Make sure to have expo-cli, get more information here.
npm install -g expo-clinpm installoryarnnpm run iosoryarn ios
I tried to keep as simple and readable as possible.
The app uses apollo for fetching and managing network data together with graphql-tools to simulate a graphQL server on the client. You can check ApolloProvider component on the source code.
For the Comments Screen I'm using Firestore from Firebase together with typesaurus to make the code easier and cleaner to work with Typescript.
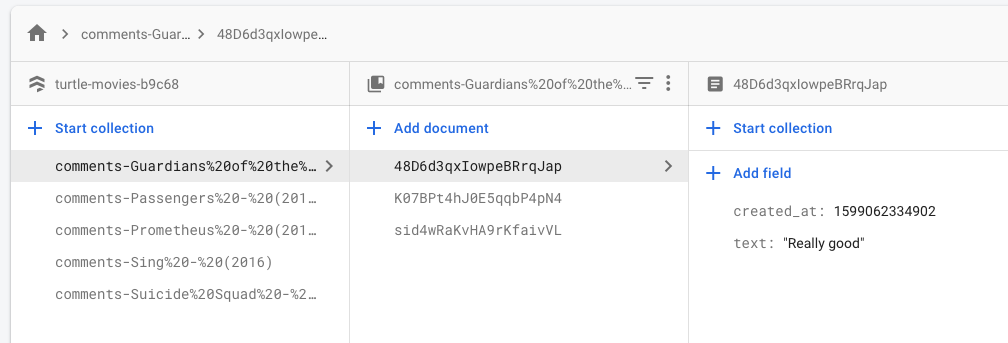
Firestore database is using title + year as an ID. The database looks like this:
- Give it a proper design 💅
- Persist the network data on AsyncStorage using
apollo-cache-persist - Give more user feedback for
loading, empty state, error and network-error - Add pagination on comments to be ready to scale up the app 🚀
- Add tools to track user behaviour and crashes
- Hide firebase keys 😂