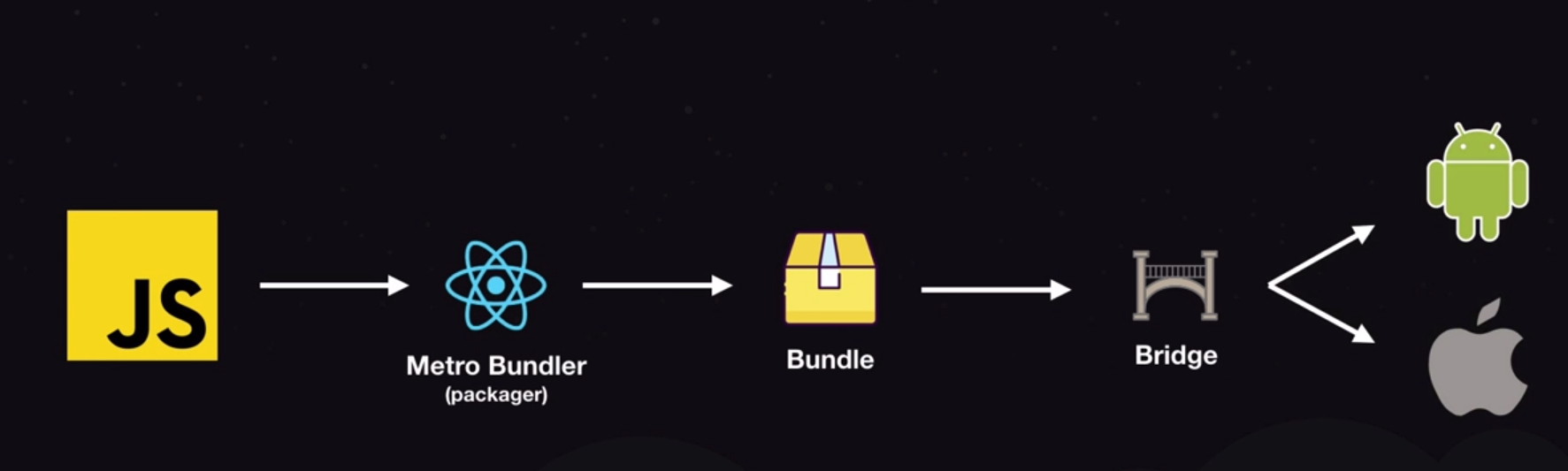
É a versão do React para desenvolvimento móvel. O React Native é multiplataforma, consiste no desenvolvimento de um único código-fonte que será executado em diferentes dispositivos, como iOS e Android, também é possível fazer manipulação de elementos dentro em cada plataforma. Ele converte o código JavaScript desenvolvido para a interface nativa da plataforma, mas não faz toda a transpilação do código, ele injeta uma dependência chamada JavaScriptCore em dispositivos móveis que permite que eles entendam JavaScript.
React-Native — Arquitetura e comparações
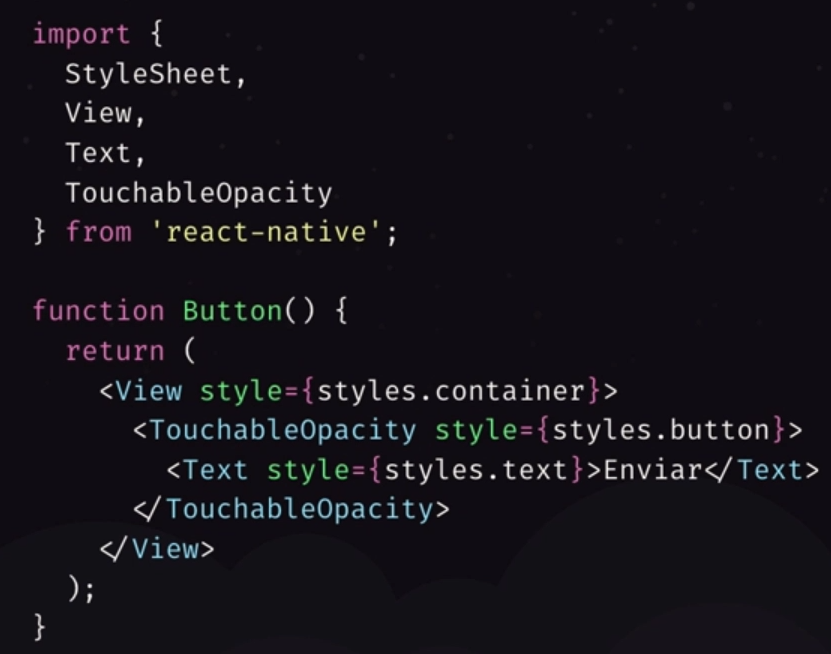
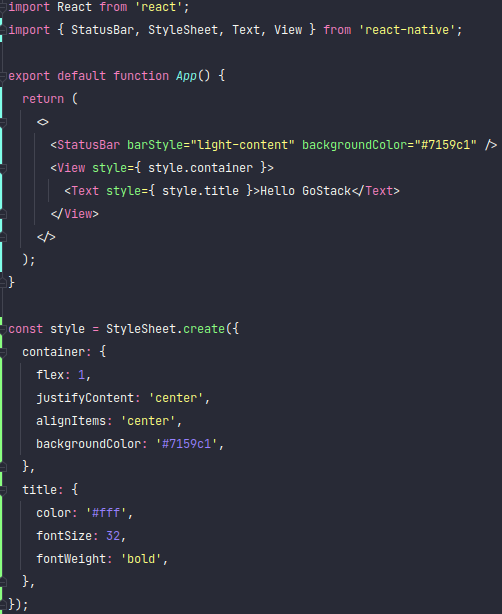
A forma de criar componentes é semelhante ao desenvolvimento web ReactJS. Porem HTML não é usado, mas sim componentes do próprio React Native.
Nem um elemento no React Native não tem estilização própria.
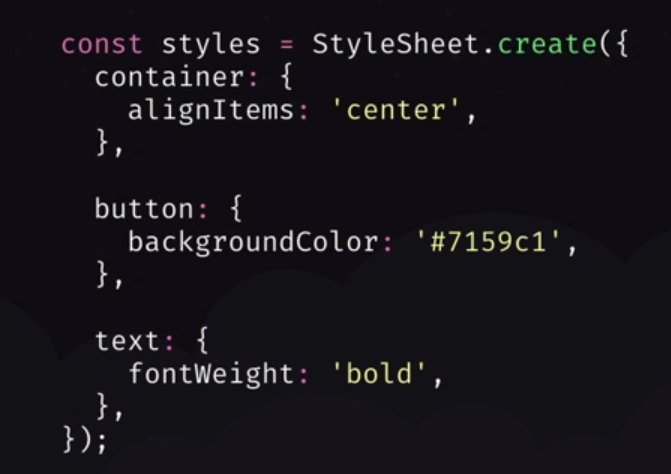
Os componentes do React Native não possuem valor semântico (significado) e também não possuem estilização própria.
- Por padrão todos os componentes do React Native possuem
display: flex. - Dentro do React Native não existe herança de estilos.
- iOS com Emulador:
http://localhost - iOS com físico:
http://<IP da maquina> - Android com Emulador:
http://localhostprecisa rodaadb reverse tcp:<PORT> tcp:<PORT> - Android com Emulador:
http://10.0.2.2quando estiver usando o emulador do Android Studio - Android com Emulador:
http://10.0.2.2quando estiver usando o emulador do Genymotion - Android com físico:
http://<IP da maquina>