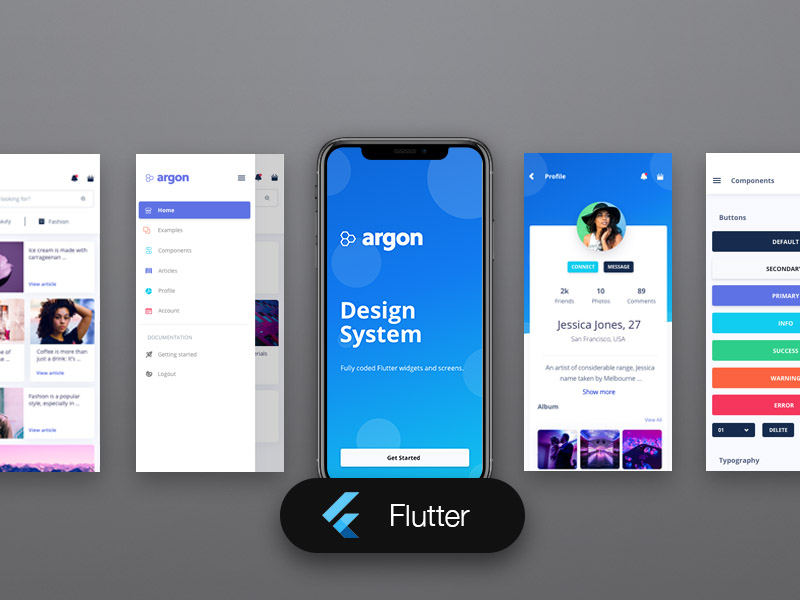
Argon Flutter is a free mobile UI template built with Google's Flutter allowing you to create powerful and beautiful mobile applications.. We have redesigned all the usual components in order to make it look like Argon's Design System, minimalistic and easy to use.
Start your development with a badass Design System for Flutter inspired by Argon Design System. If you like Argon's Design System, you will love this Flutter app template! It features a huge number of components and screens built to fit together and look amazing.
Argon Flutter features over 100 variations of widgets like buttons, inputs, cards, navigations etc, giving you the freedom of choosing and combining. All components can take variations in colour, that you can easily modify inside our theme file.
You will save a lot of time going from prototyping to full-functional code, because all elements are implemented. We wanted the design process to be seamless, so switching from image to the real page is very easy to do.
Argon Flutter comes packed with a large number of components and cards. Putting together a mobile app has never been easier than matching together different widgets. From the profile screen to a settings screen, you can easily customise and build your screens. We have created multiple options for you to put together and customise into pixel perfect screens.
View all widgets/cards here.
If you want to get inspiration or just show something directly to your clients, you can jump start your development with our pre-built example screens. From onboarding screens to profile or discover screens, you will be able to quickly set up the basic structure for your Flutter mobile project.
View all screens here.
Let us know your thoughts below. And good luck with development!
- Versions
- Demo
- Quick Start
- Documentation
- File Structure
- OS Support
- Resources
- Reporting Issues
- Technical Support or Questions
- Licensing
- Useful Links
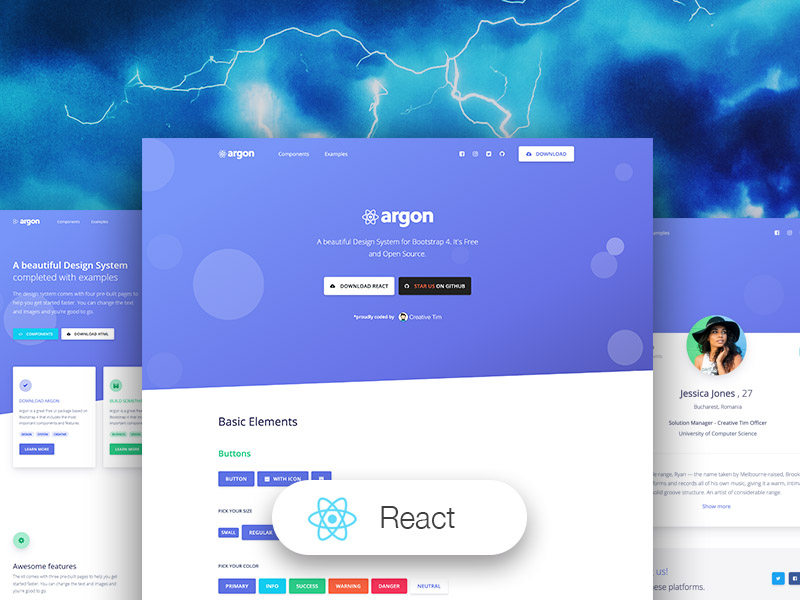
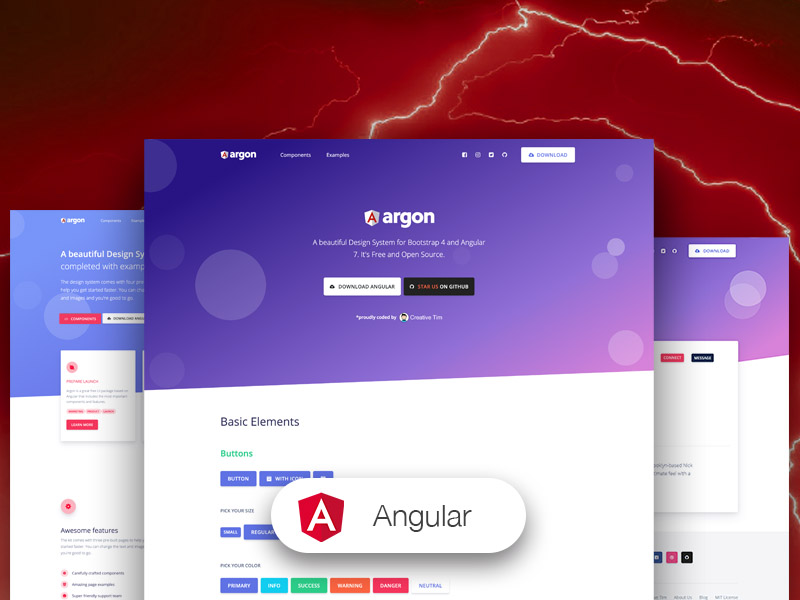
| HTML | React | Angular |
|---|---|---|
 |
 |
 |
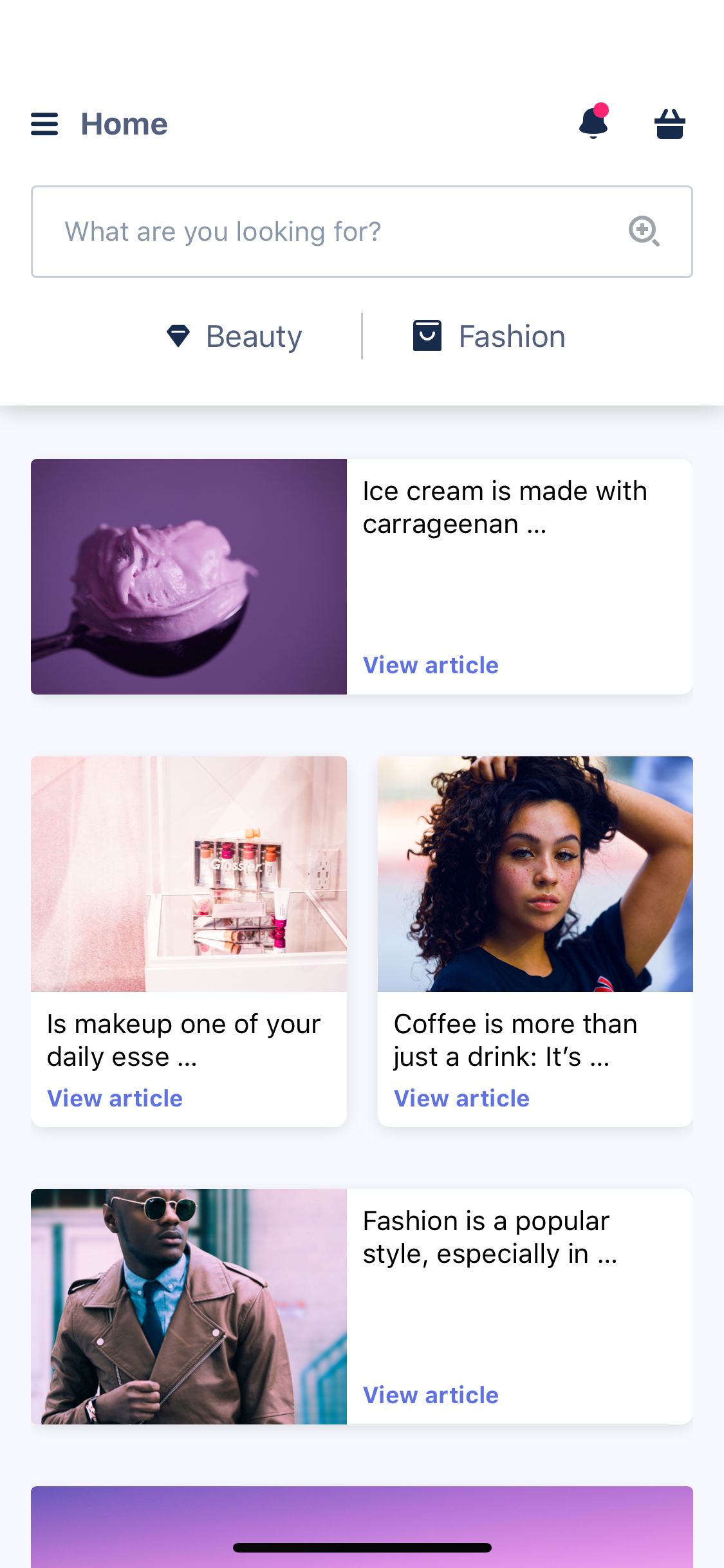
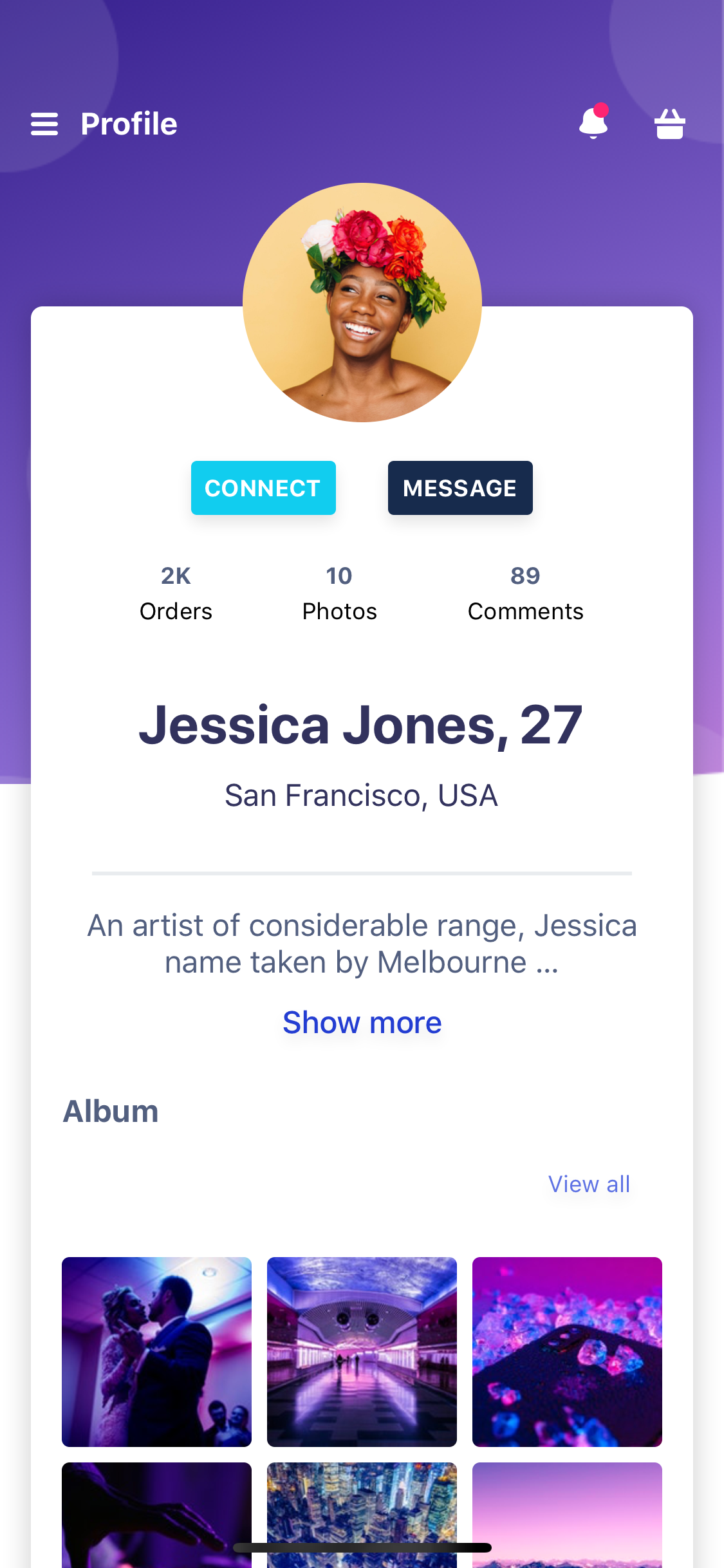
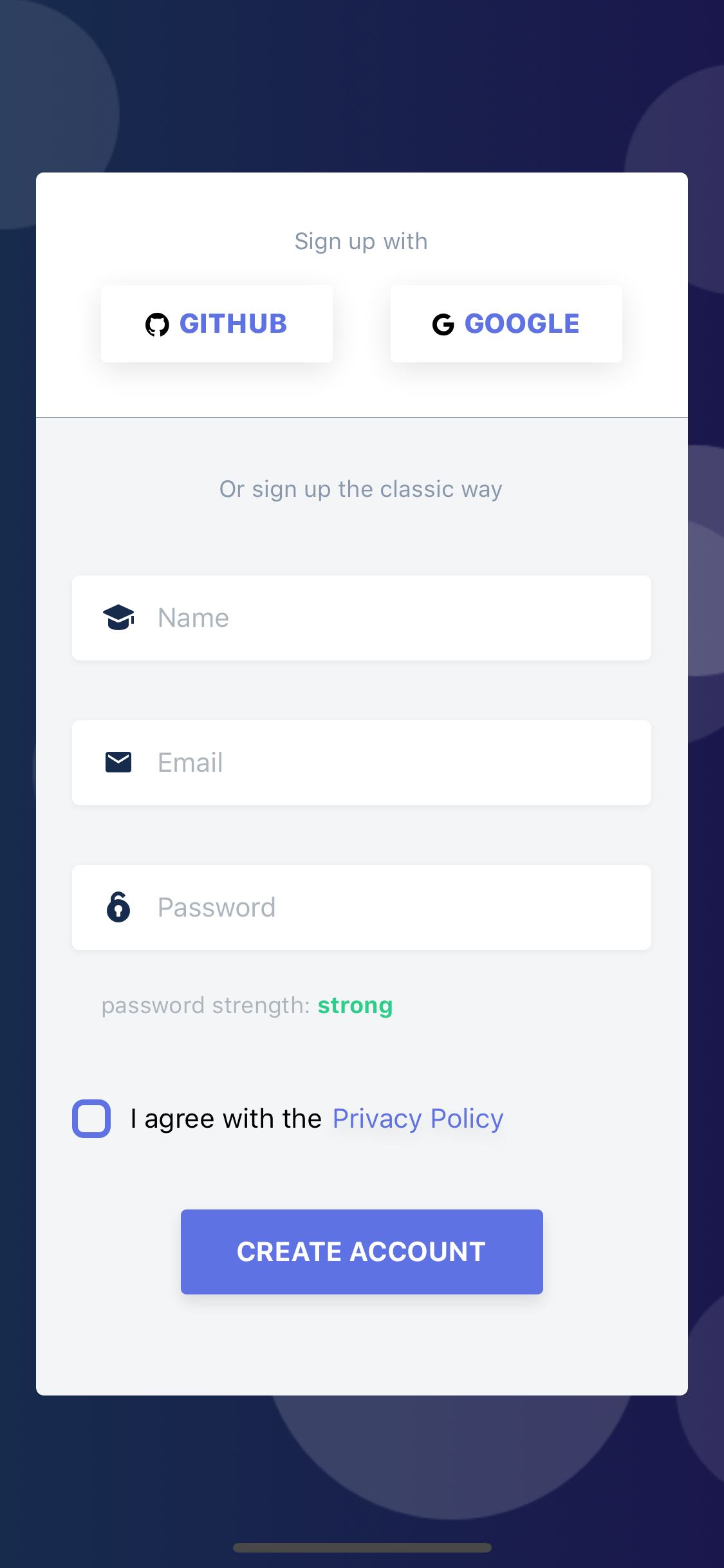
| Home Screen | Profile Screen | Onboarding Screen | Register Screen |
|---|---|---|---|
 |
 |
 |
 |
- Download this from Creative Tim
- Buy the PRO version from Creative Tim
The documentation for the Argon Flutter is hosted at our website.
Within the download you'll find the following directories and files:
.
├── README.md
├── android
├── assets
├── ios
├── lib
│ ├── constants
│ │ └── Theme.dart
│ ├── main.dart
│ ├── screens
│ │ ├── articles.dart
│ │ ├── elements.dart
│ │ ├── home.dart
│ │ ├── onboarding.dart
│ │ ├── pro.dart
│ │ ├── profile.dart
│ │ ├── register.dart
│ └── widgets
│ ├── button.dart
│ ├── card-category.dart
│ ├── card-horizontal.dart
│ ├── card-shopping-cart.dart
│ ├── card-shopping.dart
│ ├── card-small.dart
│ ├── card-square.dart
│ ├── drawer-tile.dart
│ ├── drawer.dart
│ ├── input.dart
│ ├── navbar.dart
│ ├── slider-product.dart
│ ├── slider.dart
│ └── table-cell.dart
├── my_app.iml
├── pubspec.lock
├── pubspec.yaml
At present, we officially aim to support the last two versions of the following operating systems:
- Demo: https://demos.creative-tim.com/argon-flutter
- Download Page: https://www.creative-tim.com/product/argon-flutter?ref=argon-flutter-readme
- Documentation: https://demos.creative-tim.com/argon-flutter/docs?ref=argon-flutter-readme
- License Agreement: https://www.creative-tim.com/license
- Support: https://www.creative-tim.com/contact-us
- Issues: Github Issues Page
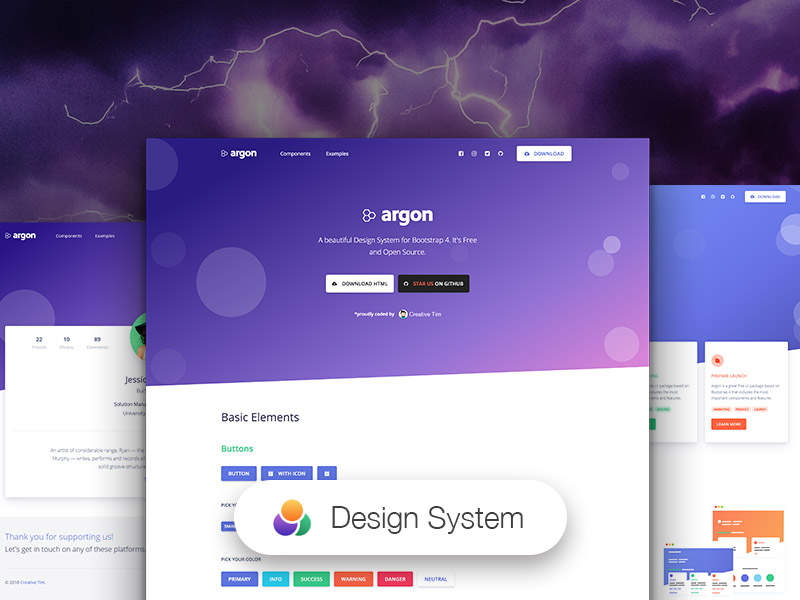
- Argon Design System - For Front End Development
- Dashboards:
| HTML | React | Vue |
|---|---|---|
 |
 |
 |
| Node.js | Nuxt | Laravel |
|---|---|---|
 |
 |
 |
We use GitHub Issues as the official bug tracker for the Argon Flutter. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Argon Flutter.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be platform specific, so specifying on what platform you encountered the issue might help.
If you have questions or need help integrating the product please contact us instead of opening an issue.
-
Copyright 2020 Creative Tim (https://www.creative-tim.com/?ref=argon-flutter-readme)
-
Licensed under MIT
- Tutorials
- Affiliate Program (earn money)
- Blog Creative Tim
- Free Products from Creative Tim
- Premium Products from Creative Tim
- React Products from Creative Tim
- Angular Products from Creative Tim
- VueJS Products from Creative Tim
- More products from Creative Tim
- Check our Bundles here
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim