Warning
This repository is deprecated. Maintainers may respond only to reports of critical bugs and security issues. The application is being rewritten from the ground up in Flutter here. Until it is published, if you run into issues with this app, we suggest you use the mobile website.
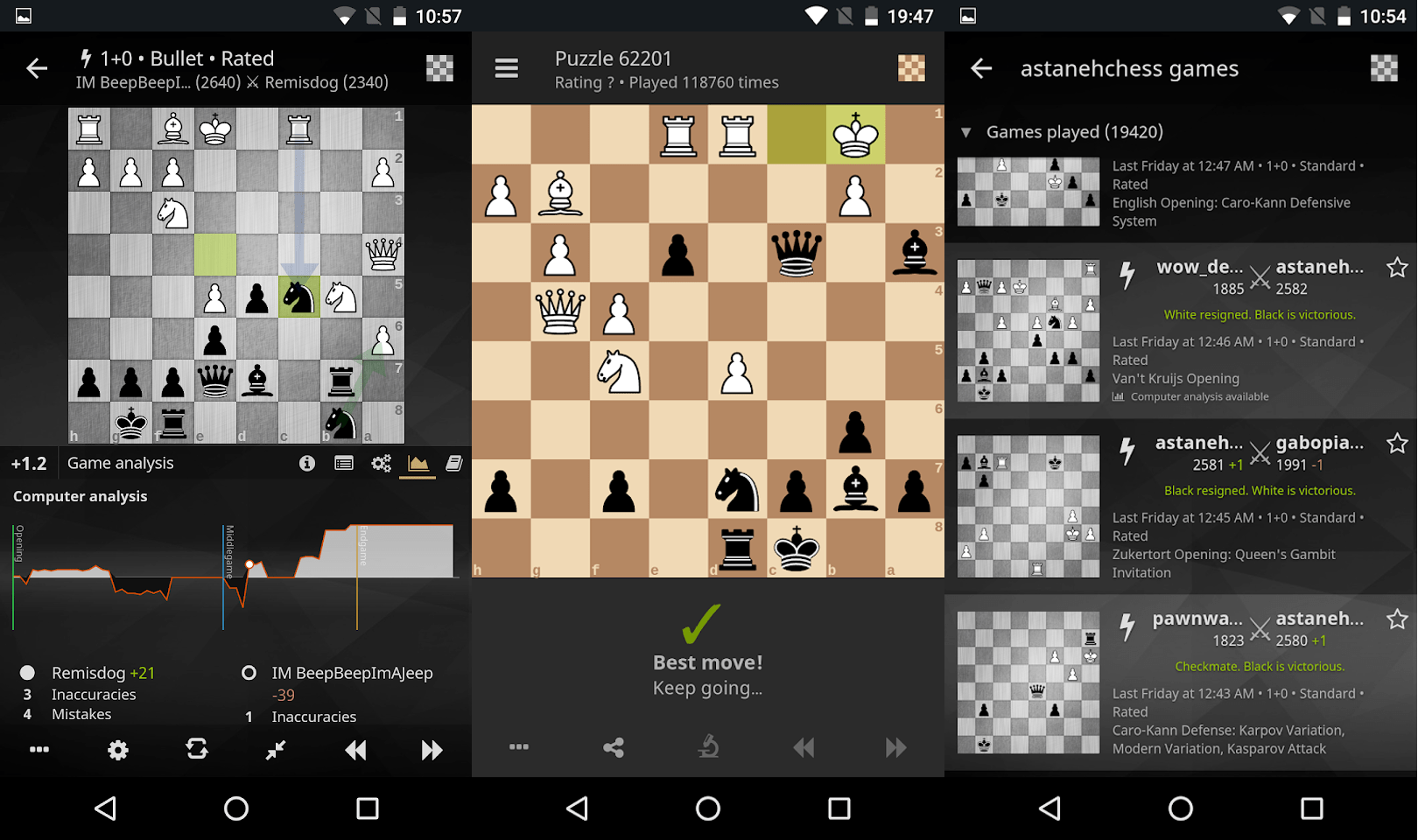
Lichess mobile is the lichess.org official application. It is written in TypeScript, with a bit of Kotlin and Swift. It is a web application that accesses the native SDK, thanks to Ionic capacitor. The rendering library is mithril.js. It talks to a native Stockfish engine, supporting multiple variants, through a capacitor plugin. Multi-variant chess library is brought by a JavaScript version of scalachess.
or get the APK from the Releases section
- node latest LTS version
- ionic capacitor dependencies
Android:
- in addition to capacitor dependencies, android ndk for stockfish compilation (to install with Android Studio).
Make sure to install all dependencies:
$ npm install
Capacitor needs the web app before sync, so build it:
$ npm run build
Sync capacitor:
$ npx cap sync
$ npm run serve
Will serve assets at http://localhost:8080.
Once the server is up, browse to http://localhost:8080/www.
You should use a chromium based browser to be close to the android webview which is based on chrome.
Be sure to Toggle Device Mode or else you won't be able to click on anything.
Be sure to install all the dependencies and follow the steps above in the Setup project section.
In order to build Stockfish, you need to download the current stockfish plugin NNUE file and save it to the proper location for each platform:
$ npm run fetch-nnue
Using command line:
$ npx cap run android
Using android studio:
$ npx cap open android
More information available here.
By default, the output APK will rely on Firebase Cloud Messaging to support push notifications. However, it is possible to remove this dependency if you don't care about push notifications.
To build the free version:
$ npm run patch-nonfree
$ npx cap update android
$ cd ./android
$ ./gradlew assembleDebug
You will need a GoogleService-Info.plist file in order to compile iOS project.
You can download a dummy one from the firebase open-source project.
Put it in the ios/App/App/ folder.
Only debug builds are allowed with that example file. Push notifications
won't work, but you will be able to run the app on a simulator just fine.
Using command line:
$ npx cap run ios
Using Xcode:
$ npx cap open ios
More information available here.
See the wiki.