Website for Mattermost developer documentation, built using Hugo. The master branch is continuously deployed to developers.mattermost.com.
- Golang v1.19+ (download)
- NodeJS v14+ (download)
- cURL (download)
- (optional) Used to update Compass Icons
-
Follow the Hugo documentation to install Hugo. This repo uses Hugo v0.101.0 to build the docs.
# For example, on macOS: brew install hugo # Snapcraft on Linux: snap install hugo # or using golang directly: go install github.com/gohugoio/hugo@v0.101.0
-
Fork the repository and clone the fork to your machine. Change directories to the cloned repo when it has finished.
git clone git@github.com:<yourgithubname>/mattermost-developer-documentation.git cd mattermost-developer-documentation
-
Generate JSON plugin docs; this must be done at least once.
make plugin-data
-
Start the Hugo development server.
make run
-
Open http://localhost:1313 in a new browser tab to see the docs
You're all set! You can start making changes as desired; the development server will automatically re-render affected docs pages.
Note: Before pushing changes to your fork, run a full build of the docs using make dist to make sure there are no build errors.
- The Mattermost developer documentation uses several custom Hugo shortcodes to control its presentation. Shortcodes are preferred over using raw HTML and should be used where possible.
- Links that navigate away from
developers.mattermost.comshould use the newtabref shortcode.
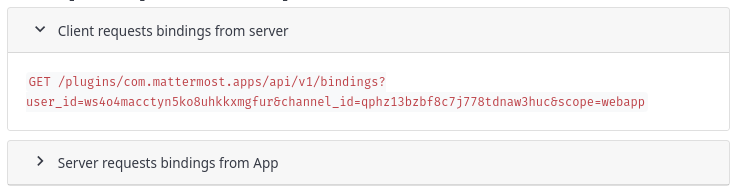
The collapse shortcode creates a collapsible text box.
{{<collapse id="client_bindings_request" title="Client requests bindings from server">}}
`GET /plugins/com.mattermost.apps/api/v1/bindings?user_id=ws4o4macctyn5ko8uhkkxmgfur&channel_id=qphz13bzbf8c7j778tdnaw3huc&scope=webapp`
{{</collapse>}}
Note that the id attribute of the shortcode must be unique on the page.
The compass-icon shortcode displays an icon from the Compass Icon set. The shortcode takes 2 arguments: the ID of the icon and an optional icon description which is used as alt text.
{{<compass-icon icon-star "Mandatory Value">}}
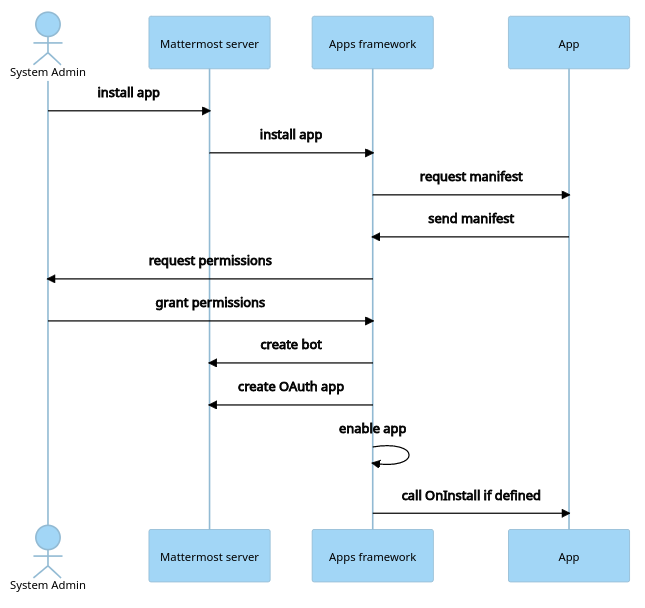
The mermaid shortcode allows embedding Mermaid diagram syntax into the page.
Each page that uses a Mermaid diagram must also have a mermaid: true property set in the page's frontmatter.
{{<mermaid>}}
sequenceDiagram
actor System Admin
System Admin->>Mattermost server: install app
Mattermost server->>Apps framework: install app
Apps framework->>App: request manifest
App->>Apps framework: send manifest
Apps framework->>System Admin: request permissions
System Admin->>Apps framework: grant permissions
Apps framework->>Mattermost server: create bot
Apps framework->>Mattermost server: create OAuth app
Apps framework->>Apps framework: enable app
Apps framework->>App: call OnInstall if defined
{{</mermaid>}}
The newtabref shortcode creates a link that opens in a new browser tab. The link text is followed by a Compass Icon which indicates the link will open in a new tab.
All Apps should define a manifest ({{<newtabref title="godoc" href="https://pkg.go.dev/github.com/mattermost/mattermost-plugin-apps/apps#Manifest">}}) as a JSON object.
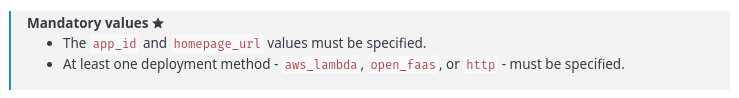
The note shortcode displays a styled message box suitable for a note. The shortcode accepts 3 arguments: the title of the node, an optional Compass Icon ID, and an optional description for the Compass Icon.
{{<note "Mandatory values" "icon-star" "Mandatory Value">}}
- The `app_id` and `homepage_url` values must be specified.
- At least one deployment method - `aws_lambda`, `open_faas`, or `http` - must be specified.
{{</note>}}
A combination of the tabs and tab shortcodes create a section of tabbed content.
The tabs shortcode defines the list of available tabs in the tab "selection bar", each with a unique ID and name.
The tab shortcode defines the content for an individual tab.
Example of using tabbed content shortcodes:
{{<tabs "tab_group_name" "tabid1,tabname1;tabid2,tabname2;..." "initial_tab_id">}}
{{<tab "tabid1" "display: block;">}}
- Content for tab #1
{{</tab>}}
{{<tab "tabid2">}}
- Content for tab #2
{{</tab>}}
The tabs shortcode creates the top portion of tabbed content: a list of available tabs, each with a click handler.
The general format of the shortcode is:
{{<tabs "tab_group_name" "list_of_available_tabs" "initial_tab_id">}}
To ensure tabs in one group don't affect another group, a unique tab_group_name is required.
The available tabs in the group are defined in a single string of the format:
tab1_id,tab1_name;tab2_id,tab2_name;...
The following example defines a group of two tabs named Android and iOS:
{{<tabs "mobile" "mobile-droid,Android;mobile-ios,iOS" "mobile-droid">}}
The initial_tab_id specifies the ID of the tab that should be active when the page loads.
The tab shortcode defines a section of content for a specific tab.
The general format of the shortcode is:
{{<tab "tab_id" "initial_tab_style">}}
...tab content defined here...
{{</tab>}}
The tab_id must correspond to a tab ID defined in a tabs shortcode.
The initial_tab_style is used to display the initial active tab's content by specifying a value of display: block;.
The following example defines content for two tabs with IDs tab1_id and tab2_id:
{{<tab "tab1_id" "display: block;">}}
- Content for tab #1
{{</tab>}}
{{<tab "tab2_id">}}
- Content for tab #2
{{</tab>}}
Due to the implementation of the tab shortcode, there are some limitations on what information can be rendered:
noteshortcodes cannot contain bulleted lists