d3Kit is a set of thin scaffolds and utilities for speeding visualization development with D3. It is a lightweight library (~8KB, minified) to relieve you from the same groundwork tasks you found yourself doing again and again. Writing code in d3Kit way also help you create reusable and responsive components easily.
d3Kit features include, but are not limited to:
- Setup
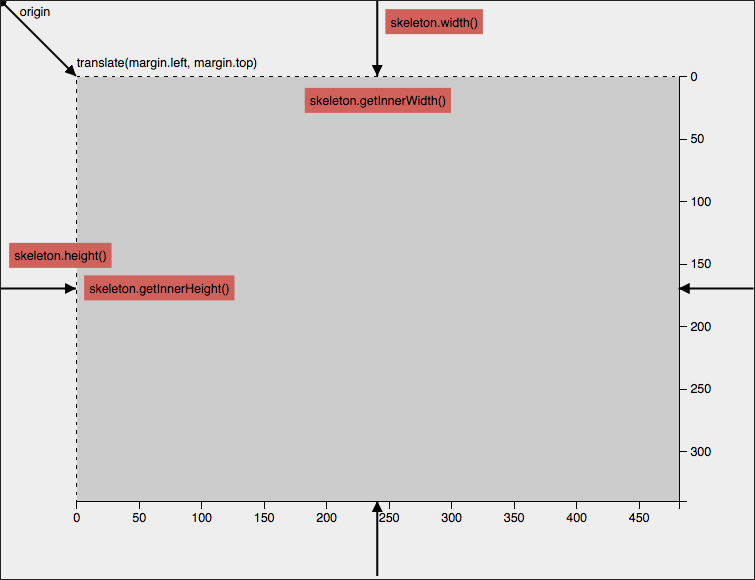
<svg>according to d3's margin convention, make it support auto-resizing and add other convenient functions. We called it a "Skeleton" for your visualization. - Help you create reusable component.
- Help you create reusable subcomponent (a.k.a. Chartlet).
- Help you manage layers within a visualization.
- and many more...
Here are a few examples of d3Kit in action:
For more examples, check out our gallery.
Want to learn more? See the wiki or API Reference
bower install d3kit --save
or
npm install d3kit --save