- Overview
- Identity Elements
a. Blurred Red Circle
b. Black Circle
c. 18 Moons
d. The Diagram
e. Wordmark - In Use
a. The Diagram Only
b. Wordmark Only
c. Lockups
d. On a darker background
e. Application without blur - Colors
a. Brand Colors
b. Graphing Colors - Typography
a. Primary Typeface
b. Secondary Typeface
c. Tertiary Typeface - Sample Designs
a. Website mockups
b. Team swag - Contact
TKTK
Valence brand's visual identity consists of three same size circles – blurred red circle, black circle, and 18 Moons. These circles make up the diagram, which can be used in conjunction with the wordmark. Refer to lockups section for detail.
The blurred red circle is can be reproduced in Figma with Layer Blur function, with the amount to be set as 12.5% of the diameter. In SVG or CSS, the amount should be set as 6.25%. Below is an example when the circle is 400px in diameter:
| Diameter | Figma Layer Blur 12.5% |
SVG feGaussianBlur 6.25% |
CSS Blur 6.25% |
|---|---|---|---|
| 400px | 50 | 25 | 25 |
The blurred red circle in SVG:
<svg width="500" height="500" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<circle cx="250" cy="250" r="200" fill="#FF2B00" filter="url(#blur)" />
<filter id="blur" x="0" y="0" width="500" height="500" filterUnits="userSpaceOnUse" color-interpolation-filters="sRGB">
<feGaussianBlur stdDeviation="25"/>
</filter>
</svg>The blurred red circle in HTML/CSS:
<div class="blurred-red-circle"></div>
<style>
.blurred-red-circle {
width: 400px;
height: 400px;
background: #FF2B00;
border-radius: 200px;
filter: blur(25px);
}
</style>The black circle should always appear in the same diameter as the blurred red circle, in solid pure black.
The third circle consists of 18 dots. Each dot (or moon) is drawn on the circular path of the same diameter as otehr circles, 20 degrees apart from each other. Each moon is 6.25% in size of the primary circle.
The diagram is where the three identity elements overlap, which can be used as standalone element. See In Use section for further detail. The blurred red circle and the black circle are positioned on top of another with 50% of their height overlapping. The overlapped area is represented in blue, the opposite end of the specific red in HSL color space. 18 moons are placed at the center of the composition with each moon colored as an opposite of its surrounding.
Valence wordmark is a customized rendition of Times, the primary typeface of the brand. Below is a diff of the Valence wordmark and the word 'Valence' set in Times. The wordmark can be used as standalone element. See In Use section for further detail.
The diagram can be used by itself to represent the Valence brand where appropriate.
The wordmark can be used by itself to represent the Valence brand where appropriate.
The diagram and wordmark can be locked up in two different ways. Horizontal lockup is preferred when there's limited surface amount to utilize. Vertical lockup is preferred for more official use.
While it is not recommneded, all of the identity elements can be displayed on a darker background for a limited use. This includes the diagram, wordmark, and the lockups. The only important thing is that the color black needs to be substituted with white, giving the logo an 'inverted' look. Whenever possible, use the files provided below instead of altering colors of the existing assets.

Inverted diagram only in SVG, PNG
Inverted wordmark only in SVG, PNG
Inverted horizontal lockup in SVG, PNG
Inverted vertical lockup in SVG, PNG
The blur of red and blue circles is a cruciual aspect of the Valence brand. The effect is meant to be carried out in different mediums as it is the most natural to the medium itself. For example for silk screened reproduction, a halftone screen might be considered. If there is absolutely no viable path to obtain a meaningful blur effect, solid circles without blur can be considered. The diagram with solid circles can be found here as SVG or PNG.
The red and blue of Valence primary colors are created using directly opposite colors in the HSL color space, each being shifted by 10 degrees. The red is adjusted to be 10° from zero degrees, representing a slight shift in hue from pure red. The blue color is also adjusted to be 10° away from 180 degrees, indicating the same shift from pure blue. The pure black is added to the set, making the three promary colors for Valence. These are the same colors used in the blurred red circle, black circle and the overlapped area.
| Name | HSL | RGB | HEX | |
|---|---|---|---|---|
 |
Red | 10, 100, 50 |
255, 42, 0 |
#FF2A00 |
 |
Black | 0, 0, 0 |
0, 0, 0 |
#000000 |
 |
Blue | 190, 100, 50 |
2, 213, 255 |
#02D5FF |
A separate set of colors, primarily to differentiate different categories shown in charts and graphs, is defined as below. These colors are chosen for their perceptual distinctiveness and verbal describability.
The color set is also designed to be used in order. If you want only four colors, the first four colors from the list can be used, as the colors at the top of the list are more identifiable. It is best practice to keep the number of colors to a minimum in a single chart.
Please note that while the red is the same red as the brand color, but the blue is different for better legibility.
'#FF2A00' ,'#00A3FF' ,'#EA80D1' ,'#4EBB5B' ,'#FFBC57' ,'#800000' ,'#A0A0A0' ,'#C2C600' ,'#8476DE' ,'#17CFCF'These are good to be used on a white, black or a light gray background as accent.
| Name | HSL | RGB | HEX | |
|---|---|---|---|---|
 |
White | 10, 100, 50 |
255, 255, 255 |
#FFFFFF |
 |
Black | 202, 100, 50 |
0, 0, 0 |
#000000 |
 |
Light gray | 0, 0, 91 |
233, 233, 233 |
#E9E9E9 |
The primary typeface for the Valence brand is Times, a classic typeface with a rich history. There are many digital variants of Times typeface, including Times (Linotype) included in macOS, and Times New Roman (Monotype) in Windows. While they are very similar and therefore interchangeable, the brand prefers Times (Linotype), the digitalized version of the typeface commissioned by the newspaper The Times.
The typeface can be used for brand messages and body text. However, for UI use, Times can be replaced with a font that has a slightly refined look, including Adobe Text Pro.
The secondary typeface, to be used in conjunction with the primary, is Unica 77 by Lineto. Unica 77 is versatile enough to be used in UI applications. The license for Unica 77 can be obtained from Lineto website.
For a limited use, for visual clarity in numeric and code representation, the monospaced variant of Unica 77 can be used. Proper licenses to be obtained upon usage.
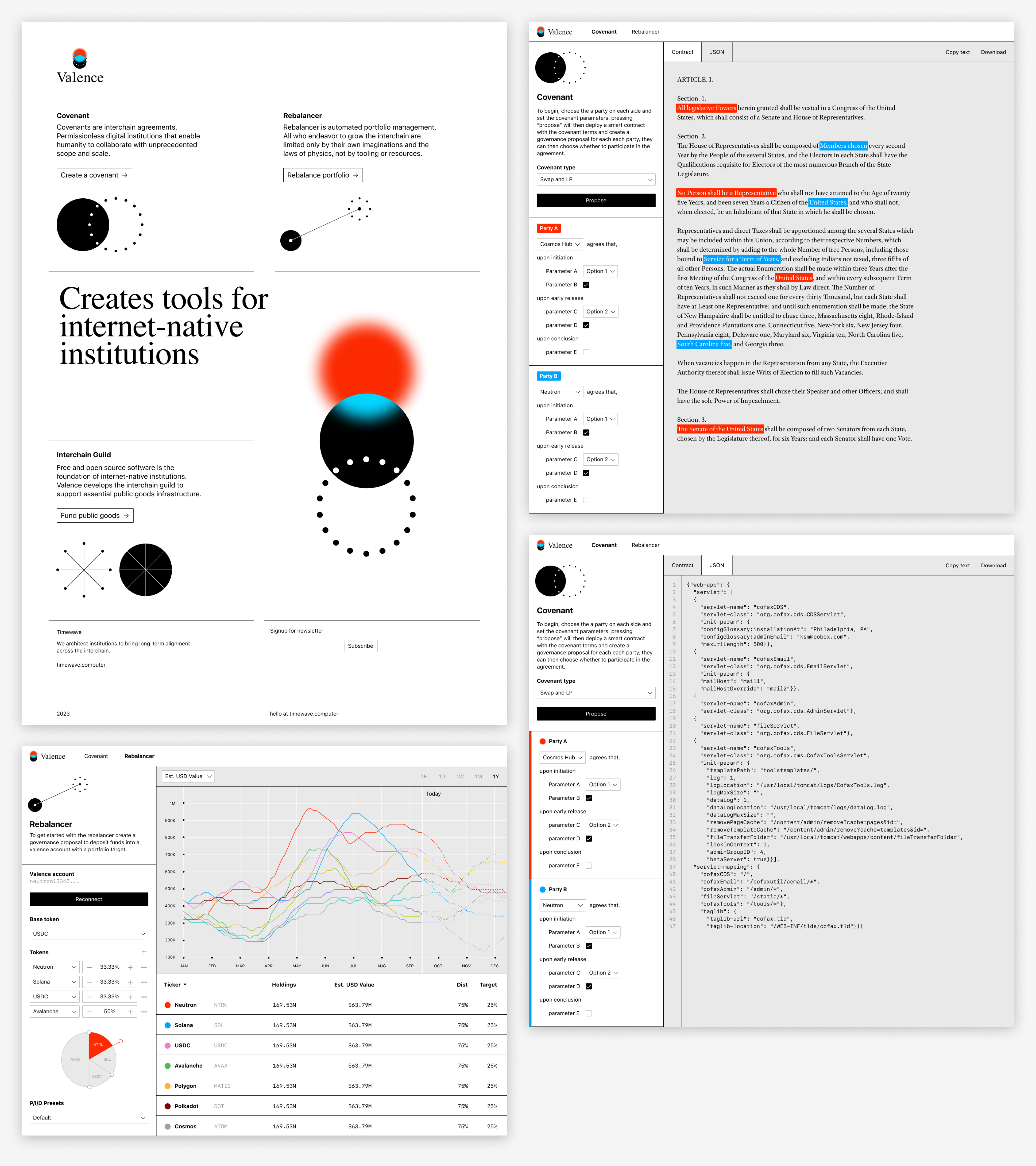
Homepage PNG, PDF
Covenant (Contract view) PNG, PDF
Covenant (JSON view) PNG, PDF
Rebalancer PNG, PDF
For inquiries, please contact TKTK.