Rethinking CSS positioning with PostCSS.
Positioning in CSS is painful.
Forget about display, position, margin, padding, absolute space, and all the complicated flexbox properties.
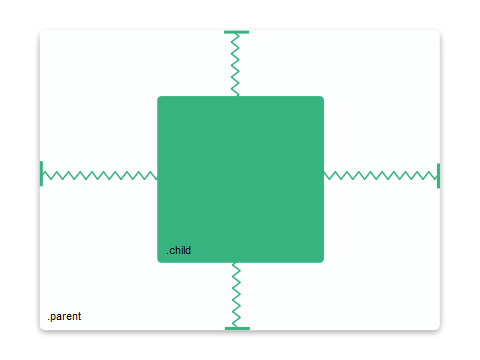
Now think about it as spacing. You have an element. It has a size. And you've got some space before, and some space after it. With postcss-positioning, all you need is two properties, horizontal and vertical.
.child {
horizontal: 1s 200px 1s;
vertical: 1s 200px 1s;
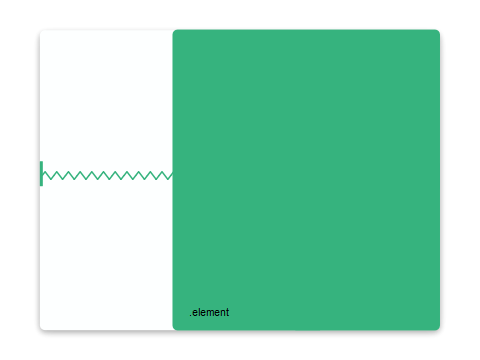
}.element {
horizontal: 1s 2s 0;
vertical: 0 1s 0;
}.element {
horizontal: right width left;
vertical: top height bottom;
}The values specify space before, size, and space after on both axes. Remaining space is distributed between stretch lengths (ending with s). Read the documentation to learn about elements with non-absolute positioning.
A CSS reset is performed by default, so user agents won't interfere with the positioning. See options if you want to disable it.
Because postcss-positioning is a PostCSS plugin, it only processes horizontal and vertical, and leaves the rest of your CSS in place. If you come around a situation where you prefer to use common CSS positioning, nothing stops you from doing so.
If you are not familiar with PostCSS, head to the wiki for detailed instructions.
npm install --save-dev postcss-positioning postcss-calcmodule.exports = {
plugins: [
require('postcss-positioning')({ /* options */ }),
require('postcss-calc')()
]
}Part of this project is inspired by Kevin Lynagh's talk at Deconstruct 2017.