Linter for XO
Install XO in your workspace folder.
$ npm install --save-dev xo
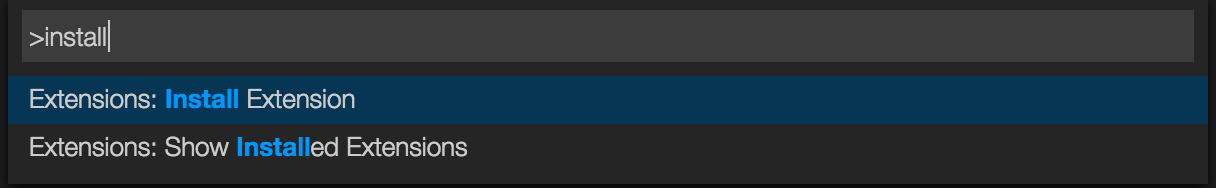
In Visual Studio Code, press F1 and narrow down the list of commands by typing extension. Pick Extensions: Install Extension.
Simply search for the linter-xo extension from the list and install it.
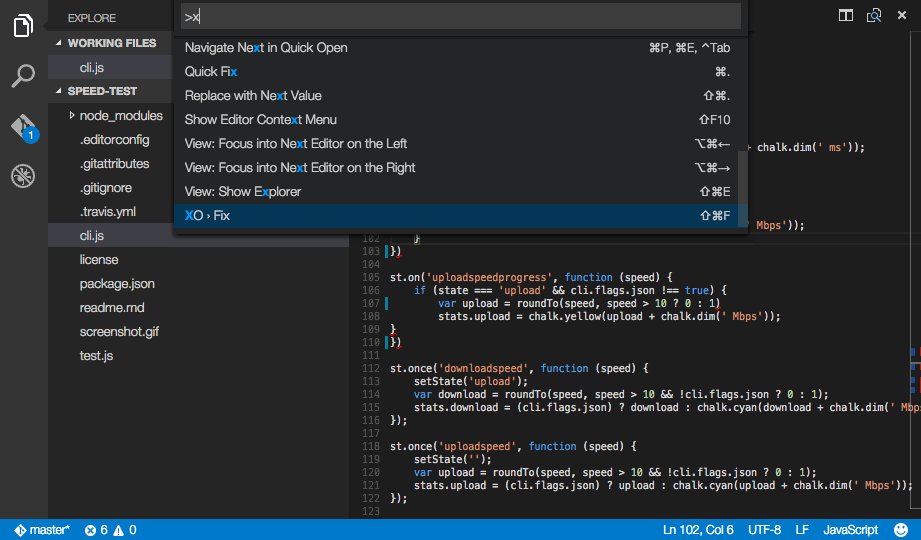
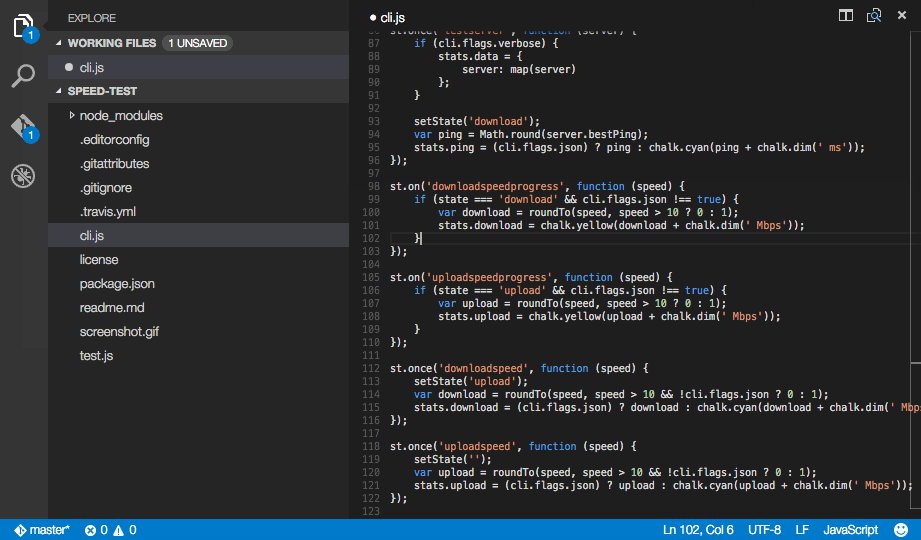
Press F1 and choose XO: Fix all auto-fixable problems
Tip: Bind a keyboard shortcut to
xo.fix
Enable the linter in the VS Code Settings.
{
"xo.enable": true
}You can also pass in extra options via the settings file.
{
"xo.enable": true,
"xo.options": {
"semicolon": false
}
}Or via the package.json file.
{
"name": "my-pkg",
"xo": {
"semicolon": false
}
}You can enable the formatter integration to use xo --fix as formatter. Requires xo.enable to be true. It is disabled by default.
{
"xo.enable": true,
"xo.format.enable": true
}MIT © Sam Verschueren