This is a complementary script to the Blip Chat Widget.
Using this code structure you can add a link for your WhatsApp Inteligent Contact and give the user an unique experience to talk with your brand using your site or your WhatsApp, the user chooses.
You can also test it here.
1 - First of all, you need to have an Inteligent Contact configured for Blip Chat channel in Take Blip Platform. If you don't know how to do this, you can follow this tutorial to create your first chatbot and use it in your site.
2 - If you already acomplish the first step, you can start to use the blip chat channel addons. First, take a look at the code in this repository. This is an example of how to use the code. You only need to add the <style> tag, the
The beaty of the Blip Chat Widget Channels Addons is given by its styles. So you must copy the style of the example to your website in order to use it. You also must have some attention points:
- Make sure you added the styles in your website. It is not a problem to add it in another file, since you know what you are doing :)
- Make sure your website styles does not match the style names of the styles that you're copying. If you change this, remember to update all its references in the rest of the code.
- Replace the background-color field for parent (The first button that open the other channels), whatsapp (The button that redirects to whatsapp) and blipchat (The blip chat default behavior).
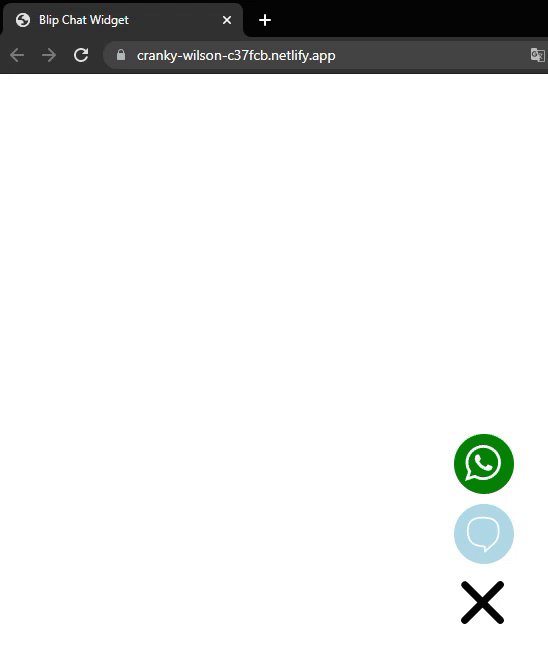
The image below shows the main items involved in this step
To add the new components, you just need to add the
Now, all you need to do is copy the scripts and replace some references.
1 - Blip Chat Scripts
Here, you just need to worry about your access key. Copy all the block, like the image below.
2 - WhatsApp Scripts
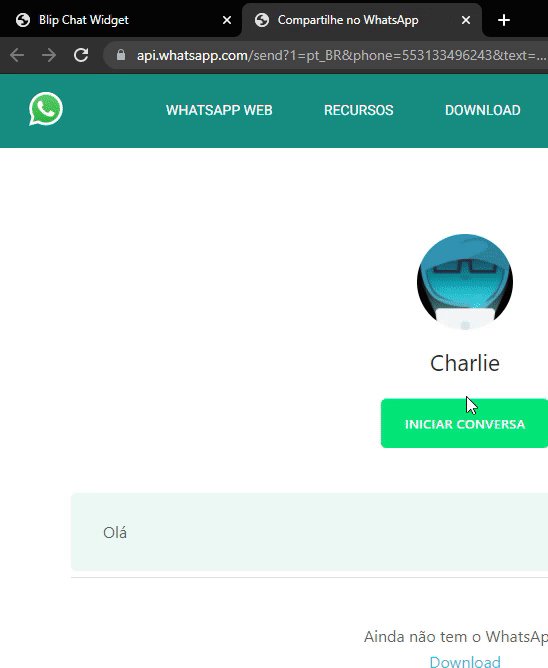
In this step, you need to replace the phoneNumber (The number of your WhatsApp Business Account) and the text that you want users to send.
3 - Parent Scripts
Here you do not need to worry about replaces. Only copy all the Parent Scripts block :)
If you have any doubts or dificulties, ask a question in Take Blip Forum.
If you find any bugs, problems or improvements, you can contribute with this project making a Pull Request or opening an issue.
Have a good code!