GICXMLLayout以下简称gic,是一个以XML来描述UI的一个库,同时兼有MVVM的功能。gic能够做什么?
- 以XML来描述UI、动画等。
- 纯粹的MVVM
- 支持
数据绑定,类似h5中Vue提供的数据绑定能力 - 支持
模板功能类似于h5中的模板功能。 - 支持JS直接操作元素,支持使用JS来写业务逻辑(支持ES6规范)。
- 强大的布局系统,甚至提供flex等复杂高效的布局
- 强大的自定义能力,能够使得开发者按照自己的意愿扩展出能够直接使用XML来描述的任意功能。
- 具有局部替换能力,可以对现有项目进行局部替换,使得局部功能具备MVVM+XML的能力。
- 由于是直接采用XML来描述,因此天生具备实时更新的能力
gic的布局系统以及UI系统是基于Texture开发的,因此天生具有强大的性能优势
GICXMLLayout is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'GICXMLLayout', '~> 0.5.0'GICXMLLayout已经有了配套的IDE开发工具以及脚手架的支持,以便你更快的创建项目以及进行开发。
目前GICXMLLayout在VSCode中开发了一款插件,名字叫GICVSCodeExtension,你可以直接在VSCode的插件市场中搜索安装,支持XML的智能提示、JavaScript编译、HotReloading、HotUpdate测试等功能。
-
执行如下命令安装脚手架。(请确保已经安装了nodejs和npm)
sudo npm install gicxmllayout-cli -g
-
执行如下命令,创建
GIC工程。gic init YourProject
-
根据提示进行模板选择以及安装。
安装完成后搭配VSCode进行开发将会极大的提升开发效率。
从0.2.1版本开始,GICXMLLayout可以支持swift语言。但是由于GICXMLLayout本身是基于OC开发的,因此在Swift中使用的时候需要使用桥接。步骤如下:
-
创建一个头文件。比如:
Bridging-Header.h -
在头文件中添加如下头文件引用。
#ifndef Bridging_Header_h #define Bridging_Header_h #import <GICXMLLayout/GICXMLLayout.h> #endif /* Bridging_Header_h */
-
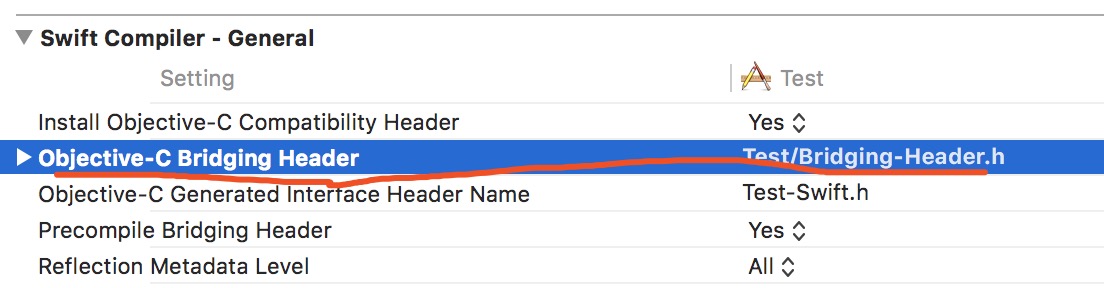
进入项目的
build settings。然后找到Objective-C Bridging Header选项,将头文件的路劲添加上去。比如:
这样就可以在Swift中使用GICXMLLayout。
另外一个需要注意点:
-
所有的ViewModel都必须继承自
NSObject -
由于在Swfit4中, 继承自NSObject的Swift class 不再默认 BRIDGE 到 OC了,因此需要在class前面加上
@objcMembers这么一个关键字。比如@objcMembers class ViewModel: NSObject { ... }
-
不支持对Int? Float?等值类型的可空解析。因此在定义swift class 的时候避免使用 值类型的可空类型。但是String、Array、Dictionary是可以定义成可空类型的。
事实上,不只是ViewModel需要遵循以上的规则,所有在ViewModel中使用到的class,都必须遵循上述规则。
-
新增样式(style)功能。文档
您现在可以为您的UI元素添加样式了,您也可以将样式定义在单独的XML文件中,这样您可以为你的APP添加类似主题(theme)的功能了
-
增加
canvas元素,当前处于beta阶段,但已经可以使用。canvas文档你现在可以直接使用
xml来实现类似Core Graphics那样的功能了。你甚至可以直接使用canvas来实现一个报表,还支持动画哦。 -
对
inpute元素增加keyboard-type的支持。文档 -
增加
control元素。文档control的功能类似UIControl,提供enable、highlight、selected等状态管理。 -
增加
data-context元素。文档现在可以直接将一大段json 字符串作为数据源添加到
data-context中了。 -
增加
router模块。文档
增加对Swift的支持
-
lable元素增加对font属性的支持,现在可以为lable指定字体了。文档 -
canvas元素中的path新增dash属性,现在可以为线条添加虚线的设置了。文档 -
调整事件分发机制。增加
double-tap、touch-begin、touch-move、touch-end事件。文档目前已经将touch事件优化成直接使用系统本身提供的的事件分发机制。
这个版本因为涉及到对js的支持,在所有的版本中开发时间是最长的也是最艰难的一个版本。
-
list添加对header和footer的支持。文档
-
list添加对section的支持。文档
支持多个section。当然也支持数据绑定。现在的list的功能已经很接近
UITableView提供的功能了。注意:在使用方式上跟原来大体上无差别,但是需要把原来的
list-item放入某个section元素中。不再支持裸的list-item。 -
新增
collection-view。文档功能上类似
UICollectionView,list支持的功能collection-view同样支持。 -
新增
script元素,提供对js的支持。文档现在您可以直接使用js来操作UI元素的属性,甚至使用JS来实现业务逻辑。
-
新增
grid-panel布局。文档布局效果类似collecttion-view,只是
grid-panel没有滚动条,适合在list、collection-view等列表的list-item中使用。会自动计算内容高度。 -
Script新增对setInterval 、clearInterval 的支持。
-
为
Script增加JSAPI注册器。以便扩展JSAPI文档现在你可以通过
GICJSAPIManager来为动态添加JSAPI,以便形成你自己的一套独有的JSAPI集合。 -
list、collection-view所有的section都支持添加header、footer。文档 -
动画触发条件支持任意事件。文档
-
增加JSRouter相关API,专门用来支持JS 导航相关。文档
-
Router模块中的
nav-bar元素增加title子元素现在你可以通过
nav-bar的title节点自定义page 的 title-view -
image元素新增path属性。文档现在可以直接加载根目录下的图片
-
JS API修改.文档
- 获取事件参数。可以通过$eventInfo 获取事件参数
- 增加
require函数。现在可以在任意JS 脚本的任意位置动态加载js 文件
-
list 元素增加显示索引功能。并且进一步的优化了显示性能。文档
-
for指令增加对数组的insert 支持。
- NSMutableArray 增加对方法
insertObjects:atIndexes:的支持。 - JS数组目前对splice 方法的已经得到完整支持。
- NSMutableArray 增加对方法
-
bug 修复。
- 新增JS 调用Toast 提示的API
- 增加了对Spring动画的支持。
- 新增
transforms形变元素。文档
-
JSRouter增加返回层级的参数。文档你现在可以选择返回的页面层级了。
-
for指令支持遍历JS对象。
-
完善
require函数。用法相当于node.js中的用法 -
内置
PromiseAPI -
支持
yield以及generator。现在GIC已经可以支持ES8中的
async、await了。
-
新增附加属性系统。文档
-
grid-panel和collection-view增加column-span附加属性。 -
触摸事件的
eventInfo增加touch point 。文档代码中使用
$eventInfo来访问
海伟, 693963124@qq.com
GICXMLLayout is available under the MIT license. See the LICENSE file for more info.