Nextgen is an interactive and flexible alternative to rails new that includes opt-in support for modern frontend development with ⚡️Vite.
Requirements
|
Usage
|
Examples
|
What's included
Support
|
License
|
Code of conduct
|
Contribution guide
Nextgen generates apps using Rails 8.0.
- Ruby 3.2+ is required
- Rubygems 3.4.8+ is required (run
gem update --systemto get it) - Node 20.9+ and Yarn are required if you choose Vite or other Node-based options (see the npm note below)
- Additional tools may be required depending on the options you select (e.g. PostgreSQL)
Going forward, my goal is that Nextgen will always target the latest stable version of Rails and the next pre-release version. Support for Node LTS and Ruby versions will be dropped as soon as they reach EOL (see Ruby and Node EOL schedules).
To create a new Rails app with Nextgen, run:
gem exec nextgen create myapp
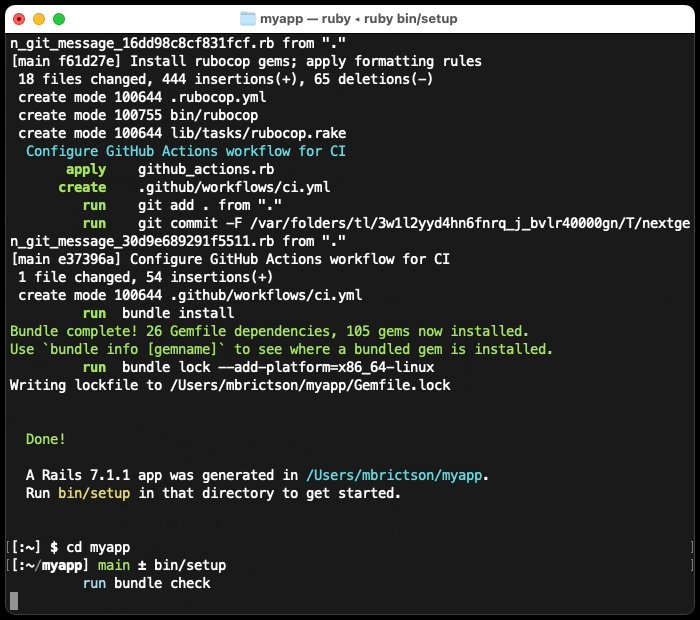
This will download the latest version of the nextgen gem and use it to create an app in the myapp directory. You'll be asked to configure the tech stack through several interactive prompts. If you have a ~/.railsrc file, it will be ignored.
Tip
If you get an "Unknown command exec" error, fix it by upgrading rubygems: gem update --system.
Check out the examples directory to see some Rails apps that were generated with nextgen create. RSpec, Vite, and vanilla Rails variations are included.
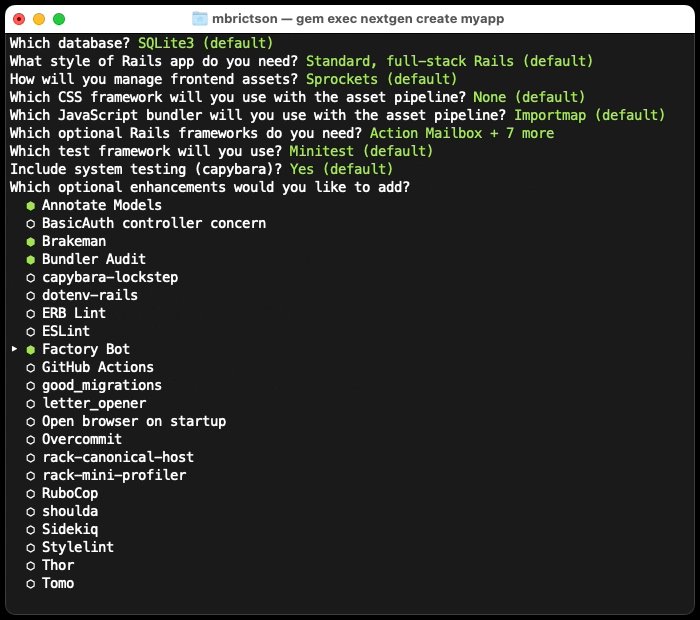
Nextgen starts with the "omakase" default behavior of rails new, so you get the great things included in Rails 8.0 like RuboCop, a GitHub Actions CI workflow, your choice of database platform, CSS framework, etc. You can also interactively disable parts of the default stack that you don't need, like JBuilder or Action Mailbox.
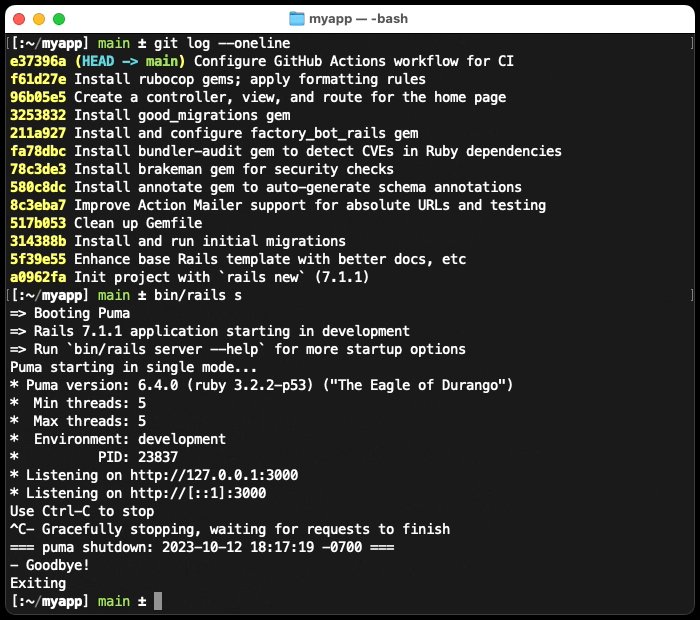
On top of that foundation, Nextgen offers dozens of useful enhancements to the vanilla Rails experience. You are free to pick and choose which (if any) of these to apply to your new project. Behind the scenes, each enhancement is applied in a separate git commit, so that you can later see what was applied and why, and revert the suggestions if necessary.
Tip
For the full list of what Nextgen provides, check out config/generators.yml. The source code of each generator can be found in lib/nextgen/generators.
Here are some highlights of what Nextgen brings to the table:
If you've opted into GitHub Actions, Nextgen will automatically add jobs to your CI workflow based on the gems and packages you have installed.
Prefer RSpec? Nextgen can set you up with RSpec, plus the gems and configuration you need for system specs (browser testing). Or stick with the Rails Minitest defaults. In either case, Nextgen will set up a good default Rake task and appropriate CI job.
Prefer npm? Nextgen allows you to choose Yarn or npm to manage your app's JavaScript dependencies. Your Dockerfile, CI jobs, bin/setup script, etc. will be adjusted appropriately.
Note
As of Rails 8.0, rails new is still hard-coded to use Yarn in some places. Therefore you may still need Yarn installed on your system in order to generate a new app. Nextgen will remove these Yarn references from your generated project if you select the npm option.
By default, Rails apps include RuboCop with a config defined by the rubocop-rails-omakase gem. Nextgen allows you to opt out of RuboCop entirely, or use Nextgen's own custom RuboCop config. Nextgen's config will automatically include Capybara, FactoryBot, and RSpec rules, should your app include those frameworks.
Nextgen can install and configure your choice of these recommended gems:
- annotaterb
- bundler-audit
- capybara-lockstep
- dotenv
- erb_lint
- factory_bot_rails
- good_migrations
- letter_opener
- mocha
- overcommit
- pgcli-rails
- rack-canonical-host
- rack-mini-profiler
- shoulda-matchers
- sidekiq
- thor
- tomo
- vcr
Nextgen can optionally install and configure these Node packages to work nicely with Rails:
Vite (pronounced veet) is a next generation Node-based frontend build system and hot-reloading dev server. It can completely take the place of the asset pipeline and integrate seamlessly with Rails via the vite_rails gem. If you opt-in, Nextgen can set you up with Vite and adds a bunch of vite_rails best practices:
- All frontend sources (CSS, JS, images) are moved to
app/frontend - A
bin/devscript is used to start the Rails server and Vite dev server - The autoprefixer package is installed and activated via PostCSS
- A base set of CSS files are added, including modern_normalize
- A Vite-compatible inline SVG helper is added
- The stimulus-vite-helpers package is installed (if Stimulus is detected)
vite-plugin-rubyis replaced with the more full-featuredvite-plugin-rails- Sprockets is removed and the asset pipeline is disabled
- Vite's
autoBuildis turned off for the test environment
These recommendations are based on my experience using Vite with Rails in multiple production apps. For additional background on these and other Vite-related changes, check out the following blog posts:
- How to organize CSS in a Rails project
- Fixing slow, flaky system tests in Vite-Rails
- The 3 Vite plugins I use on every new Rails project
- Inline SVGs with Rails and Vite
If you want to report a bug, or have ideas, feedback or questions about Nextgen, let me know via GitHub issues and I will do my best to provide a helpful answer. Happy hacking!
Nextgen is available as open source under the terms of the MIT License.
Everyone interacting in this project’s codebases, issue trackers, chat rooms and mailing lists is expected to follow the code of conduct.
Pull requests are welcome!