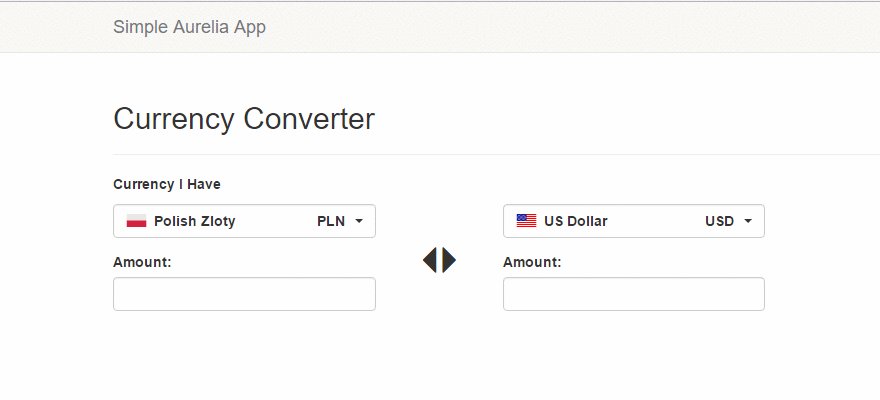
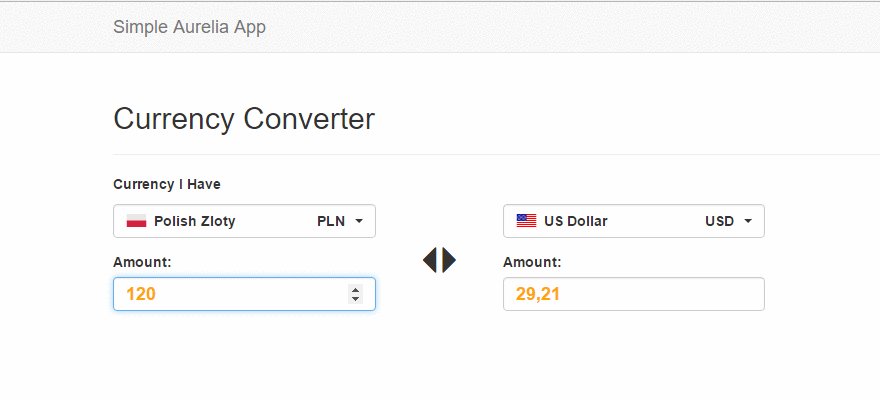
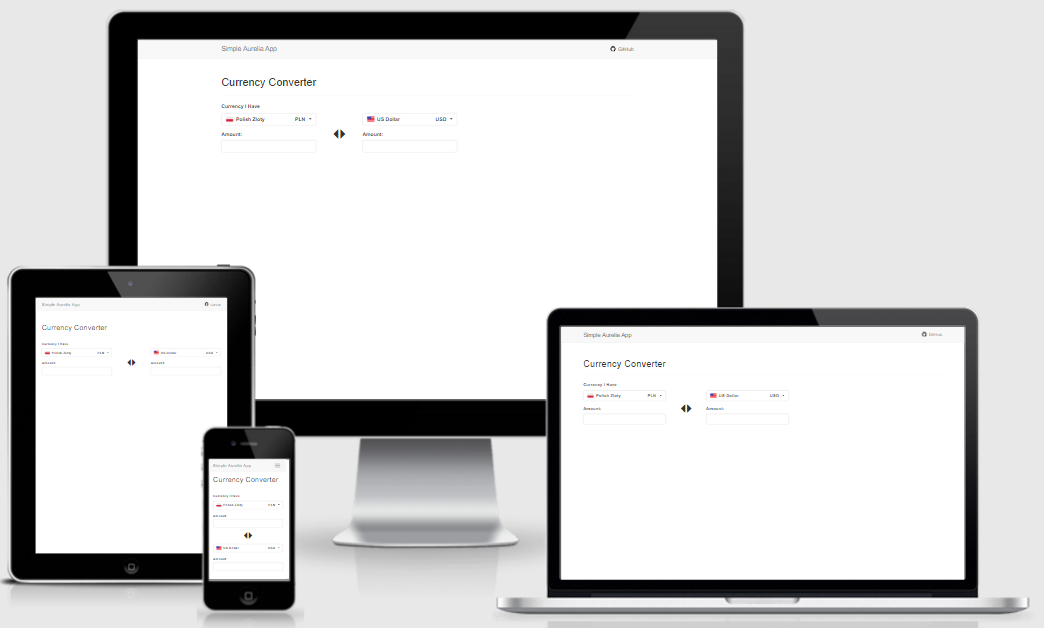
- A simple SPA application based on Aurelia Skeleton using Typescript and JSPM (project setup includes few productivity improvements)
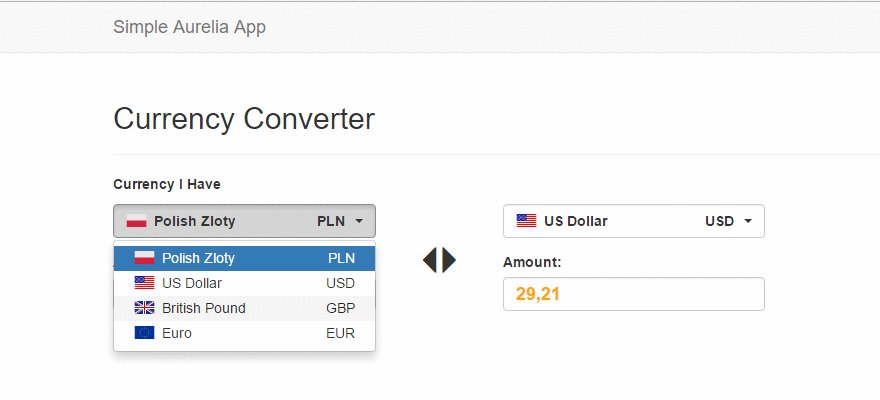
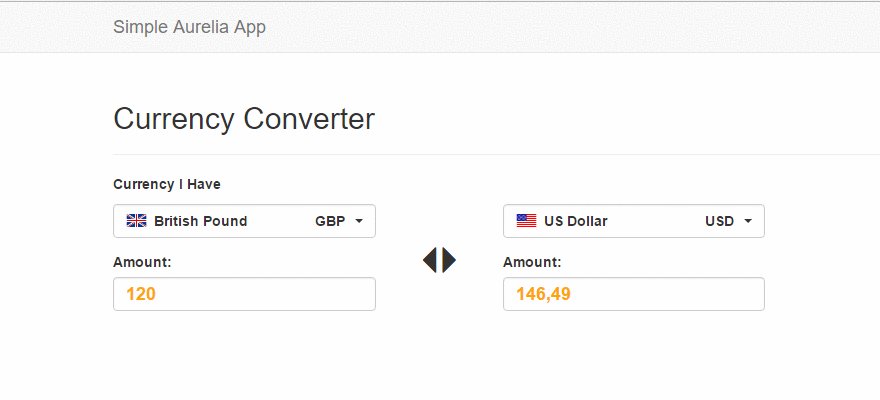
- Contains component for converting 4 supported currencies: PLN, USD, GBP, EUR
- Leverage api -> http://api.nbp.pl/ to calculate money conversion
Application demo can be found here!
Application is using Bootstrap to provide RWD. You can check app look and feel on different devices by entering very cool website http://ami.responsivedesign.is/
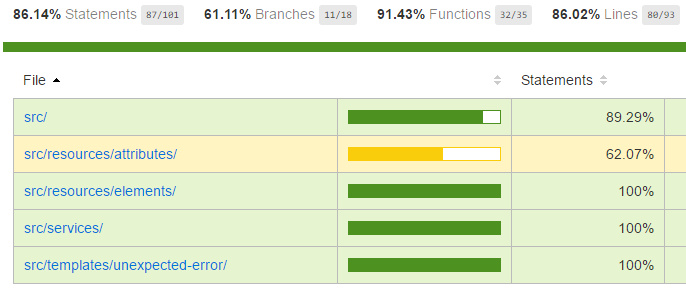
Source code includes a few sample jasmine unit tests and code coverage results available in the coverage folder, after running gulp test task (Karma runner).
Install project tools
npm install -g gulp jspm typingsInstall all project dependencies - run command in root folder of the project
npm installRun following command to start server and host app using BrowserSync. You can also use watch task for local development
gulp serveTo deploy app to the server, first bundle dependencies and export all required files by running following command
gulp export --mergeConfigNow you can simply deploy files from export folder to the host server. Website contains only static files.
Below detail information was provided in Aurelia Skeleton app and is for development purposes and day-to-day workflow.
To run the app, follow these steps.
- Ensure that NodeJS is installed. This provides the platform on which the build tooling runs.
- From the project folder, execute the following command:
npm install- Ensure that Gulp is installed globally. If you need to install it, use the following command:
npm install -g gulpNote: Gulp must be installed globally, but a local version will also be installed to ensure a compatible version is used for the project.
- Ensure that jspm is installed globally. If you need to install it, use the following command:
npm install -g jspmNote: jspm must be installed globally, but a local version will also be installed to ensure a compatible version is used for the project.
Note: jspm queries GitHub to install semver packages, but GitHub has a rate limit on anonymous API requests. It is advised that you configure jspm with your GitHub credentials in order to avoid problems. You can do this by executing
jspm registry config githuband following the prompts. If you choose to authorize jspm by an access token instead of giving your password (see GitHubSettings > Personal Access Tokens),public_repoaccess for the token is required.
- Install the client-side dependencies with jspm:
jspm install -yNote: Windows users, if you experience an error of "unknown command unzip" you can solve this problem by doing
npm install -g unzipand then re-runningjspm install.
- To run the app, execute the following command:
gulp watch- Browse to http://localhost:9000 to see the app. You can make changes in the code found under
srcand the browser should auto-refresh itself as you save files.
The Skeleton App uses BrowserSync for automated page refreshes on code/markup changes concurrently across multiple browsers. If you prefer to disable the mirroring feature set the ghostMode option to false
Bundling is performed by Aurelia Bundler. A gulp task is already configured for that. Use the following command to bundle the app:
gulp bundleYou can also unbundle using the command bellow:
gulp unbundleTo start the bundled app, execute the following command:
gulp serve-bundleThe configuration is done by bundles.js file.
Under options of dist/aurelia add rev: true to add bundle file revision/version.
To run the unit tests, first ensure that you have followed the steps above in order to install all dependencies and successfully build the library. Once you have done that, proceed with these additional steps:
- Ensure that the Karma CLI is installed. If you need to install it, use the following command:
npm install -g karma-cli- Install Aurelia libs for test visibility:
jspm install aurelia-framework
jspm install aurelia-http-client
jspm install aurelia-router- You can now run the tests with this command:
karma startA gulp task is already configured for that. Use the following command to export the app:
gulp exportThe app will be exported into export directory preserving the directory structure.
To start the exported app, execute the following command:
gulp serve-exportThe configuration is done by bundles.js file.
In addition, export.js file is available for including individual files.