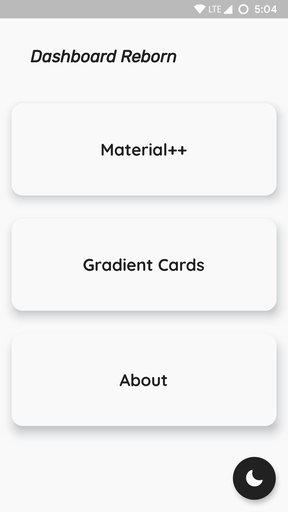
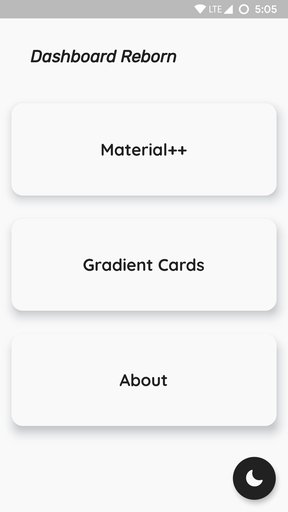
A very sexy Flutter template-ish app with great focus on UI, design and animations. It is written entirely in Dart and built with Flutter, so it can be compiled to run (very smoothly) on both Android and iOS!
Note: I am not a UI designer by any means. All the animations, colors, layouts, etc. have been made according to what I thought looked "nice and cool", so forgive me for not really following the rules of design.
To build and run the app on your device, do the following:
- Install Flutter by following the instructions on their website.
- Fork/clone this repo to your local machine using
git clone https://github.com/urmilshroff/dashboard_reborn.git. - Connect your devices/emulators and run the app using
flutter run --releasein the root of the project directory.
Note: you can also run it faster in debug mode using flutter run, but the animations will be choppy and performance won't be as expected.
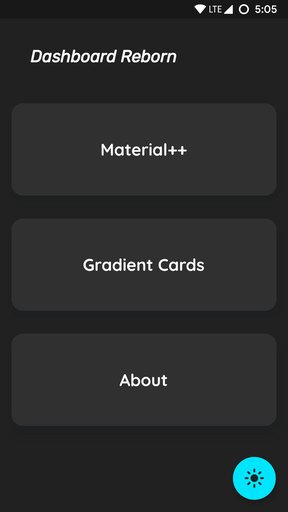
There are three main pages in the app:
- About Page: a clean, neutral cards layout mostly consisting of text.
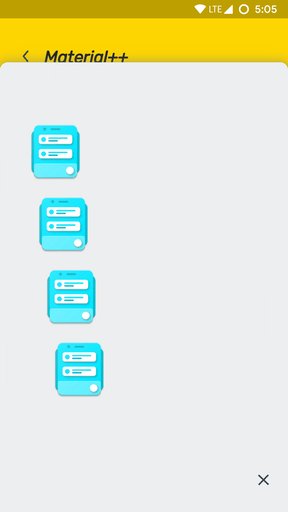
- Material++ Page: a lively, heavily animated page consisting of bold Material Design colors and animations.
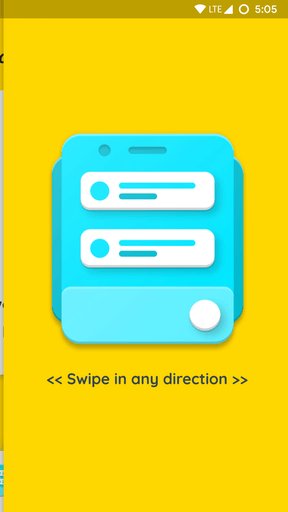
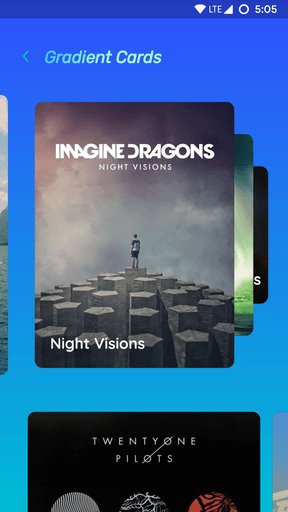
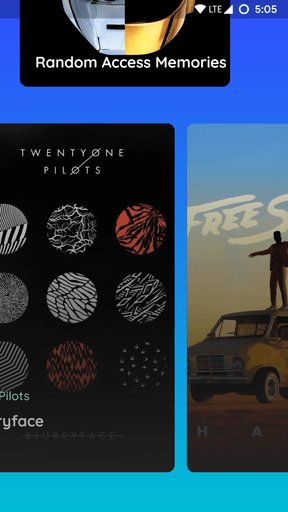
- Gradients Page: a beautiful paginated cards layout complete with a colorful gradients theme.
You can use these individual components or all of them together as a template or starting point in your own Flutter app. It's completely free - as in beer and speech!
That said, if you liked this project and found it helpful, kindly fork/star this repo to show your support, and check out some of my other projects. It really helps!😁
Found any bugs? Have any suggestions or code improvements? Submit an issue or fork and send a pull request with your changes. All contributions are more than welcome, and will be merged into master if satisfactory.
Huge shoutout to all the amazing libraries and projects that I've used, without which this app wouldn't have been possible:
- Awesome Flutter by Solido
- Dynamic Theme by Norbert515
- Eva Icons Flutter by piyushmaurya23
- Gradient Widgets by bluemix
- Liquid Swipe by iamSahdeep
- Dashboard by Ivaskuu
- Buy Ticket Design by MarcinusX
- Story App UI by devefy
- Page Transformer by roughike
Special shoutout to Arabi Ishaque for making that dope icon!
And of course, the Flutter framework by Google.
Take a look at the entire list of contributors to see who all have helped with the project directly.
This project is licensed under the MIT License - do anything you want with it! See the LICENSE file for details.