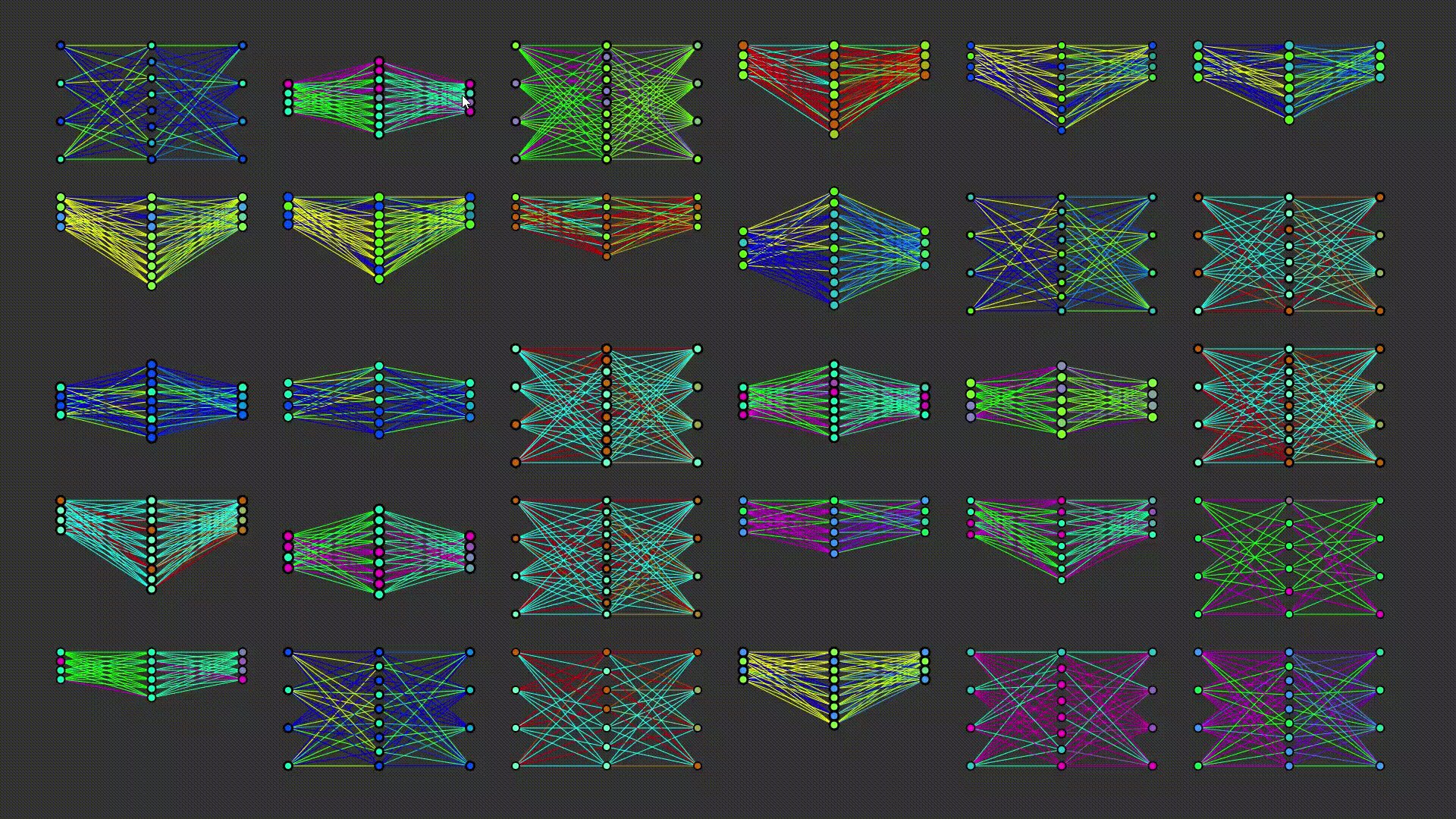
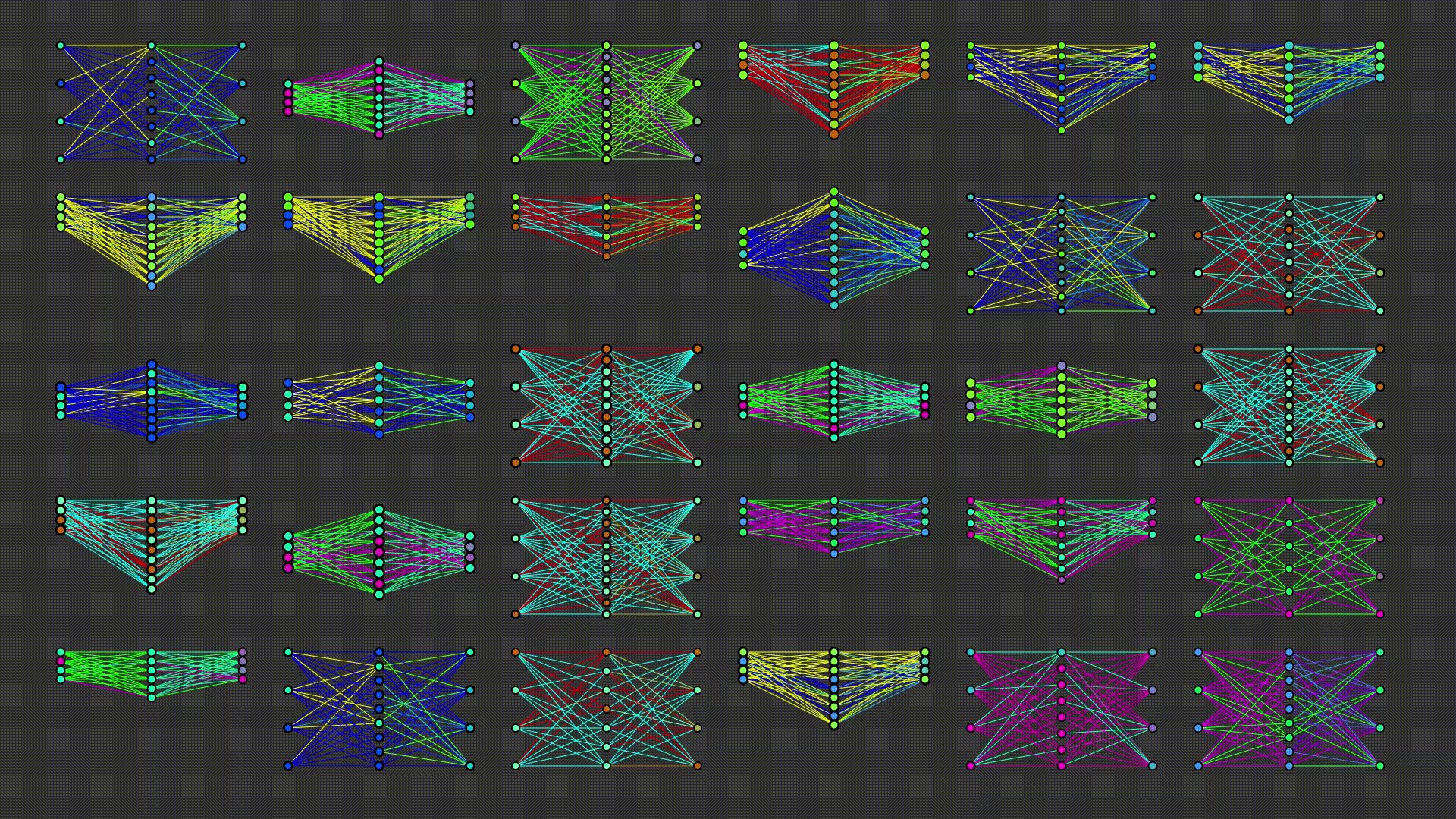
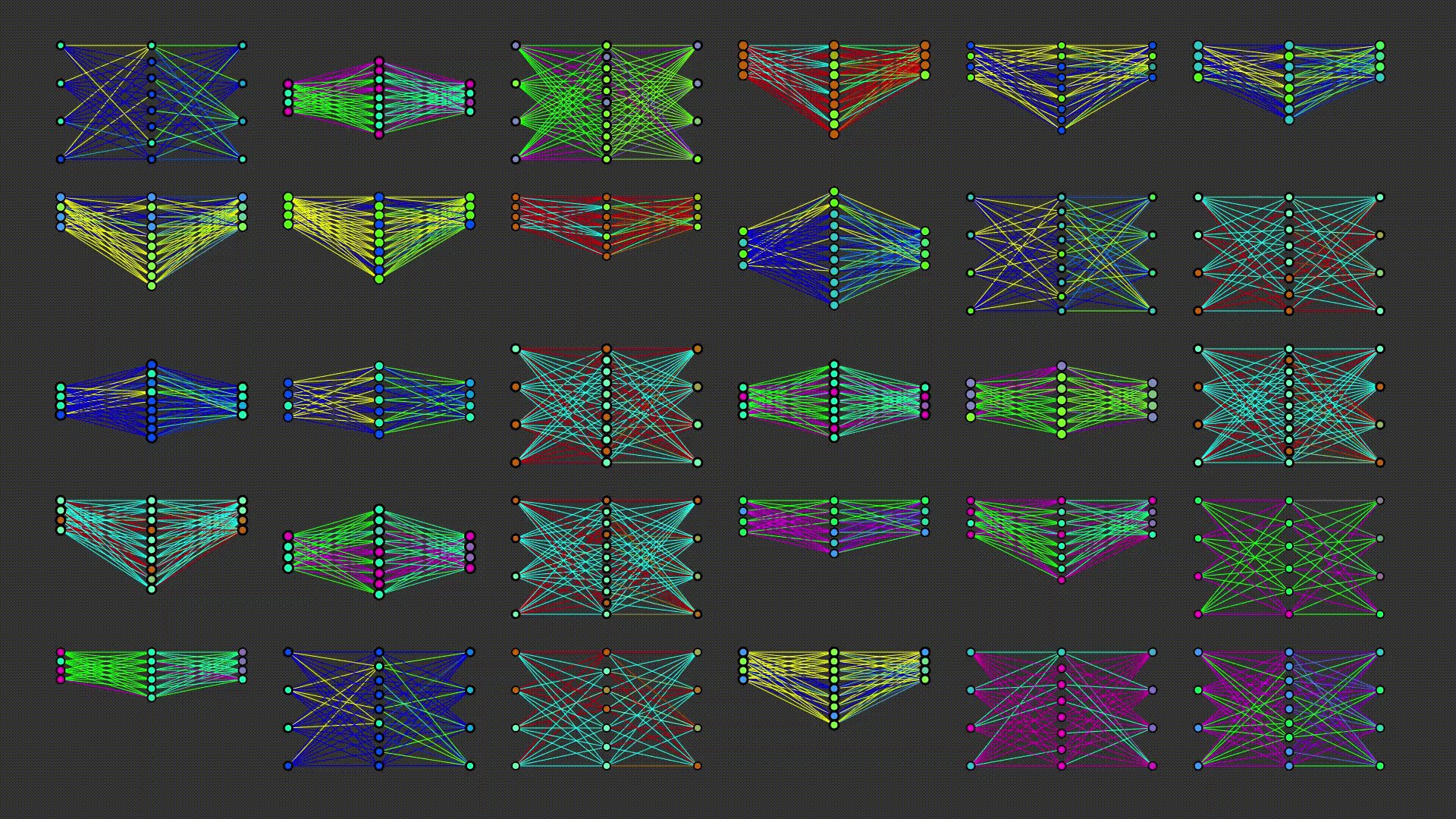
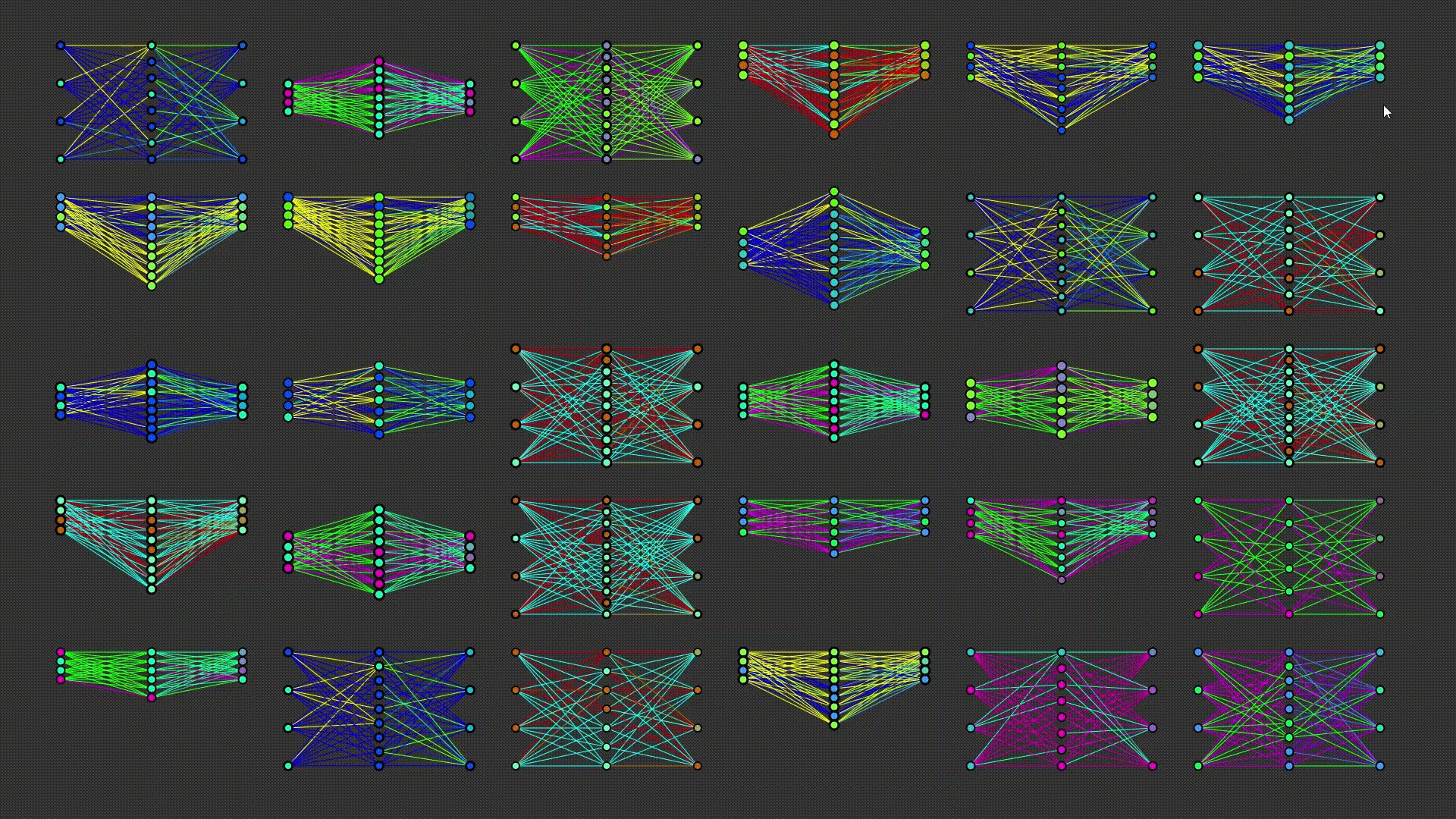
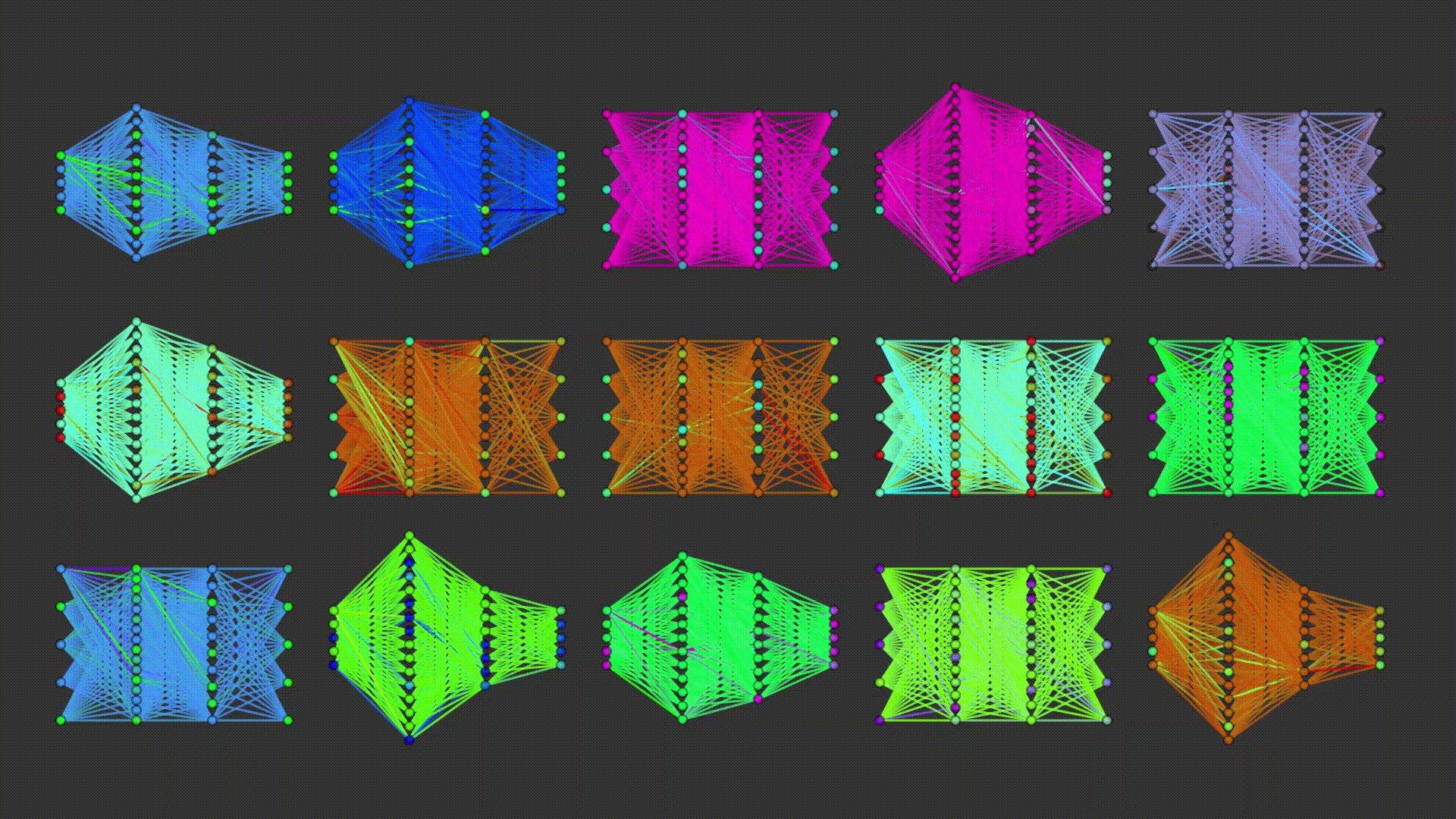
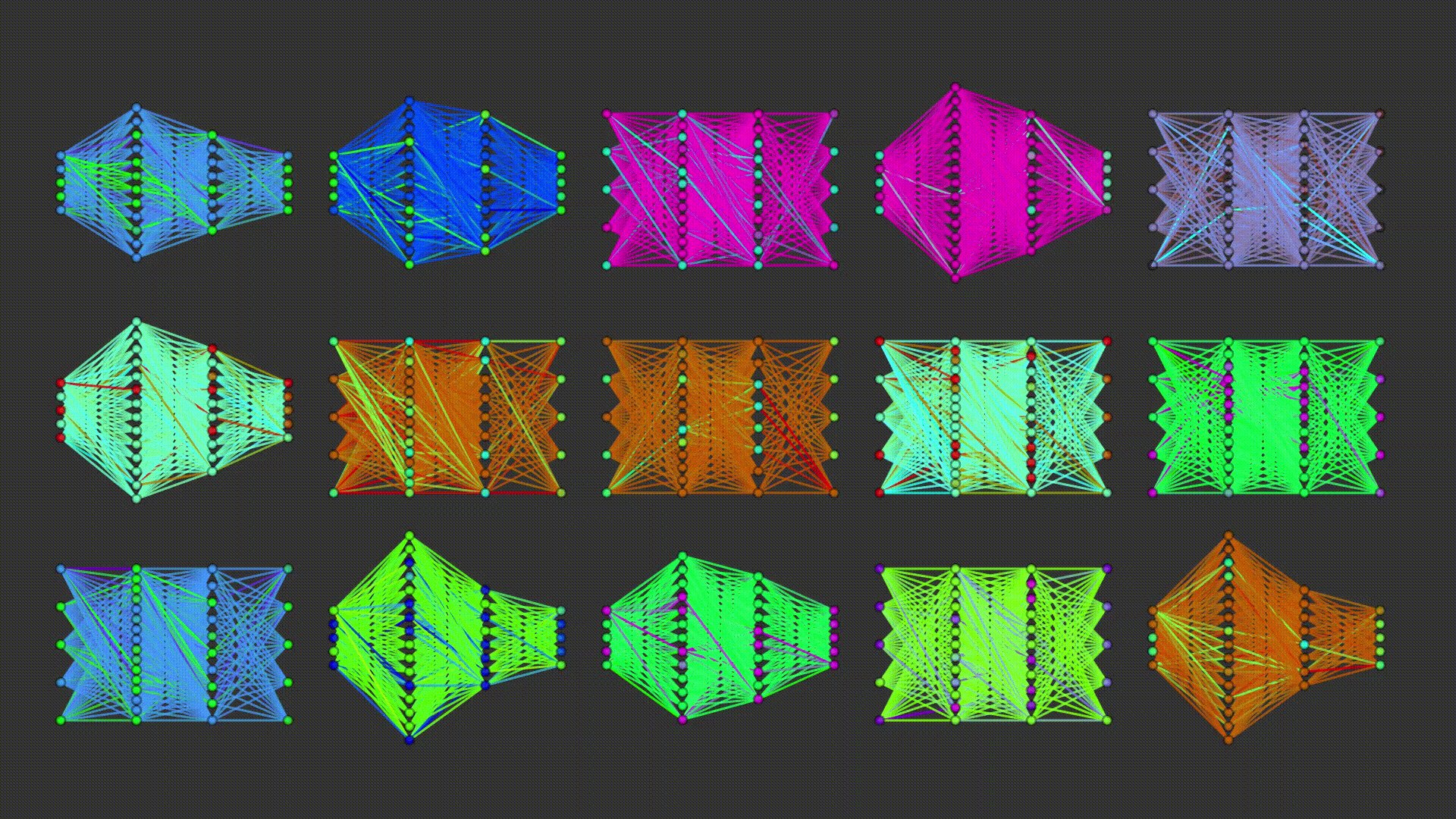
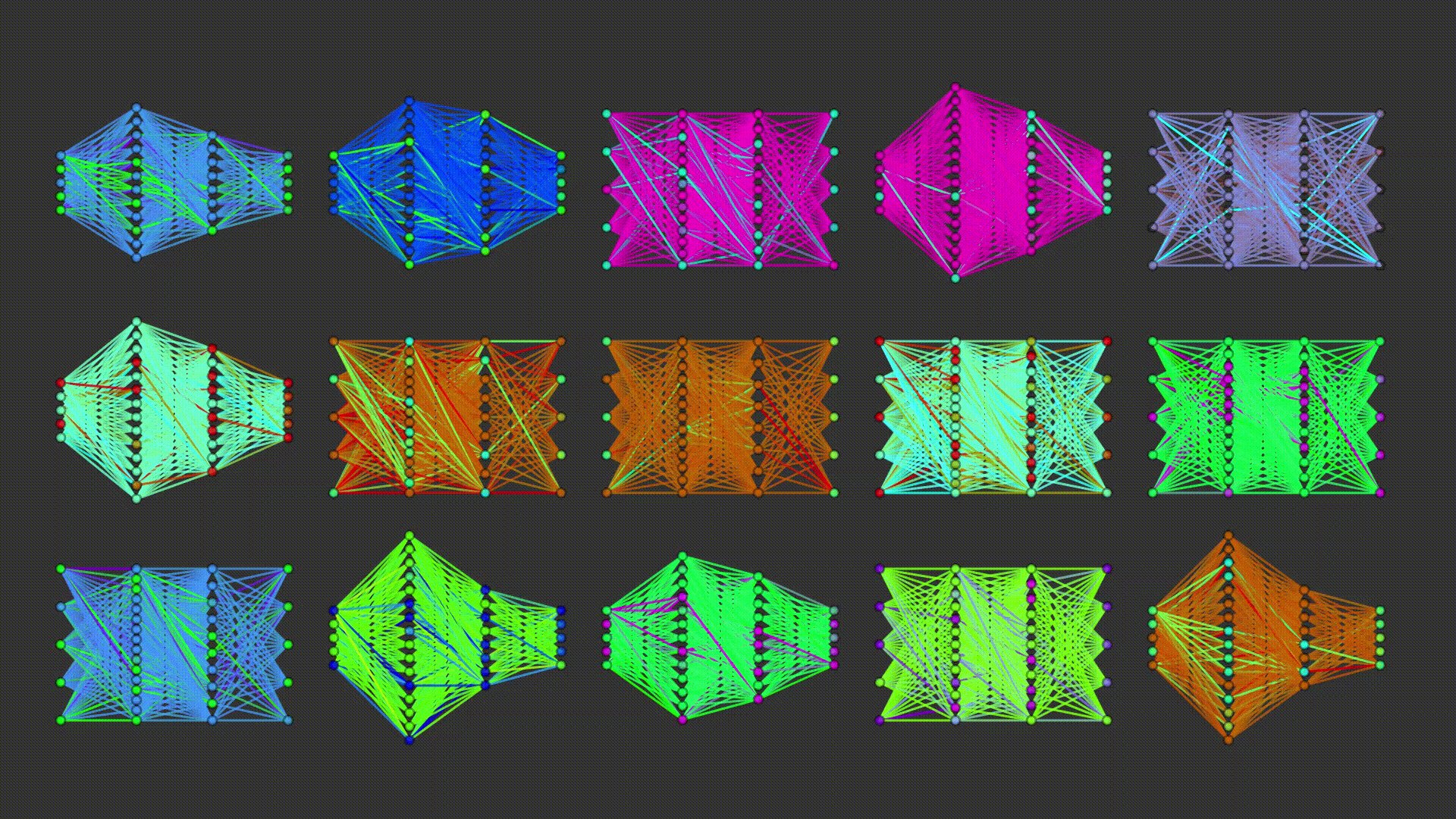
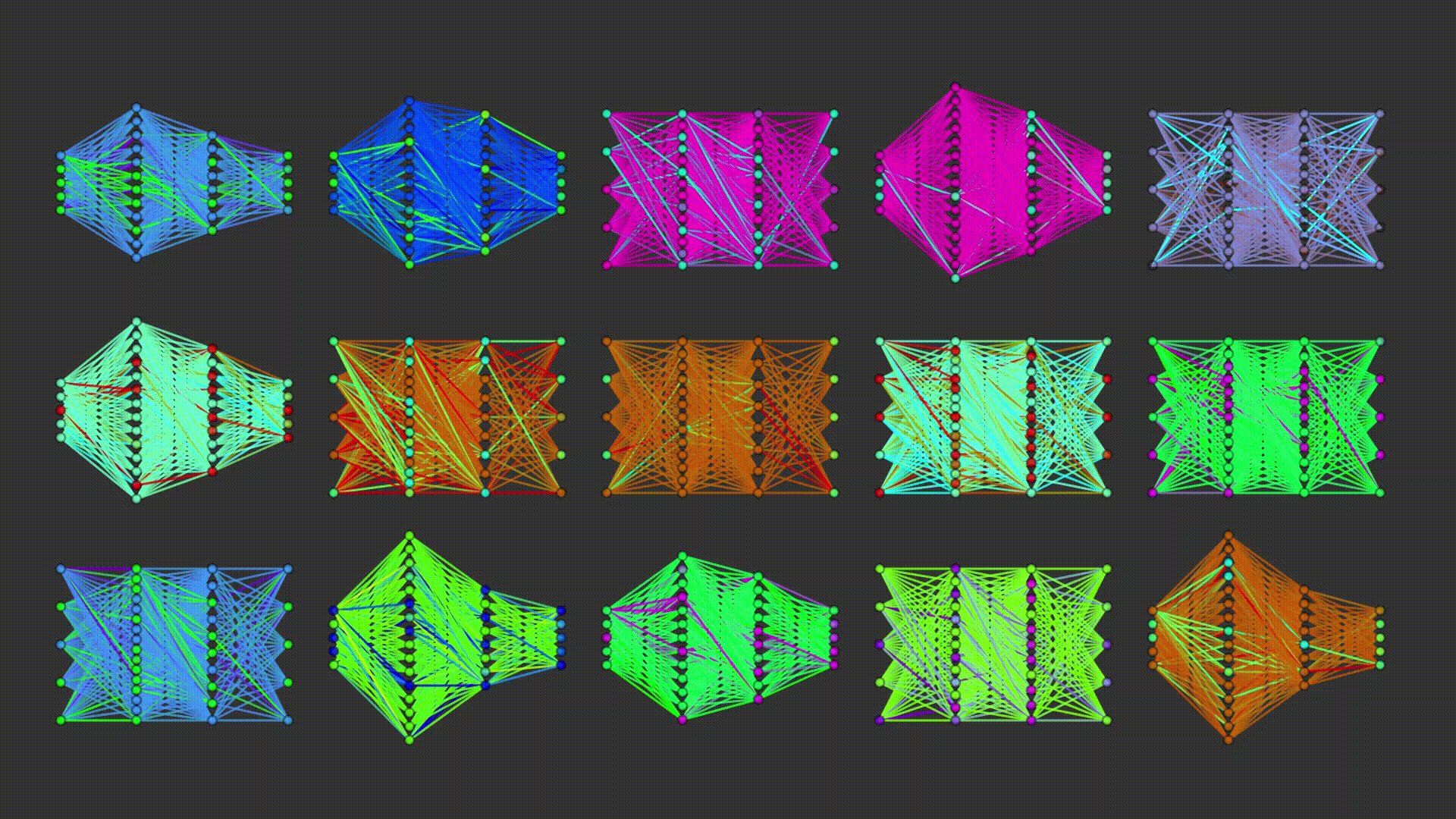
Display any Dann model & customize themes!
This library is still in the early stages of development, contributors are more than welcome!
<script src="https://cdn.jsdelivr.net/gh/matiasvlevi/dann-p5@latest/build/dannp5.min.js"></script>p5js & Dannjs are included in this CDN
// Create Dann model
let nn = new Dann(4, 4);
nn.addHiddenLayer(12);
nn.makeWeights();
let graph;
function setup() {
createCanvas(600, 600);
// Create graph
graph = createNetGraph(10, 10, 200, 125);
graph.setModel(nn);
}
function draw() {
background(51);
// Display graph
graph.show();
}// Create Dann model
let nn = new Dann(4, 4);
nn.addHiddenLayer(12);
nn.makeWeights();
let graph;
function setup() {
createCanvas(600, 600);
// Create graph
graph = createNetGraph(10, 10, 200, 125);
graph.setMode(FIXED);
graph.setStrokeWeight('weight', 4);
graph.setColor('neuron.max', [255,0,0,255]);
graph.setColor('neuron.min', [0,0,255,255]);
graph.setSpacing(16);
graph.setTheme(ROBOT);
graph.setModel(nn);
}
function draw() {
background(51);
// Display graph
graph.show();
}// Set a Dann model
graph.setModel(model);
// Set theme preset
graph.setTheme(theme); // CLASSIC, MODERN, ROBOT, STANDARD
// Set an individual color
graph.setColor(key, [r, g, b, a]);
/*Available keys:
* background
* neuron.min
* neuron.max
* weights.min
* weights.max
* stroke.contour
* stroke.neuron
*/
// Set display mode
graph.setMode(mode); // SQUARE, FIXED, FIXED_UP
// Set graph position
graph.setPos(x, y);
// Set stroke weight
graph.setStrokeWeight(key, value);
/* Available keys:
* weight
* neuron
*/
// Set value spread (the bigger, the less change in color)
graph.setSpread(value)
// Set neuron spacing (only with FIXED modes)
graph.setSpacing(value);
// Set neuron size
graph.setNeuronSize(value);
// Set orientation of the graph
graph.setOrientation(orientation); // VERTICAL, HORIZONTALMatias Vazquez-Levi 💻 📖 |
EL Ramos 📖 |
MIT