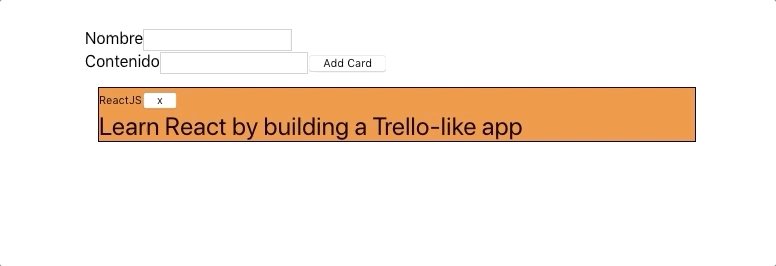
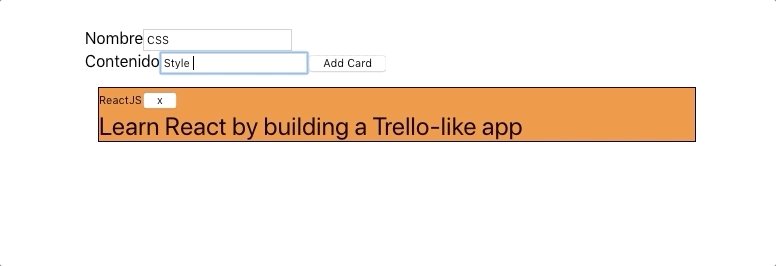
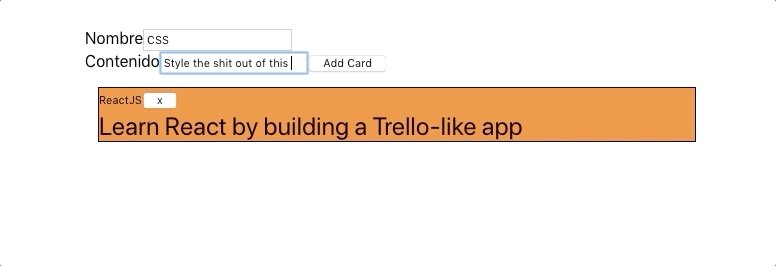
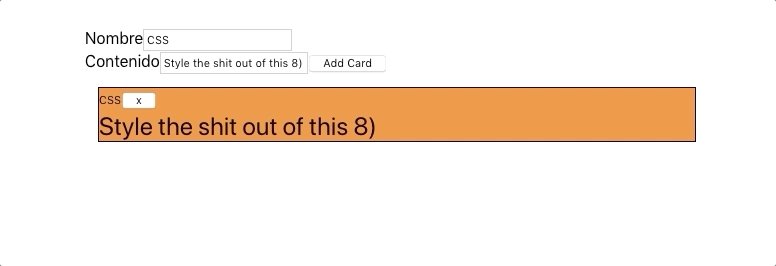
A Trello clone using React!
In the project directory, just run:
json-server -p 3001 --watch src/utils/mocks/FILE_NAME.json
yarn start (react-scripts start)
, and open http://localhost:3000 to view the app in your browser.
Additional commands:
yarn build (react-scripts build)
yarn test (react-scripts test)
yarn eject (react-scripts eject)
-
This is still in development!
-
To make it work in development, I used json-server
-
The installation instructions shown on the link above didn't work for me. I had to install json-server using the global option!
yarn global add json-server -
On the Available Scripts section says that there needs to exist the following file: src/utils/mocks/FILE_NAME.json. This file has to have the format shown bellow:
{ "payload": [ { "id": "1", "task_description": "First task of the list", "task_name": "Hello Wolrd!" } ] }
How did I create the app?
npx create-react-app to-do-list