All sites owned by EU citizens or targeted towards EU citizens must comply with a crazy EU law. This law requires a dialog to be displayed to inform the users of your websites how cookies are being used. You can read more info on the legislation on the site of the European Commission.
This package provides an easily configurable view to display the message. Also included is JavaScript code to set a cookie when a user agrees with the cookie policy. The package will not display the dialog when that cookie has been set.
Spatie is a web design agency based in Antwerp, Belgium. You'll find an overview of all our open source projects on our website.
We invest a lot of resources into creating best in class open source packages. You can support us by buying one of our paid products.
We highly appreciate you sending us a postcard from your hometown, mentioning which of our package(s) you are using. You'll find our address on our contact page. We publish all received postcards on our virtual postcard wall.
You can install the package via composer:
composer require spatie/laravel-cookie-consentThe package will automatically register itself.
Optionally you can publish the config-file:
php artisan vendor:publish --provider="Spatie\CookieConsent\CookieConsentServiceProvider" --tag="cookie-consent-config"This is the contents of the published config-file:
return [
/*
* Use this setting to enable the cookie consent dialog.
*/
'enabled' => env('COOKIE_CONSENT_ENABLED', true),
/*
* The name of the cookie in which we store if the user
* has agreed to accept the conditions.
*/
'cookie_name' => 'laravel_cookie_consent',
/*
* Set the cookie duration in days. Default is 365 * 20.
*/
'cookie_lifetime' => 365 * 20,
];The cookie domain is set by the 'domain' key in config/session.php, make sure you add a value in your .env for SESSION_DOMAIN. If you are using a domain with a port in the url such as 'localhost:3000', this package will not work until you do so.
To display the dialog all you have to do is include this view in your template:
//in your blade template
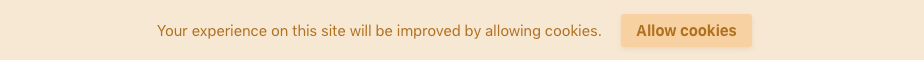
@include('cookie-consent::index')This will render the following dialog that, when styled, will look very much like this one.
The default styling provided by this package uses TailwindCSS v2 to provide a floating banner at the bottom of the page.
When the user clicks "Allow cookies" a laravel_cookie_consent cookie will be set and the dialog will be removed from the DOM. On the next request, Laravel will notice that the laravel_cookie_consent has been set and will not display the dialog again
If you want to modify the text shown in the dialog you can publish the lang-files with this command:
php artisan vendor:publish --provider="Spatie\CookieConsent\CookieConsentServiceProvider" --tag="cookie-consent-translations"This will publish this file to resources/lang/vendor/cookie-consent/en/texts.php.
return [
'message' => 'Please be informed that this site uses cookies.',
'agree' => 'Allow cookies',
];If you want to translate the values to, for example, French, just copy that file over to resources/lang/vendor/cookie-consent/fr/texts.php and fill in the French translations.
If you need full control over the contents of the dialog. You can publish the views of the package:
php artisan vendor:publish --provider="Spatie\CookieConsent\CookieConsentServiceProvider" --tag="cookie-consent-views"This will copy the index and dialogContents view files over to resources/views/vendor/cookie-consent. You probably only want to modify the dialogContents view. If you need to modify the JavaScript code of this package you can do so in the index view file.
Instead of including cookie-consent::index in your view you could opt to add the Spatie\CookieConsent\CookieConsentMiddleware to your kernel:
// app/Http/Kernel.php
class Kernel extends HttpKernel
{
protected $middleware = [
// ...
\Spatie\CookieConsent\CookieConsentMiddleware::class,
];
// ...
}This will automatically add cookie-consent::index to the content of your response right before the closing body tag.
The legislation is pretty very vague on how to display the warning, which texts are necessary, and what options you need to provide. This package will go a long way towards compliance, but if you want to be 100% sure that your website is ok, you should consult a legal expert.
Please see CHANGELOG for more information what has changed recently.
composer testPlease see CONTRIBUTING for details.
If you discover any security-related issues, please email freek@spatie.be instead of using the issue tracker.
The MIT License (MIT). Please see License File for more information.