Derma is a mobile application for Android and iOS for detection and recognition of skin deseases. This repository contains both the mobile application written in React Native, and the server code to manage the database and the ML model.
The application is able to detect from a picture 9 different kinds of skin desease, and the classification is carried out through a fine tuned EfficientNet model. The application is therefore making use of Artificial Intelligence (AI) to identify an eventual skin illness. It is designed to be simple and easy-to-use.
@inproceedings{tan2019efficientnet,
title={Efficientnet: Rethinking model scaling for convolutional neural networks},
author={Tan, Mingxing and Le, Quoc},
booktitle={International conference on machine learning},
pages={6105--6114},
year={2019},
organization={PMLR}
}
Derma application is essentially made of 5 simple screens. A quick overview is reported below.
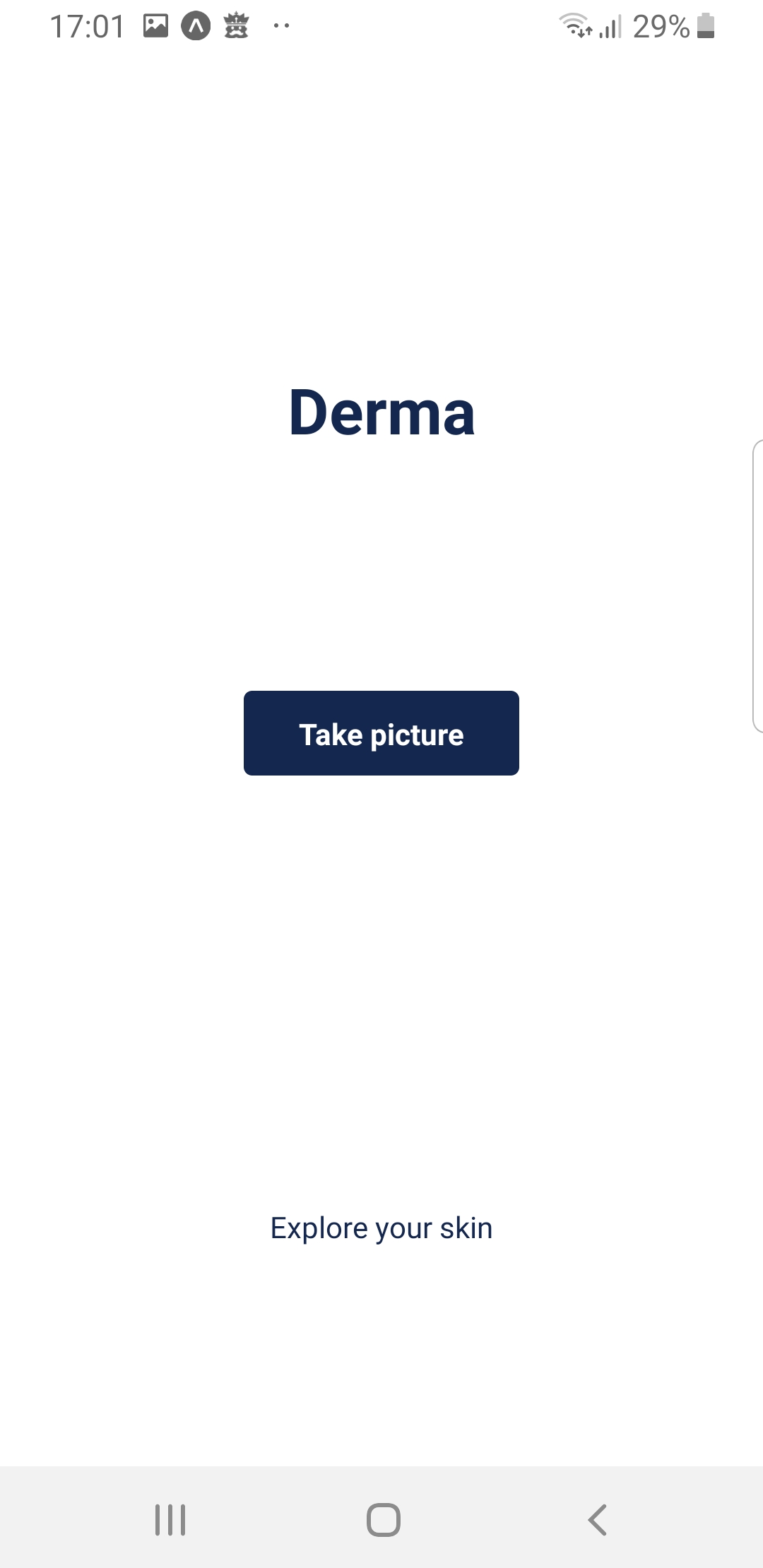
Once arrived to the home page, just click the button Take picture to open the camera.
After requiring the permissions needed, the app will open the camera, where the user has the possibility to switch on the flash and use both front and back cameras. Just take a picture to the interested area of the skin.
Once token the picture, the user will have the possibility take a new one (in case the first picture was not satisfactory) or send the image to the server for the diagnosis.
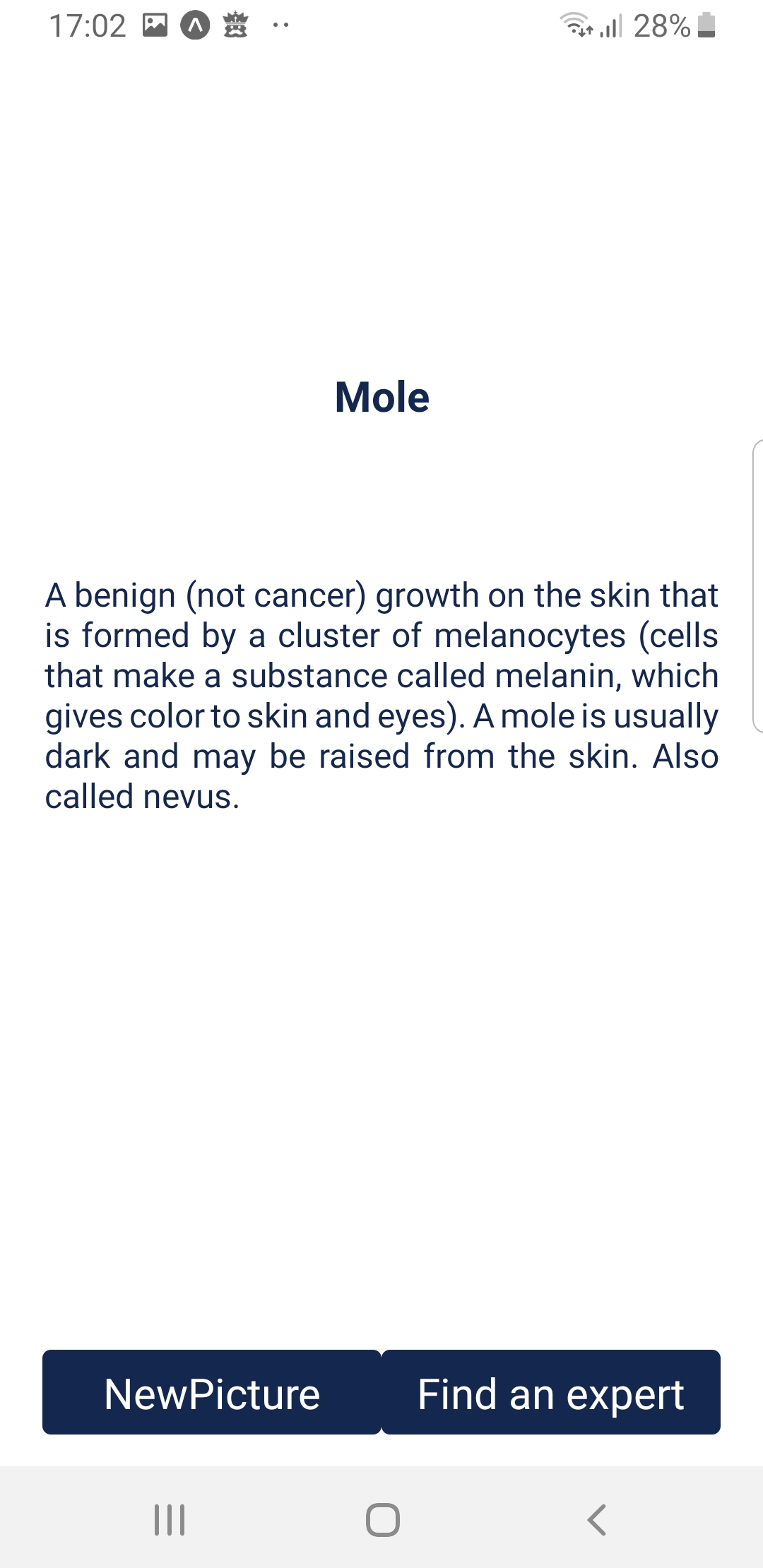
The server executes the above mentioned Convolutional Neural Network (CNN) model (i.e., EfficientNet) and provides a response.
Finally, in the last page, the application provides a dynamic overview of the associated doctors and dermatologists in close proximity to the user, so that he/she can go and seek more reliable and trustworthy consultancy.
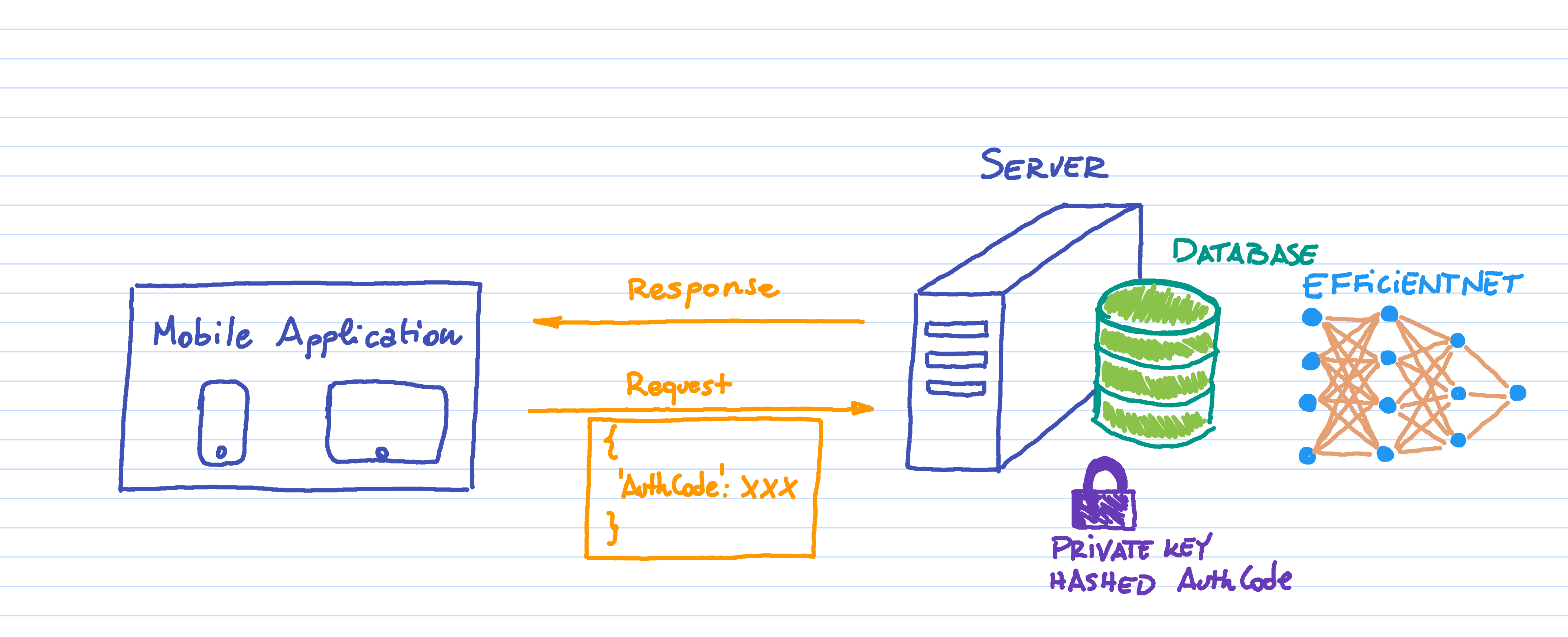
The application has a classic server side model architecture, and, as visible in this very nice draw, it is made of a mobile application that is communicating with a server where a database and the machine learning model can be found.
Every time a request is sent to the server, the request headers must contain an authorization code that is verified by the server middleware. For important changes that affect the database an admin token should also be provided. Once provided, the authorization and admin tokens are encrypted using the SALT and compared with the ones stored in the ENCODED_AUTHORIZATION, i.e., a dictionary encoded using the PRIVATE KEY.
The database currently contains a single table where are stored the dermatologists to consult with their respective contacts and coordinates.
- Update the variables in the
.envfiles both in the application and in the server: be sure that the authorization token and the server URL in the mobile application correspond to the ones encrypted into the serverENCODED_AUTHORIZATIONgenerated using thePRIVATE KEY(yes, the security is eccessive for this kind of application). The current admin authorization token to modify the database isFuckYou.
- Test on iOS
- The middleware is currently not working, probably because the SQLAlchemy Async Session doesn't work well with aiosqlite. An issue is currently open on Stackoverflow.
Mattia Neroni, Ph.D., Eng. - mattianeroni@yahoo.it - LinkedIn: mylinkedin
Website: https://mattianeroni.github.io
Project Link: https://github.com/mattianeroni/derma
Github Account: https://github.com/mattianeroni/