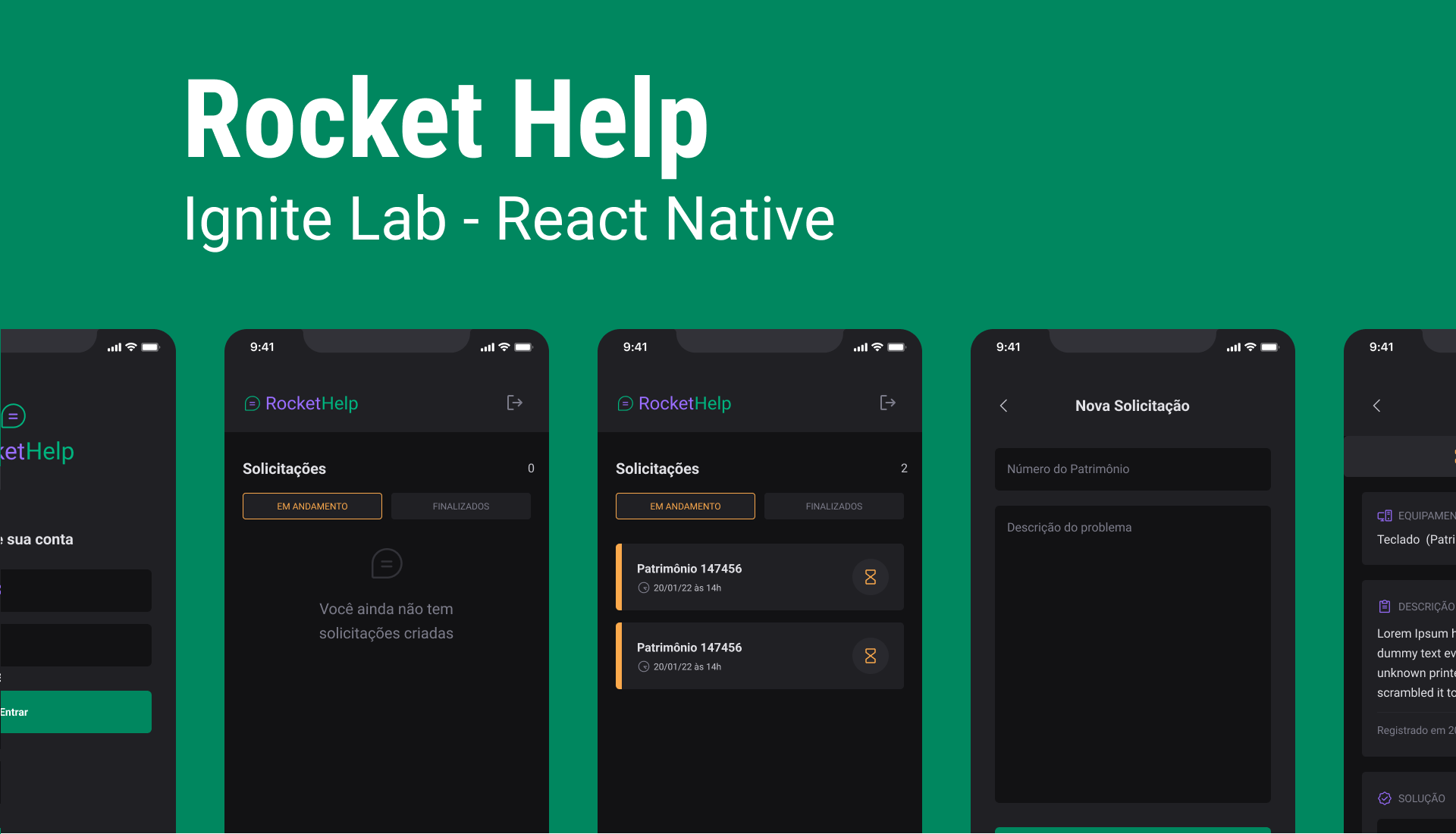
💻 Aplicativo de solicitações de manutenção de equipamentos internos que pode ser usado em uma empresa.
- Native Base
- React Native Firebase
- React Navigation
- Phosphor Icons
- React Native SVG Transformer
- Expo Google Fonts
- Expo Bare Workflow que permite adicionar código nativo (Android e iOS) sem perder as facilidades do Expo e ainda utilizando TypeScript para melhorar a produtividade e até encontrar erros no código facilmente.
- Native Base foi o coração desta aplicação em relação a interface. É uma biblioteca de componentes que foi usada em lugar dos principais core componets.
- Como o React Native por padrão, não aceita svg, foi utilizado o React Native SVG Transformer para poder importar esses arquivos e usar com sintaxe de componente. Tipagem também foi acrescentado ao TypeScript para que ele reconheça a extensão svg.
- Quase finalizando, foi utilizado o
expo prebuild, neste ponto não era mais possível usar o aplicativo Expo Go (sem suporte ainda), devido a introdução do Firebase na qual utilizamos código nativo. Porém, ainda com a ajuda do Expo, podemos utilizar plugins para automatizar a implementação desses códigos.
NOTA: É necessário ter todo o ambiente de desenvolvimento configurado antes (como o android studio ou app Expo GO).
git clone https://github.com/matheus-il/rockethelp.gitDepois execute as seguintes ações de linha de comando:
cd rockethelp
npm installNOTA: Por motivos de segurança, foi retirado os arquivos de configuração do firebase google-services.json (android) e GoogleService-Info.plist (ios). Para testar, você deve baixar seus próprios arquivos de configuração em sua conta no firebase registrando o aplicativo com o nome do pacote com.rockethelp (nenhuma outra configuração adicional é necessária).
Deixe os arquivos baixados, na raiz do projeto.
Em seguida execute estes comandos:
expo prebuild
expo run:androidOBS: Este processo pode levar um tempo.
OBS²: Devido a falta de equipamento, não foi possível testar no iOS, mas você pode testar usando os mesmos comandos acima, porém substituindo run:android por run:ios. Se houver erros, por favor, me informe.
O design foi desenvolvido pela equipe da Rocketseat no evento Ignite Lab. Figma
Sim! Organizado pela ela Rocketseat. O objetivo é aprender e conhecer o que há de mais moderno no frontend 💙.