Este é um projeto desenvolvido em React JS, utilizando o Material UI como framework de interface, juntamente com outras bibliotecas e ferramentas, como react-router-dom, fortawesome, e um mock para a armazenagem de dados.
- React JS: Biblioteca principal para desenvolvimento da interface do usuário.
- Material UI: Framework para construção dos componentes visuais.
- React Router Dom: Utilizado para gerenciamento de rotas entre as páginas.
- FortAwesome: Biblioteca para inclusão de ícones.
- Mock: Usado para armazenagem temporária dos dados exibidos na aplicação.
O projeto consiste em duas páginas principais:
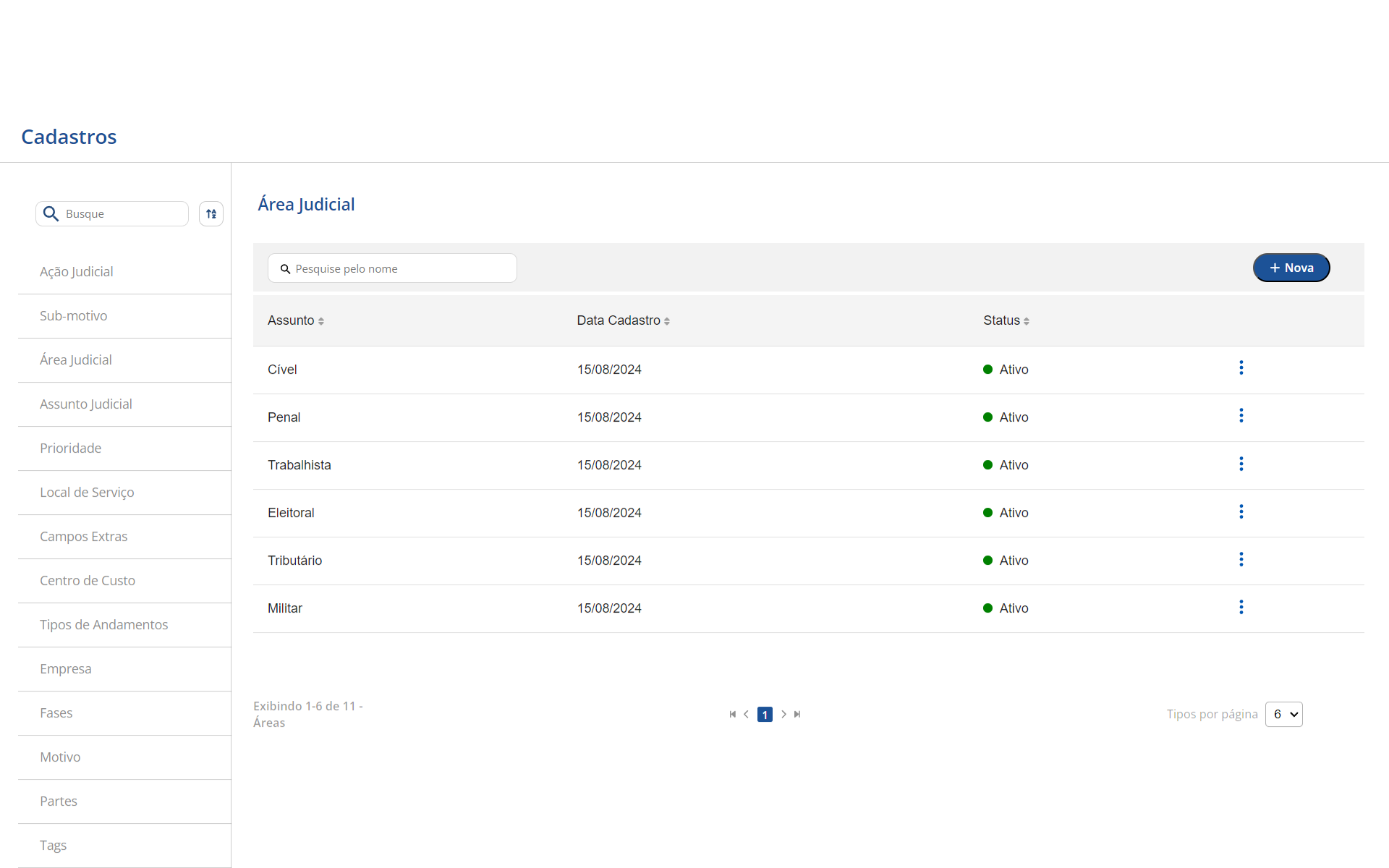
- Barra lateral de busca: É possível buscar itens pela barra lateral.
- Tabela de itens: Permite a busca pelos itens cadastrados.
- Paginação: A lista é paginada, exibindo um número configurável de itens por página.
- Organização alfabética: Existe a opção de organizar os itens da barra lateral em ordem alfabética.
- Botão "+ Nova": Ao clicar neste botão, o usuário é redirecionado para a página de cadastro de um novo item.
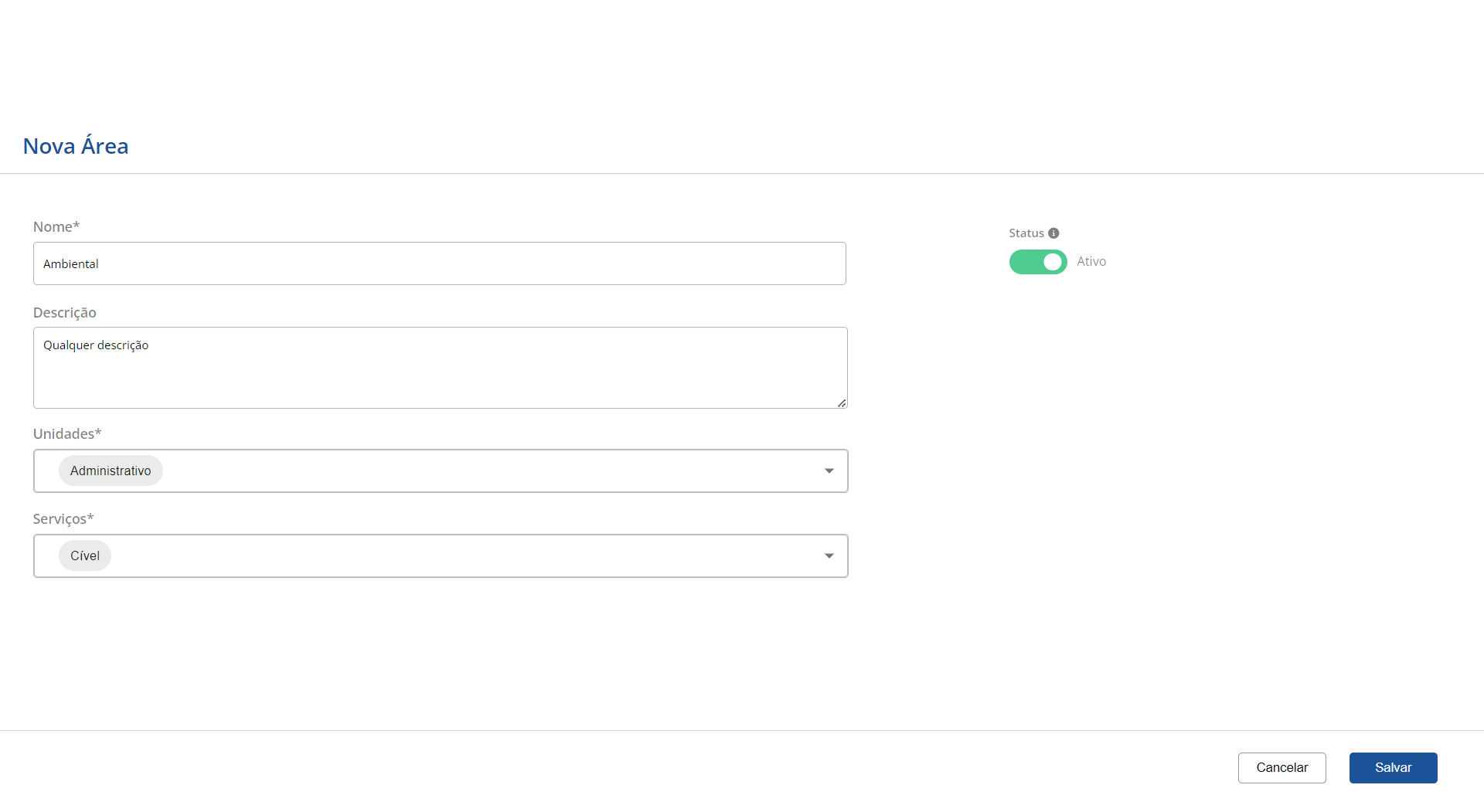
- Formulário de cadastro: Contém campos obrigatórios, que devem ser preenchidos para habilitar o botão de envio.
- Status do item: O usuário pode definir o status do item como "Ativo" ou "Inativo" através de um toggle.
- Validação de formulário: O botão de salvar só fica habilitado quando todos os campos obrigatórios são preenchidos corretamente.
Acesse o link: Desafio Devs