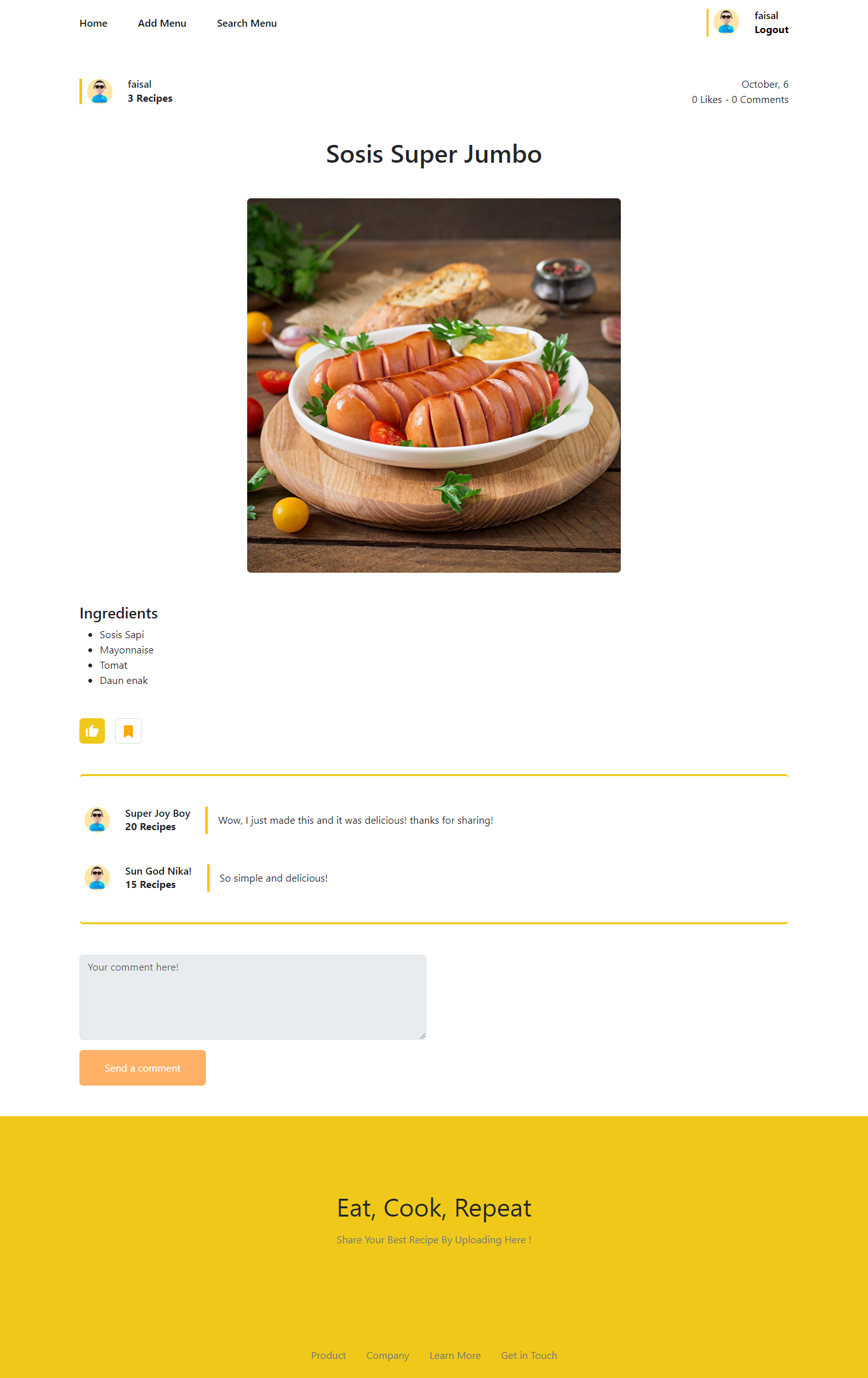
| Recipe Detail |

|
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/NewFeature) - Add your Changes (
git add .) - Commit your Changes (
git commit -m 'Add some NewFeature') - Push to the Branch (
git push origin feature/NewFeature) - Open a Pull Request on Github
Contributors names and contact info
- AUTHOR
|
Muhammad Faisal Lead Frontend | Frontend Web Developer |
| [LinkedIn Account] |
Distributed under the MIT License.
