The full Redux DevTools (from the Chrome extension) as an Expo Dev Plugin.
- Easy to install and run.
- Live list of actions and how it affects the state.
- Ability to rewind, replay, and dispatch actions from the devtools.
This package requires that Expo Dev Plugins are available. If you are using Expo 50 or above then it will already be available. It will work with either Expo Go or Development Builds.
For bare React Native projects, you must ensure that you have installed and configured the expo package before continuing.
If you are setup with Expo Dev Plugins, then you can install the package using these commands and then follow the usage guide below.
npm install redux-devtools-expo-dev-plugin
or with Yarn:
yarn add redux-devtools-expo-dev-plugin
There are multiple ways of using this package depending if you're using Redux Toolkit or legacy Redux.
You need to modify your call to configureStore to disable the built in devtools (by passing in devTools: false) and add in the Expo Devtools plugin enhancer (by concatenating the devToolsEnhancer()).
Your call to configureStore will end up looking like this:
import devToolsEnhancer from "redux-devtools-expo-dev-plugin";
const store = configureStore({
reducer: rootReducer,
devTools: false,
enhancers: (getDefaultEnhancers) =>
getDefaultEnhancers().concat(devToolsEnhancer()),
});The enhancers property will call getDefaultEnhancers() to get the default enhancers from Redux Toolkit and then concatenate the devToolsEnhancer to the end. If you already have some other enhancers, such as the one for Redux Saga, then you should make sure devToolsEnhancer is the last in the list.
You can also pass in options for the devToolsEnhancer such as:
devToolsEnhancer({ trace: true });If you have the legacy basic store as described in the official redux-docs then the installation is as follows:
Click me to view the legacy installation instructions
If you have the legacy basic store as described in the official redux-docs, simply replace:
import { createStore } from "redux";
const store = createStore(reducer);with:
import { createStore } from "redux";
import { devToolsEnhancer } from "redux-devtools-expo-dev-plugin";
const store = createStore(reducer, devToolsEnhancer());
// or const store = createStore(reducer, preloadedState, devToolsEnhancer());or with options:
import { createStore } from "redux";
import { devToolsEnhancer } from "redux-devtools-expo-dev-plugin";
const store = createStore(reducer, devToolsEnhancer({ trace: true }));If you setup your store with middlewares and enhancers like redux-saga and similar, it is crucial to use composeWithDevTools export. Otherwise, actions dispatched from Redux DevTools will not flow to your middlewares.
In that case change this:
import { createStore, applyMiddleware, compose } from "redux";
const store = createStore(
reducer,
preloadedState,
compose(
applyMiddleware(...middleware),
// other store enhancers if any
),
);to:
import { createStore, applyMiddleware } from "redux";
import { composeWithDevTools } from "redux-devtools-expo-dev-plugin";
const store = createStore(
reducer,
/* preloadedState, */ composeWithDevTools(
applyMiddleware(...middleware),
// other store enhancers if any
),
);or with options:
import { createStore, applyMiddleware } from "redux";
import { composeWithDevTools } from "redux-devtools-expo-dev-plugin";
const composeEnhancers = composeWithDevTools({ trace: true });
const store = createStore(
reducer,
/* preloadedState, */ composeEnhancers(
applyMiddleware(...middleware),
// other store enhancers if any
),
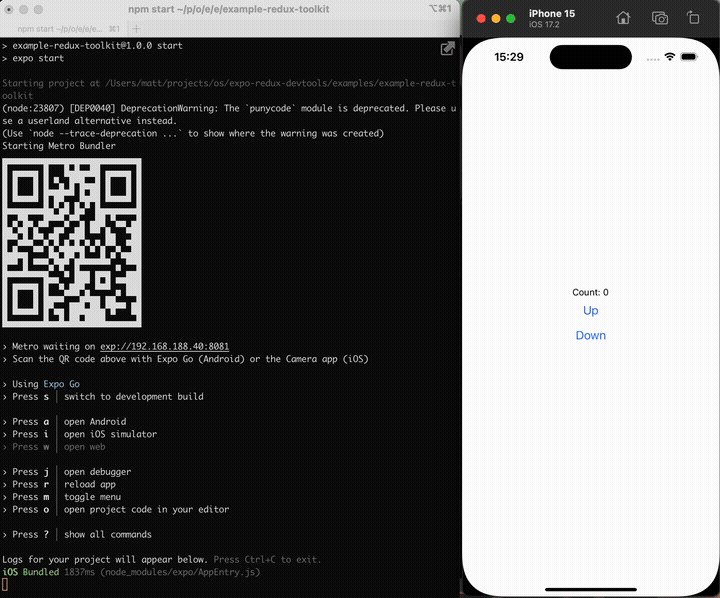
);Once you have followed the installation instructions above, you need to restart the Expo CLI and reload your app. Once it has loaded you need to open the More tools menu in the Expo CLI with shift+m and then select Open devtools plugin - redux-devtools-expo-dev-plugin.
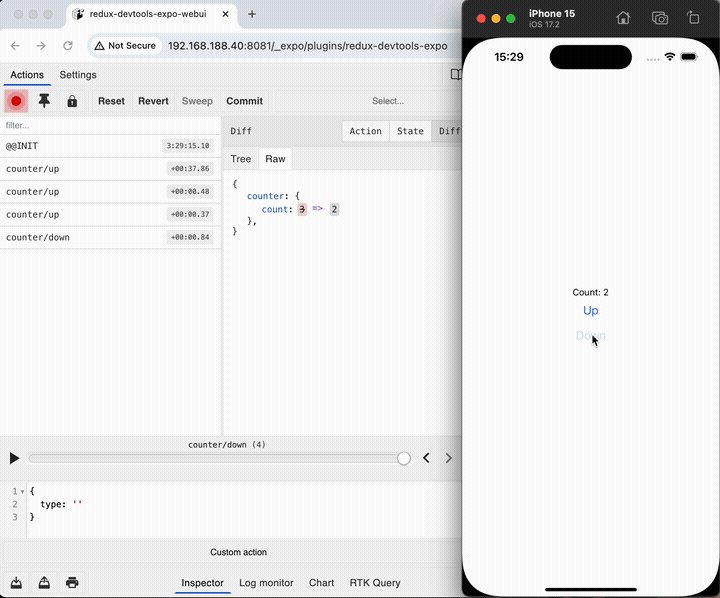
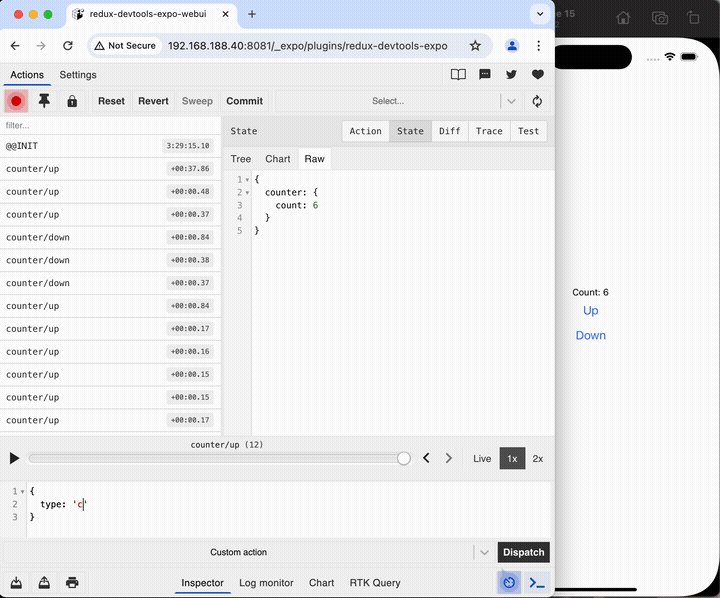
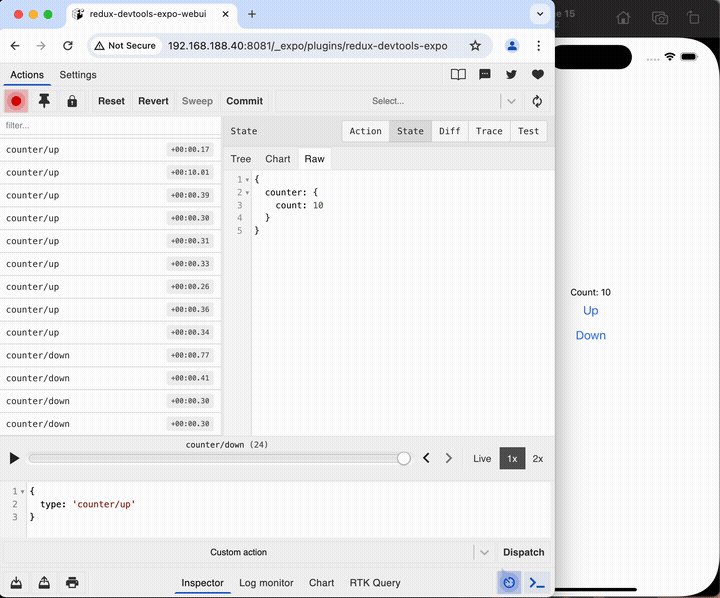
This will open a browser window with the Redux DevTools link to your app. As actions are dispatched you can view them, along with the changes in state. You can also dispatch actions directly from the web interface with the "dispatcher" button in the bottom bar.
When creating the enhancer you can optionally pass in options to change the behavior of the dev tools. All of these are optional.
| Name | Description |
|---|---|
name |
String representing the instance name to be shown on the remote monitor. |
maxAge |
Number of maximum allowed actions to be stored on the history tree, the oldest actions are removed once maxAge is reached. Default is 30. |
actionsDenylist |
array of actions to be hidden in DevTools. Overwrites corresponding global setting in the options page. See the example bellow. |
actionsAllowlist |
array of actions to be shown. All other actions will be hidden in DevTools. |
actionSanitizer |
Function which takes action object and id number as arguments, and should return action object back. See the example bellow. |
stateSanitizer |
Function which takes state object and index as arguments, and should return state object back. See the example bellow. |
startOn |
String or Array of strings indicating an action or a list of actions, which should start remote monitoring (when realtime is false). |
stopOn |
String or Array of strings indicating an action or a list of actions, which should stop remote monitoring. |
sendOn |
String or Array of strings indicating an action or a list of actions, which should trigger sending the history to the monitor (without starting it). Note: when using it, add a fetch polyfill if needed. |
sendOnError |
Numeric code: 0 - disabled (default), 1 - send all uncaught exception messages, 2 - send only reducers error messages. |
sendTo |
String url of the monitor to send the history when sendOn is triggered. Required if you specify sendOn or sendOnError |
actionCreators |
Array or Object of action creators to dispatch remotely. See the example. |
shouldHotReload |
Boolean - if set to false, will not recompute the states on hot reloading (or on replacing the reducers). Default to true. |
shouldRecordChanges |
Boolean - if specified as false, it will not record the changes till clicked on "Start recording" button on the monitor app. Default is true. |
shouldStartLocked |
Boolean - if specified as true, it will not allow any non-monitor actions to be dispatched till lockChanges(false) is dispatched. Default is false. |
id |
String to identify the instance when sending the history triggered by sendOn. You can use, for example, user id here, to know who sent the data. |
MIT