The project is split into four folders
- java-backend
- dotnet-backend
- react-frontend
- angular-frontend
You should be able to combine both backends with any of the frontends interchangeably.
You will decide with your team which technologies to use.
If your setup already has some of the required tools installed, please adjust accordingly.
- Both frontends need Node to run. Install newest Node from here https://nodejs.org/en/ (currently 20.11.1 LTS)
- Run
npm install -g npm@10.5.0 - Run
npm install -g @angular/cli@17.2.3 - Verify your versions with
ng version:
Angular CLI: 17.2.3
Node: 20.11.1
Package Manager: npm 10.5.0 - Install a new version of IntelliJ or VSCode
- Clone the master branch with
git clone https://github.com/Cyberdog52/hackathon.git - (optional) Open the project with IntelliJ and let gradle build the project. Skip this step if you don't intend to work with java during the hackathon.
- (optional) If prompted, install java (17.0.5). Skip this step if you don't intend to work with java during the hackathon.
- Install the npm dependencies with
cd angular-frontendfollowed bynpm install - Install the npm dependencies with
cd react-frontendfollowed bynpm install
During the hackathon your team can decide to use a custom branch on this GitHub repository or to fork it to your own private repository.
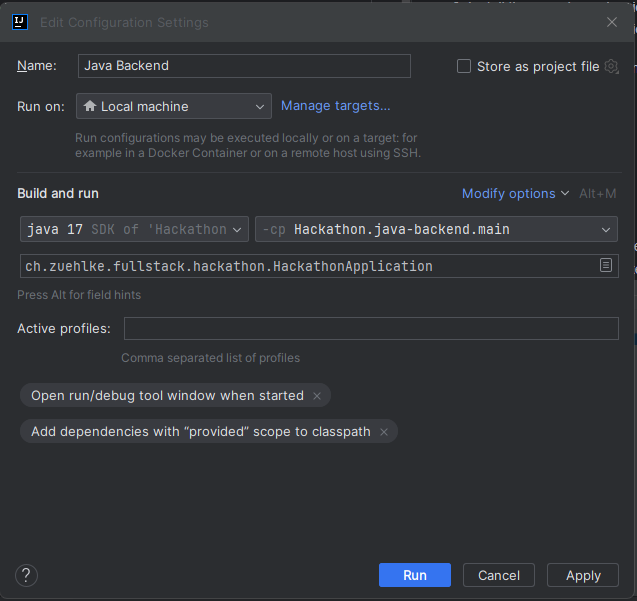
- Start the java backend either by
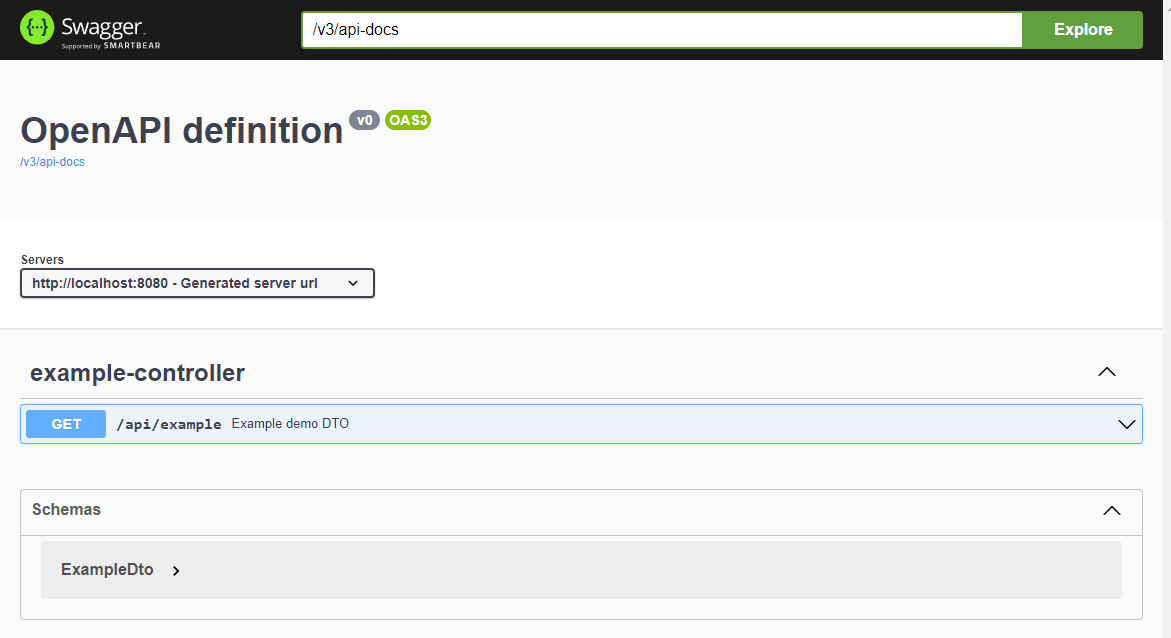
You should be able to open the Swagger endpoint documentation at http://localhost:8080/swagger-ui/index.html.

| Name | Purpose | Version | Version command | License |
|---|---|---|---|---|
| Visual Studio 2022 | IDE | 17.9.2 | MIT | |
| .NET SDK | .NET runtime and development tools | 8.0 | dotnet --version |
MIT, Apache 2.0 |
In Visual Studio Installer, make sure to include the ASP.NET and web development workload.
You should be able to open the Swagger endpoint documentation at http://localhost:8080/swagger/index.html.
- make sure that you have all the prerequisites installed
- Start the dotnet backend either by
> cd hackathon\dotnet-backend\HackathonWebApi > dotnet restore > dotnet clean > dotnet run
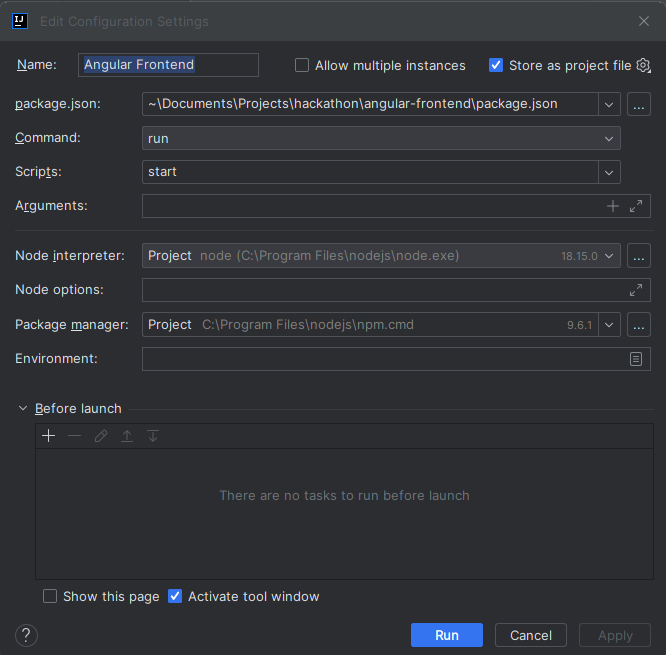
- By selecting the
Angular Frontendand running it
- Or by executing
cd angular-frontendfollowed bynpm start
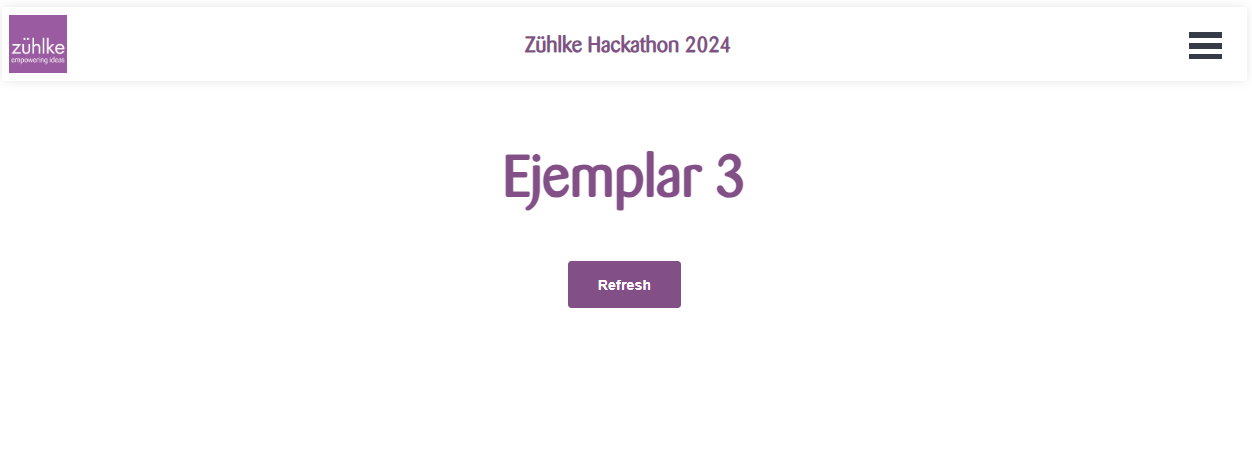
You should now be able to open http://localhost:4200 to access the frontend.
Now you should see the following screen:

- By selecting the
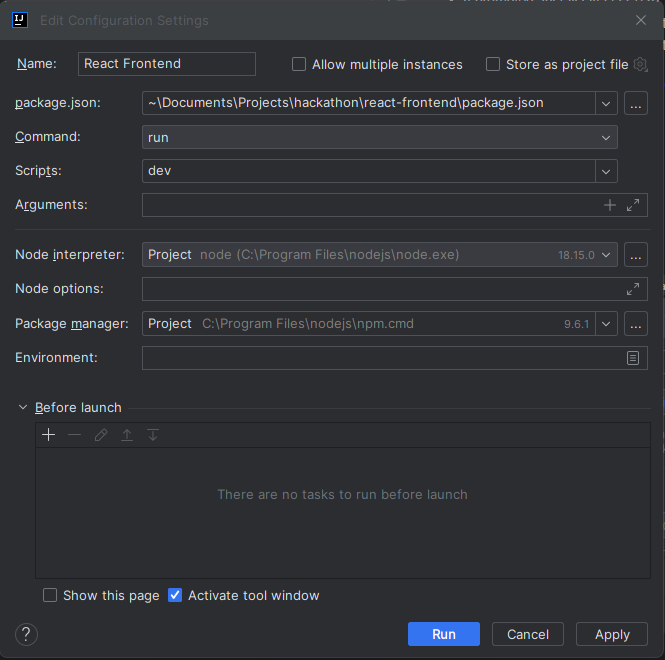
React Frontendand running it
- Or by executing
cd react-frontendfollowed bynpm run dev
You should now be able to open http://localhost:5137 to access the frontend.