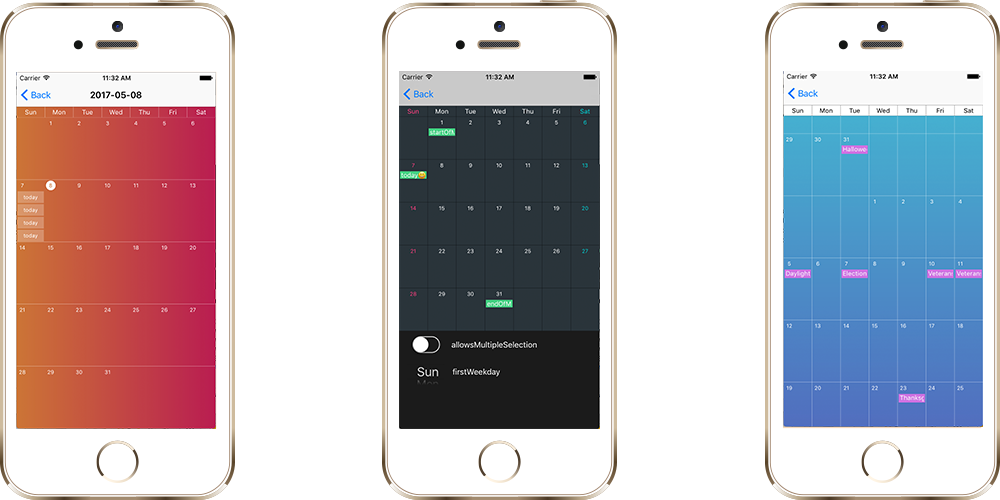
YMCalendar is a library of monthly event calendar for iOS written in Swift.
YMCalendarView has some instance properties like UICollectionView.
- Scrollable both vertically and horizontally
- Switching paging mode
- Multiple selection mode
var scrollDirection: YMScrollDirection
var isPagingEnabled: Bool
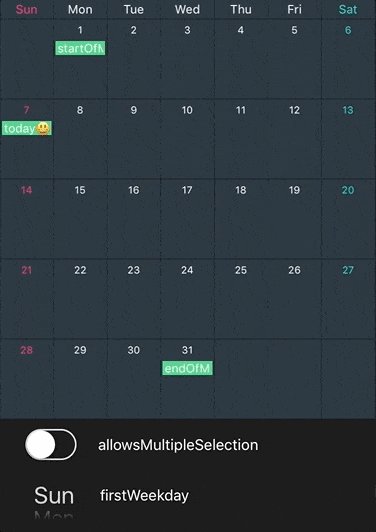
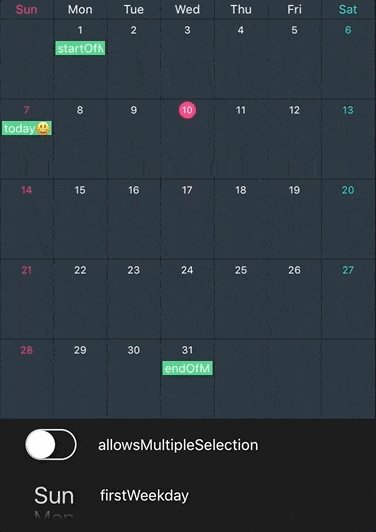
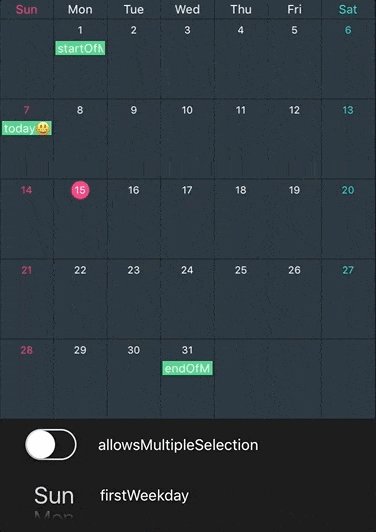
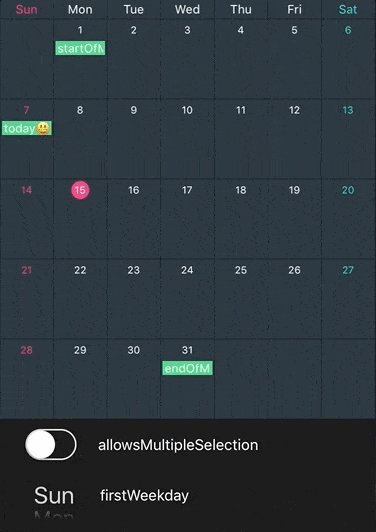
var allowsMultipleSelection: Bool- Customizable select and deselect animation.
enum YMSelectAnimation {
case none, bounce, fade
}
var selectAnimation: YMSelectAnimation
var deselectAnimation: YMSelectAnimation- Customizable date range of calendarView.
func setDateRange(_ dateRange: DateRange?)If you set nil for dateRange, it will be inifinite scroll calendar (default is nil).
YMCalendarView has appearance property of YMCalendarAppearance protocol which manages layout for YMCalendarView.
For example, color and width of grid lines, color and fonts of day labels on calendarView.
func horizontalGridColor(in view: YMCalendarView) -> UIColor
func horizontalGridWidth(in view: YMCalendarView) -> CGFloat
func verticalGridColor(in view: YMCalendarView) -> UIColor
func verticalGridWidth(in view: YMCalendarView) -> CGFloat
func dayLabelAlignment(in view: YMCalendarView) -> YMDayLabelAlignment
func calendarViewAppearance(_ view: YMCalendarView, dayLabelFontAtDate date: Date) -> UIFont
func calendarViewAppearance(_ view: YMCalendarView, dayLabelTextColorAtDate date: Date) -> UIColor
func calendarViewAppearance(_ view: YMCalendarView, dayLabelBackgroundColorAtDate date: Date) -> UIColor
func calendarViewAppearance(_ view: YMCalendarView, dayLabelSelectedTextColorAtDate date: Date) -> UIColor
func calendarViewAppearance(_ view: YMCalendarView, dayLabelSelectedBackgroundColorAtDate date: Date) -> UIColorYou can set gradient colors for background of YMCalendarView.
var gradientColors: [UIColor]?
var gradientLocations: [NSNumber]?
var gradientStartPoint: CGPoint
var gradientEndPoint: CGPointYMCalendarDelegate protocol methods will be called by your scrolling and selection actions.
The methods of this protocol are all optional.
func calendarViewDidScroll(_ view: YMCalendarView)
func calendarView(_ view: YMCalendarView, didSelectDayCellAtDate date: Date)
func calendarView(_ view: YMCalendarView, didMoveMonthOfStartDate date: Date)
func calendarView(_ view: YMCalendarView, shouldSelectEventAtIndex index: Int, date: Date) -> Bool
func calendarView(_ view: YMCalendarView, didSelectEventAtIndex index: Int, date: Date)
func calendarView(_ view: YMCalendarView, shouldDeselectEventAtIndex index: Int, date: Date) -> Bool
func calendarView(_ view: YMCalendarView, didDeselectEventAtIndex index: Int, date: Date)An object that abopts YMCalendarDataSource protocol is responsible for provising the data and views about events of days.
func calendarView(_ view: YMCalendarView, numberOfEventsAtDate date: Date) -> Int
func calendarView(_ view: YMCalendarView, dateRangeForEventAtIndex index: Int, date: Date) -> DateRange?
func calendarView(_ view: YMCalendarView, eventViewForEventAtIndex index: Int, date: Date) -> YMEventView If you want to create original eventView, it should inherit YMEventView. You can dequeue the original eventView by registering to calendarView with identifier (Please see demo project).
If you want to use EventKit as a data source, create an instance of YMCalendarEKViewController. This superclass has calendarView and system of loading EKEvents. Please see EKEventKitViewController in demo project.
github "matsune/YMCalendar"
pod "YMCalendar"
Yuma Matsune
YMCalendar is available under the MIT license. See the LICENSE file for more info.