Flix is a movies app using the The Movie Database API.
Time spent: 11 hours spent in total
The following required functionality is complete:
- User sees an app icon on the home screen and a styled launch screen.
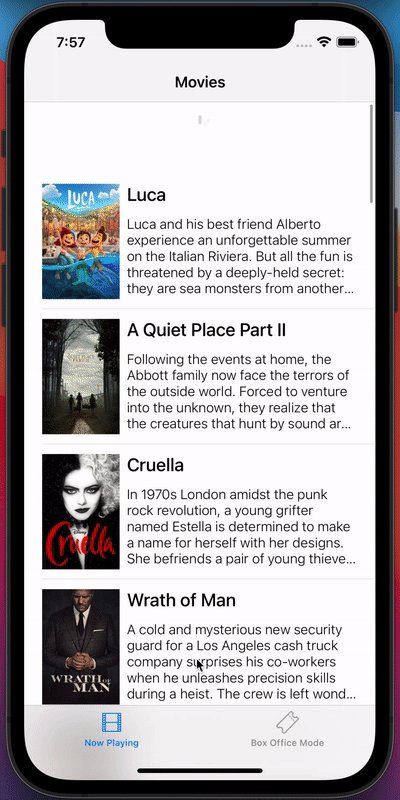
- User can view a list of movies currently playing in theaters from The Movie Database.
- Poster images are loaded using the UIImageView category in the AFNetworking library.
- User sees a loading state while waiting for the movies API.
- User can pull to refresh the movie list.
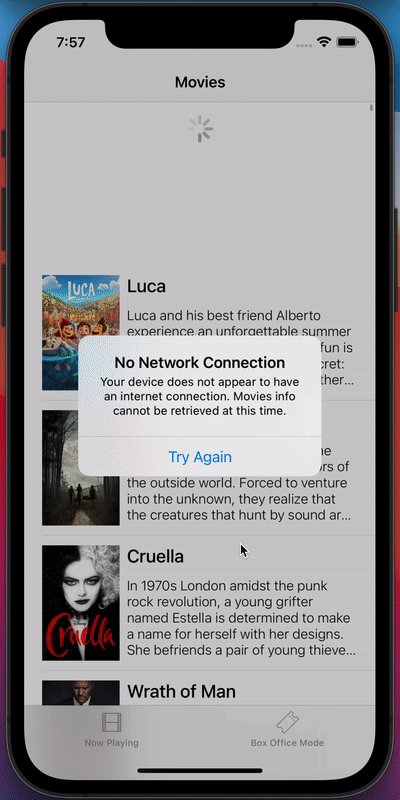
- User sees an error message when there's a networking error.
- User can tap a tab bar button to view a grid layout of Movie Posters using a CollectionView.
The following optional features are implemented:
- User can tap a poster in the collection view to see a detail screen of that movie
- User can search for a movie.
- All images fade in as they are loading.
- User can view the large movie poster by tapping on a cell.
- For the large poster, load the low resolution image first and then switch to the high resolution image when complete.
- Customize the selection effect of the cell.
- Customize the navigation bar.
- Customize the UI.
- User can view the app on various device sizes and orientations.
- Run your app on a real device.
The following additional features are implemented:
- List anything else that you can get done to improve the app functionality!
Please list two areas of the assignment you'd like to discuss further with your peers during the next class (examples include better ways to implement something, how to extend your app in certain ways, etc):
- Using inheritance and polymorphism to reduce reused code in MoviesViewController and MoviesGridViewController
- How to implement animations
Here's a walkthrough of implemented user stories:
GIF created with EZGIF.COM.
Describe any challenges encountered while building the app.
I tried to implement loading indicators for each image as it loads, but I could not finish this in time despite making significant progress. I reverted such changes. Moreover, it took much longer than I expected to implement refresh, page loading indicators, and "no connection" alert functionality. This inhibited my ability to pursue stretch goals.
List an 3rd party libraries, icons, graphics, or other assets you used in your app.
- AFNetworking - networking task library
Copyright 2021 Matthew Ponce de Leon
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.