Black Dashboard React is a beautiful Bootstrap 4, Reactstrap and React (create-react-app) Admin Dashboard with a huge number of components built to fit together and look amazing. If you are looking for a tool to manage and visualize data about your business, this dashboard is the thing for you. It combines colors that are easy on the eye, spacious cards, beautiful typography, and graphics. Black Dashboard React comes packed with all plugins that you might need inside a project and documentation on how to get started. It is light and easy to use, and also very powerful.
Black Dashboard React features over 16 individual components, giving you the freedom of choosing and combining. This means that there are thousands of possible combinations. All components can take variations in color, that you can easily modify using SASS files. You will save a lot of time going from prototyping to full-functional code because all elements are implemented. We thought about everything, so this dashboard comes with 2 versions, Dark Mode and Light Mode.
Special thanks go for the owners of these plugins:
- Perfect Scrollbar for the nice scrollbar for Windows.
- React Chartjs for the wonderful wrapper for charts.
- Chartjs for the wonderful charts.
We are very excited to share this dashboard with you and we look forward to hearing your feedback!
- Quick start
- Frontend template
- Backend logic provided by genezio
- Documentation
- Project Structure
- Browser Support
- Resources
- Reporting Issues
- Technical Support or Questions
- Licensing
- Useful Links
-
Create a
genezioaccount by going to https://app.genez.io. -
Install
geneziopackage. Run the command below in your terminal:
npm install genezio -g- Login to
genezio. Run the following command to login into your account:
genezio login- Clone this repo. Copy the following command in your terminal:
git clone https://github.com/creativetimofficial/black-dashboard-genezio- Navigate to the backend folder. Copy the following command in your terminal:
cd ./backend- Deploy your code. Use the command below to deploy the code using
genezio:
genezio deploy --env ./.env- Test your project. You can use the test interface provided in the genezio dashboard to test your project.
| HTML | React | Vue |
|---|---|---|
 |
 |
 |
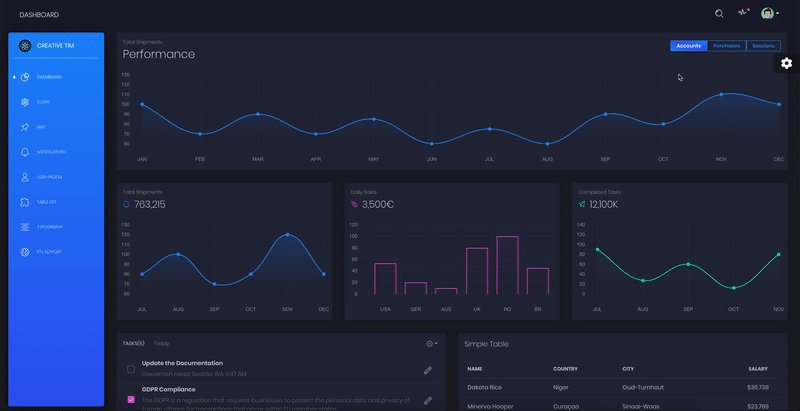
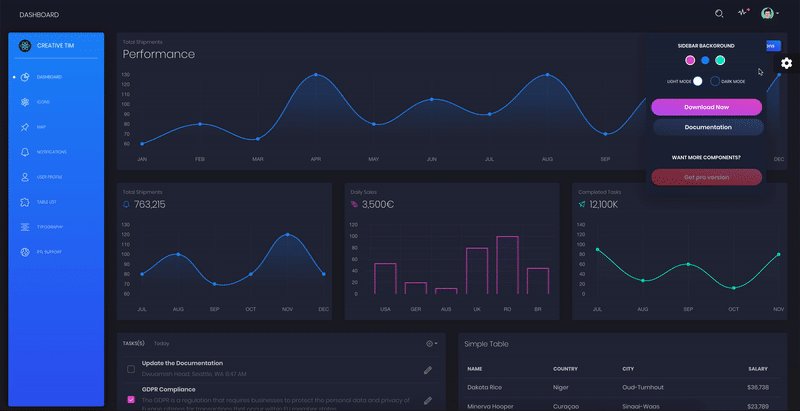
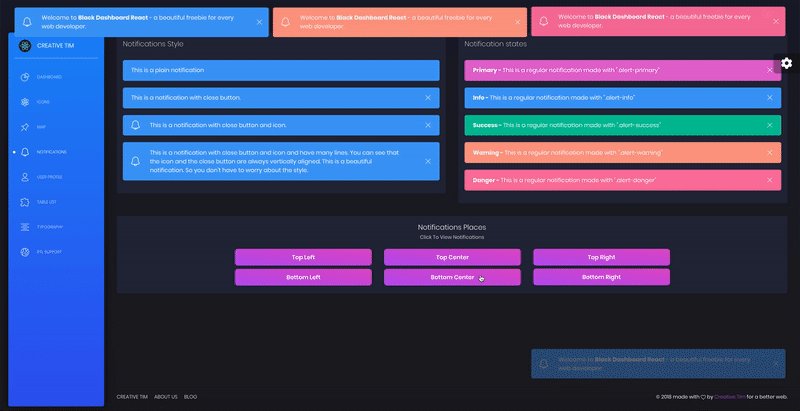
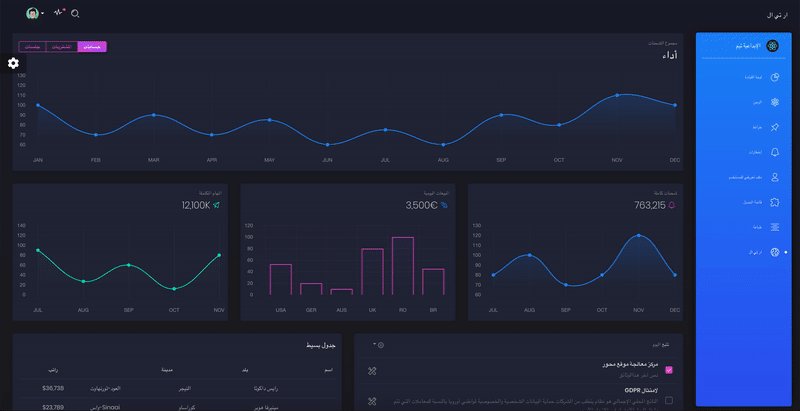
| Dashboard | User Profile | Tables | Map | Notification |
|---|---|---|---|---|
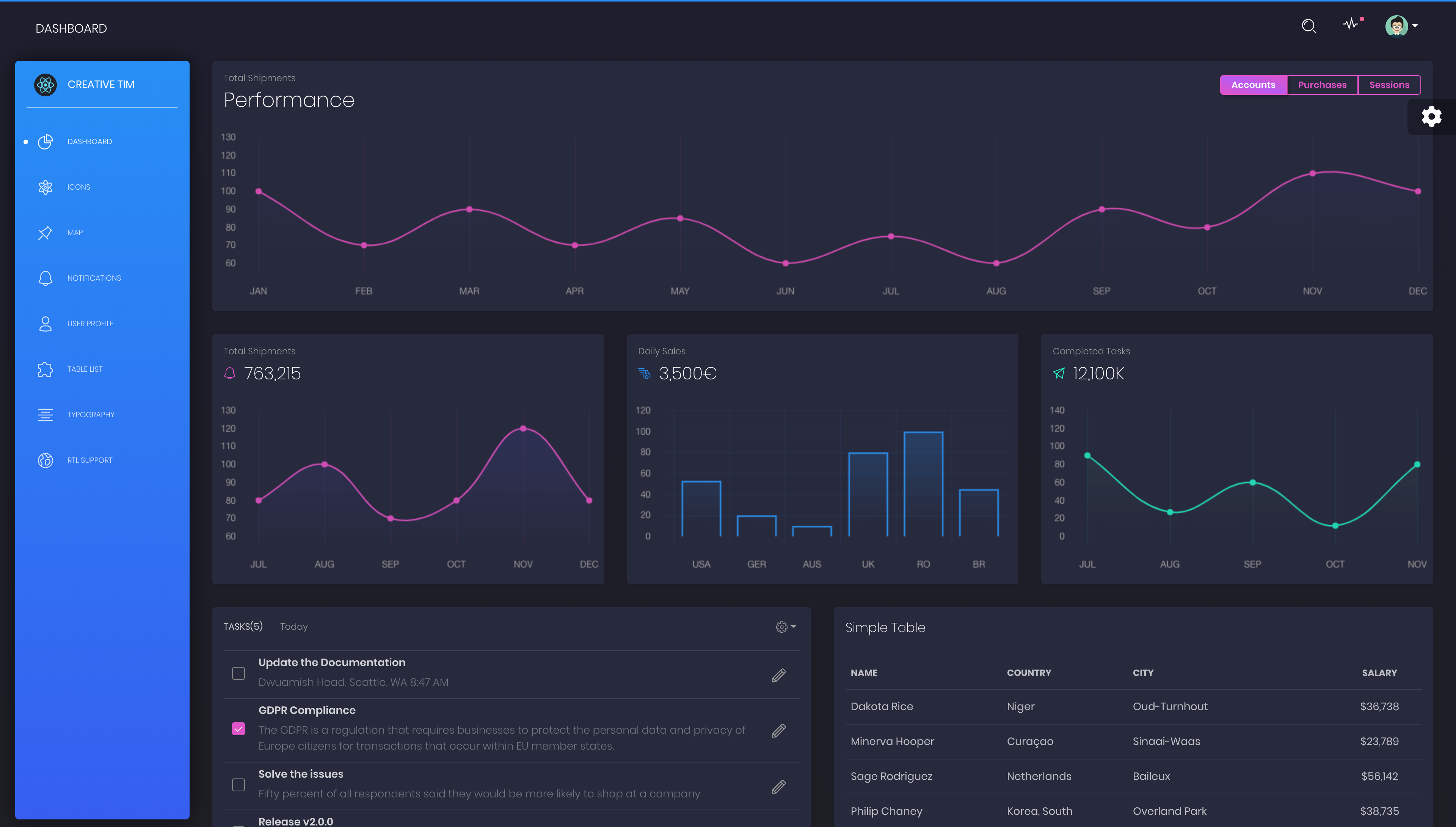
 |
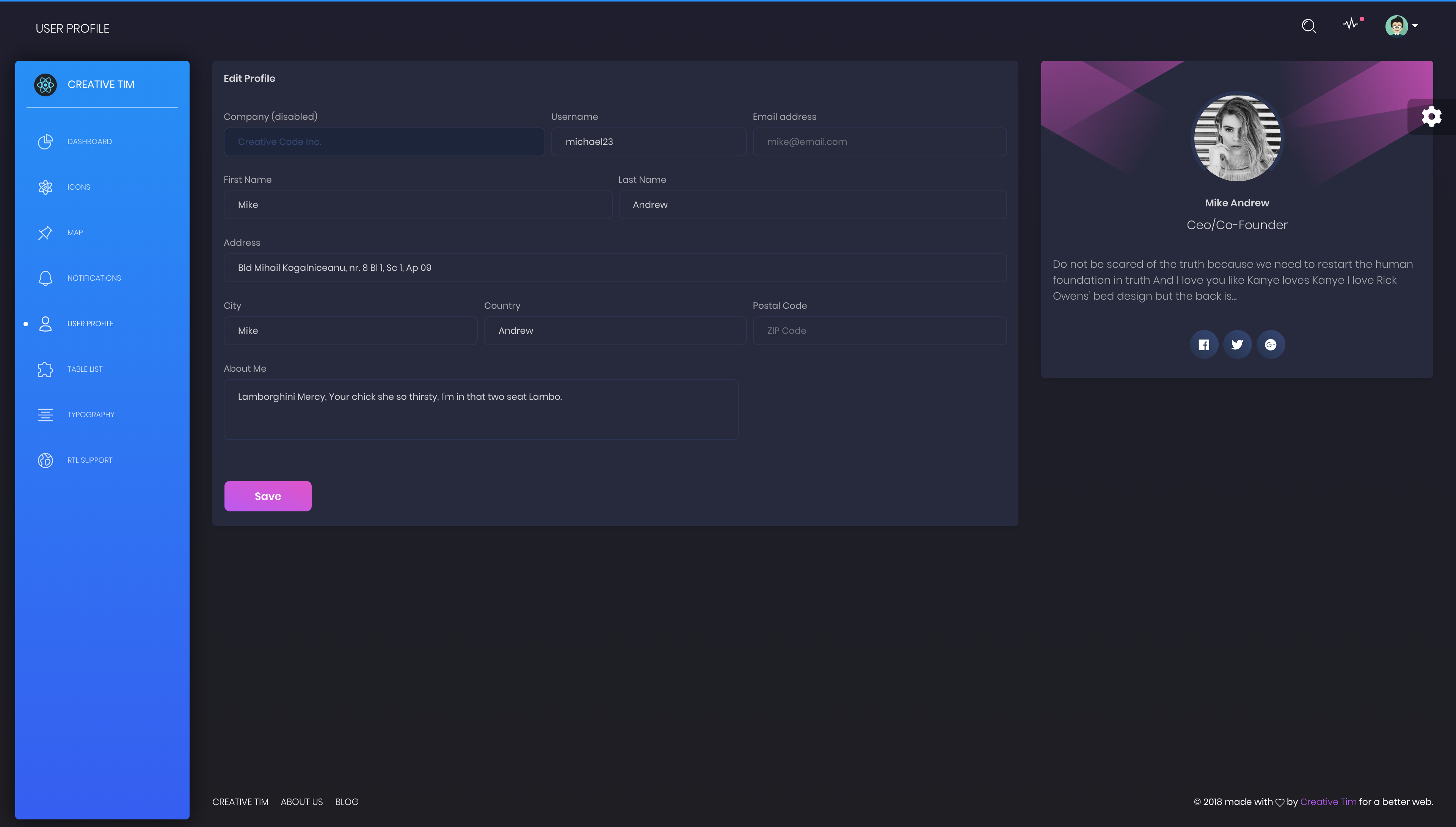
 |
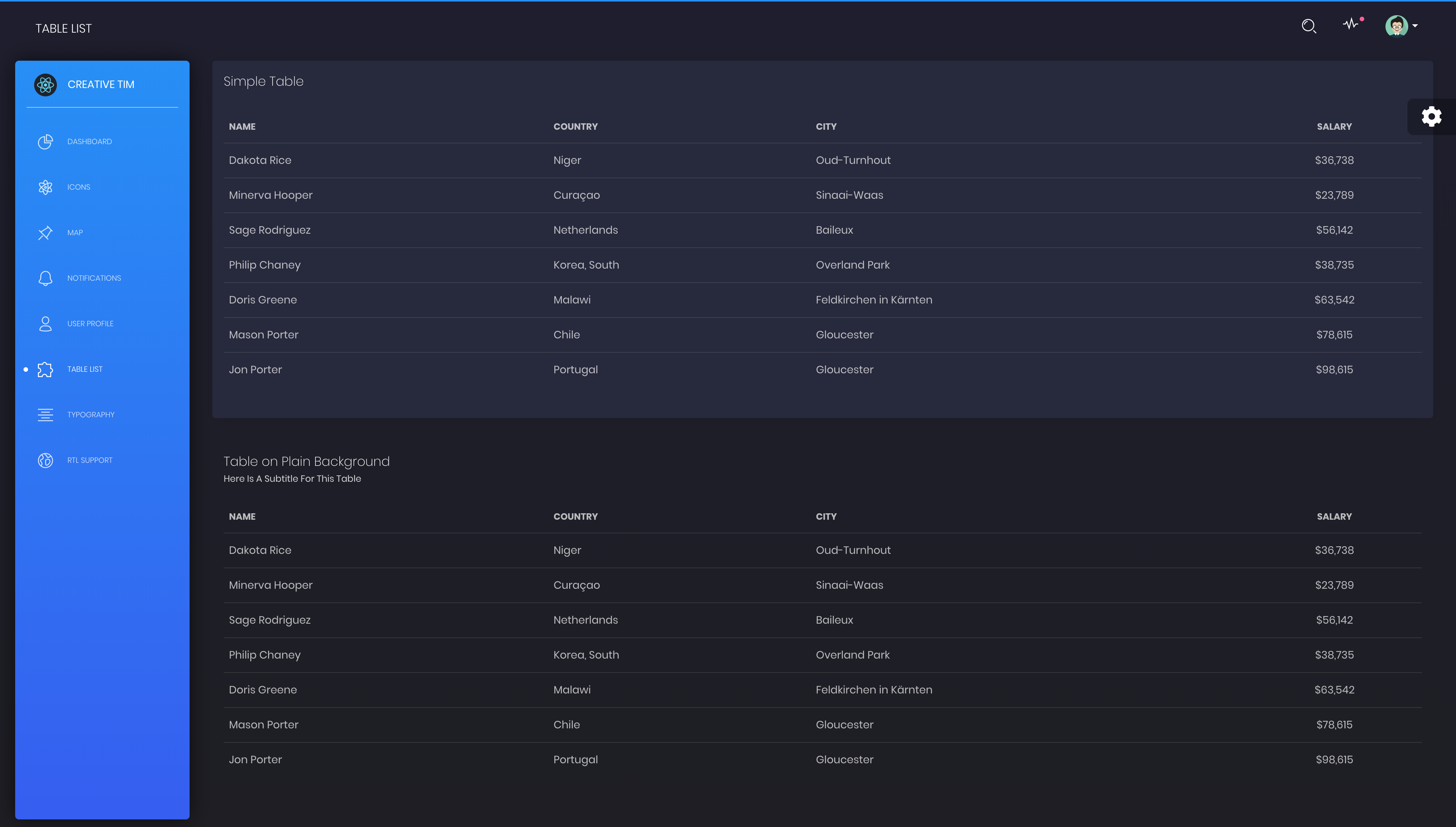
 |
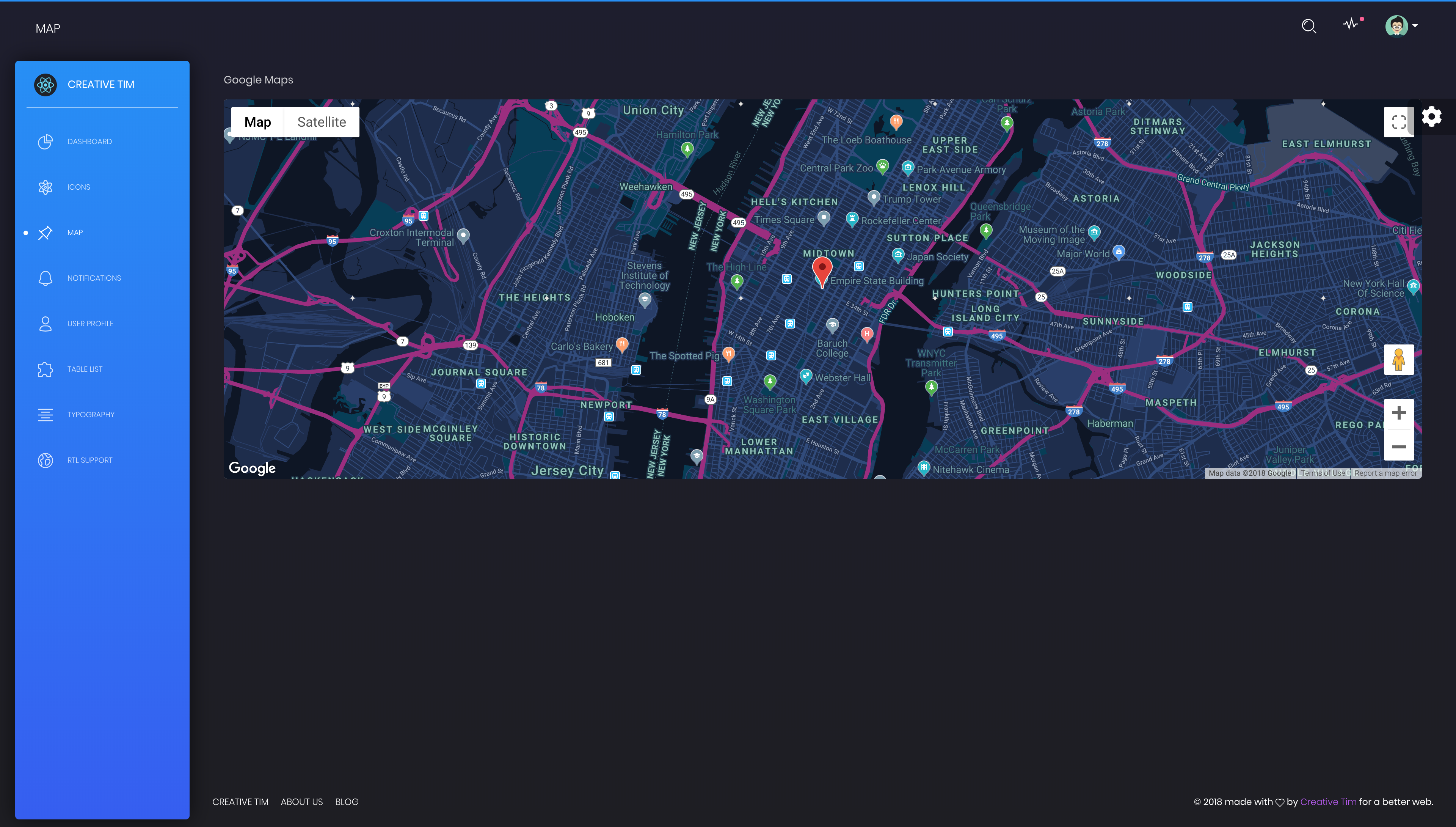
 |
 |
genezio is a platform that allows developers to write, deploy, and use serverless APIs with ease. With genezio, developers can write their backend logic in classes and design their frontend using their preferred programming language.
Once the backend classes are written, genezio deploys them onto a serverless infrastructure. The platform generates an SDK that developers can use to remotely call the methods of their class in a very natural way, making it easy to call backend logic from the client.
The platform comes with a handful of examples to start from, and developers can integrate it into their CI/CD pipeline with a dedicated GitHub action.
For more tutorials and details check the genezio resources:
- Documentation: https://genez.io/docs
- Tutorials: https://genez.io/tags/tutorials/
- Examples: https://github.com/Genez-io/genezio-examples
The documentation for the Black Dashboard React is hosted at our website.
The documentation for deploying with genezio can be found on our website.
Within the archive downloaded you'll find the following directories and files
Click on the arrow to expand the project structure
├── README.d
├── backend
└── frontend
├── README.d
├── backend
└── frontend
.
├── README.d
├── backend
│ ├── article.js
│ ├── config.js
│ ├── genezio.yaml
│ ├── middleware
│ │ └── reqAuth.js
│ ├── models
│ │ ├── activeSession.js
│ │ ├── articles.js
│ │ ├── assignments.js
│ │ ├── books.js
│ │ ├── brands.js
│ │ ├── clients.js
│ │ ├── comments.js
│ │ ├── countries.js
│ │ ├── departments.js
│ │ ├── destinations.js
│ │ ├── employees.js
│ │ ├── events.js
│ │ ├── hotels.js
│ │ ├── languages.js
│ │ ├── orders.js
│ │ ├── playlists.js
│ │ ├── products.js
│ │ ├── reviews.js
│ │ ├── roles.js
│ │ ├── rooms.js
│ │ ├── songs.js
│ │ ├── tasks.js
│ │ └── users.js
│ ├── order.js
│ ├── package.json
│ ├── package-lock.json
│ ├── product.js
│ ├── task.js
│ ├── user.js
│ └── utils
│ └── constants.js
└── frontend
├── CHANGELOG.md
├── Documentation
│ └── documentation.html
├── github-assets
│ ├── angular.png
│ ├── black-dashboard-react.gif
│ ├── chrome.png
│ ├── dashboard-page.png
│ ├── edge.png
│ ├── firefox.png
│ ├── html.png
│ ├── maps-page.png
│ ├── notifications-page.png
│ ├── opera.png
│ ├── react.svg
│ ├── safari.png
│ ├── table-page.png
│ ├── user-page.png
│ └── vuejs.png
├── gulpfile.js
├── ISSUE_TEMPLATE.md
├── jsconfig.json
├── LICENSE.md
├── package.json
├── public
│ ├── apple-icon.png
│ ├── favicon.png
│ ├── index.html
│ └── manifest.json
└── src
├── assets
│ ├── css
│ │ ├── black-dashboard-react.css
│ │ ├── black-dashboard-react.css.map
│ │ ├── black-dashboard-react.min.css
│ │ └── nucleo-icons.css
│ ├── demo
│ │ └── demo.css
│ ├── fonts
│ │ ├── nucleo.eot
│ │ ├── nucleo.ttf
│ │ ├── nucleo.woff
│ │ └── nucleo.woff2
│ ├── img
│ │ ├── anime3.png
│ │ ├── anime6.png
│ │ ├── apple-icon.png
│ │ ├── bg5.jpg
│ │ ├── default-avatar.png
│ │ ├── emilyz.jpg
│ │ ├── favicon.png
│ │ ├── header.jpg
│ │ ├── img_3115.jpg
│ │ ├── james.jpg
│ │ ├── mike.jpg
│ │ └── react-logo.png
│ └── scss
│ ├── black-dashboard-react
│ │ ├── custom
│ │ │ ├── _alerts.scss
│ │ │ ├── _badges.scss
│ │ │ ├── _buttons.scss
│ │ │ ├── cards
│ │ │ │ ├── _card-chart.scss
│ │ │ │ ├── _card-map.scss
│ │ │ │ ├── _card-plain.scss
│ │ │ │ ├── _card-task.scss
│ │ │ │ └── _card-user.scss
│ │ │ ├── _card.scss
│ │ │ ├── _checkboxes-radio.scss
│ │ │ ├── _dropdown.scss
│ │ │ ├── _fixed-plugin.scss
│ │ │ ├── _footer.scss
│ │ │ ├── _forms.scss
│ │ │ ├── _functions.scss
│ │ │ ├── _images.scss
│ │ │ ├── _input-group.scss
│ │ │ ├── _misc.scss
│ │ │ ├── mixins
│ │ │ │ ├── _alert.scss
│ │ │ │ ├── _background-variant.scss
│ │ │ │ ├── _badges.scss
│ │ │ │ ├── _buttons.scss
│ │ │ │ ├── _dropdown.scss
│ │ │ │ ├── _forms.scss
│ │ │ │ ├── _icon.scss
│ │ │ │ ├── _inputs.scss
│ │ │ │ ├── _modals.scss
│ │ │ │ ├── opacity.scss
│ │ │ │ ├── _page-header.scss
│ │ │ │ ├── _popovers.scss
│ │ │ │ ├── _vendor-prefixes.scss
│ │ │ │ └── _wizard.scss
│ │ │ ├── _mixins.scss
│ │ │ ├── _modal.scss
│ │ │ ├── _navbar.scss
│ │ │ ├── _rtl.scss
│ │ │ ├── _sidebar-and-main-panel.scss
│ │ │ ├── _tables.scss
│ │ │ ├── _type.scss
│ │ │ ├── utilities
│ │ │ │ ├── _backgrounds.scss
│ │ │ │ ├── _floating.scss
│ │ │ │ ├── _helper.scss
│ │ │ │ ├── _position.scss
│ │ │ │ ├── _shadows.scss
│ │ │ │ ├── _sizing.scss
│ │ │ │ ├── _spacing.scss
│ │ │ │ ├── _text.scss
│ │ │ │ └── _transform.scss
│ │ │ ├── _utilities.scss
│ │ │ ├── _variables.scss
│ │ │ ├── vendor
│ │ │ │ ├── _plugin-perfect-scrollbar.scss
│ │ │ │ └── _plugin-react-notification-alert.scss
│ │ │ └── _white-content.scss
│ │ └── react-differences
│ │ ├── _inputs.scss
│ │ └── react-differences.scss
│ └── black-dashboard-react.scss
├── backedComponents
│ ├── BarChart
│ │ ├── BarChart.js
│ │ └── BarChartView.js
│ ├── LineChart
│ │ ├── LineChart.js
│ │ └── LineChartView.js
│ └── SimpleTable
│ ├── SimpleTable.js
│ └── SimpleTableView.js
├── backend-sdk
│ ├── article.sdk.js
│ ├── order.sdk.js
│ ├── product.sdk.js
│ ├── remote.js
│ ├── task.sdk.js
│ └── user.sdk.js
├── components
│ ├── Alerts
│ │ └── DismissableAlert.js
│ ├── BackgroundColorWrapper
│ │ └── BackgroundColorWrapper.js
│ ├── FixedPlugin
│ │ └── FixedPlugin.js
│ ├── Footer
│ │ └── Footer.js
│ ├── Navbars
│ │ ├── AdminNavbar.js
│ │ ├── AuthNavbar.js
│ │ └── RTLNavbar.js
│ ├── Sidebar
│ │ └── Sidebar.js
│ └── ThemeWrapper
│ └── ThemeWrapper.js
├── contexts
│ ├── BackgroundColorContext.js
│ └── ThemeContext.js
├── index.js
├── layouts
│ ├── Admin
│ │ └── Admin.js
│ ├── Auth
│ │ └── Auth.js
│ └── RTL
│ └── RTL.js
├── logo.svg
├── routes.js
├── variables
│ └── charts.js
└── views
├── Dashboard.js
├── Icons.js
├── Login.js
├── Map.js
├── Notifications.js
├── Register.js
├── Rtl.js
├── TableList.js
├── Typography.js
└── UserProfile.js
At present, we officially aim to support the last two versions of the following browsers:
- Demo: https://black-dashboard-genezio.creative-tim.com/#/dashboard
- Download Page: https://www.creative-tim.com/product/black-dashboard-genezio
- CreativeTim Documentation: https://demos.creative-tim.com/black-dashboard-genezio/#/documentation/tutorial
- Genezio Documentation: https://genez.io/docs
- Genezio Examples: https://github.com/Genez-io/genezio-examples/
- License Agreement: https://www.creative-tim.com/license
- Support: https://www.creative-tim.com/contact-us
- Issues: Github Issues Page
We use GitHub Issues as the official bug tracker for the Black Dashboard React. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Black Dashboard React. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
If you have questions or need help integrating the product please contact us instead of opening an issue.
- Copyright 2022 Creative Tim (https://www.creative-tim.com)
- Licensed under MIT (https://github.com/creativetimofficial/black-dashboard-react/blob/master/LICENSE.md)
More products from Creative Tim: https://www.creative-tim.com/products
Tutorials: https://www.youtube.com/channel/UCVyTG4sCw-rOvB9oHkzZD1w
Freebies: https://www.creative-tim.com/products
Affiliate Program (earn money): https://www.creative-tim.com/affiliates/new
Genezio Social Media:
- LinkedIn https://www.linkedin.com/company/genezio/
- Twitter: https://twitter.com/geneziodev
- Instagram: https://instagram.com/genezio.dev
- Facebook: https://www.facebook.com/genezio.dev
CreativeTim Social Media:
- Twitter: https://twitter.com/CreativeTim
- Facebook: https://www.facebook.com/CreativeTim
- Dribbble: https://dribbble.com/creativetim
- Google+: https://plus.google.com/+CreativetimPage
- Instagram: https://instagram.com/creativetimofficial