Este repositório é referente ao desafio 'Fundamentos do React Native' do Bootcamp GoStack 11.0, da Rocketseat 🚀.
Este projeto é um estudo dos conceitos de Contexto do React-Native, tendo como 'carro chefe' a Context API e seu hook (useContext). A ideia é simular uma loja fictícia, trazendo dados de uma Fake API e integrar as informações disponíveis em tela, tais como quantidade de produtos e preço final. O diferencial é o Tema Dark, que também foi construído utilizando a Context API do React.
React ⚛️
React Native ⚛️
React Navigation ⚛️
Styled-Components 💅🏻
Typescript ⌨️
Para obter esse projeto, siga os passos:
- Clone esse repositório utilizando
git clone. - Rode o comando
yarnna raíz da pasta do projeto clonado para baixar as dependências. - Rode o comando
yarn android(se estiver emulando em um android) ouyarn ios(se estiver emulando em um ios) na raíz da pasta do projeto clonado para instalar o app no emulador. - Rode
json-server server.json -p 3333na raíz da pasta do projeto para inicializar a Fake API. - Rode
yarn startna raíz da pasta do projeto para inicializar o Metro Bundler. - Abra o projeto no seu emulador.
- Happy Hacking! 🚀
adb reverse tcp:3333 tcp:3333 antes de iniciar a Fake API
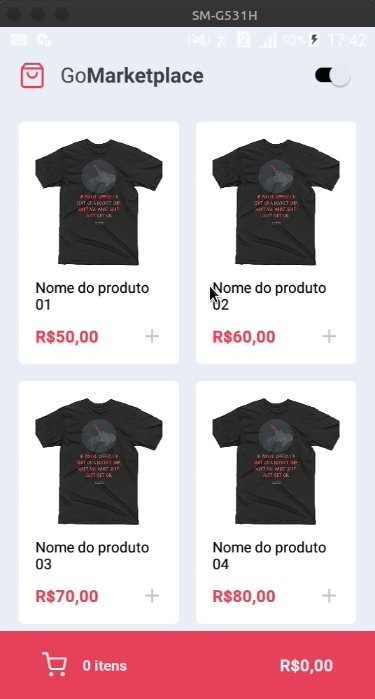
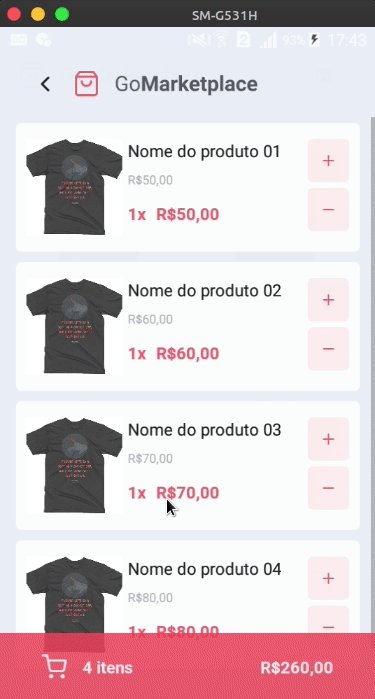
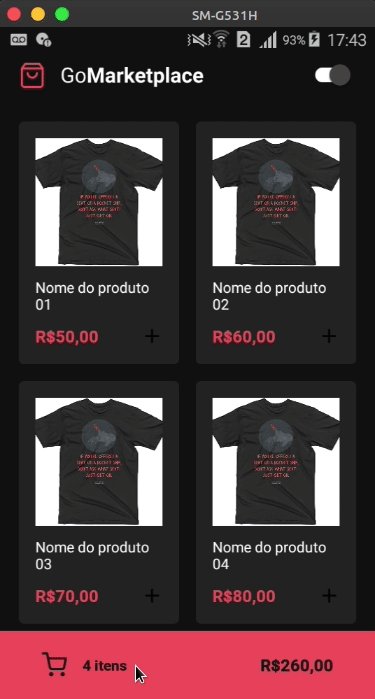
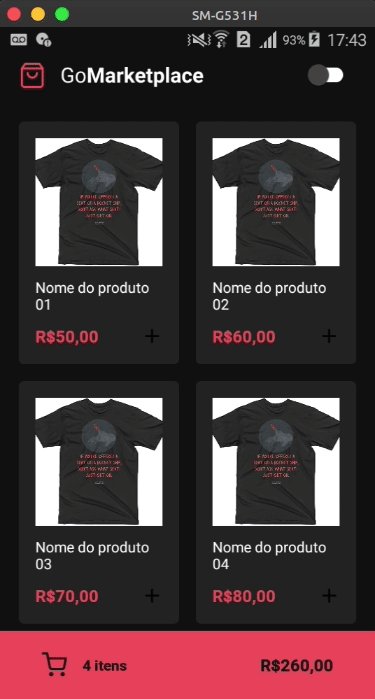
Resultado: